一、概念
find():从数组中查找第一个匹配的元素
findLast():从数组中查找最后一个匹配的元素
二、用法
array.find((项)=>{
return 筛选项的条件
})
array.findLast((项)=>{
return 筛选项的条件
})三、区别
find方法是从数组头部往后检测,而findLast是从数组尾部往前检测,实际上都是检测第一个匹配的元素
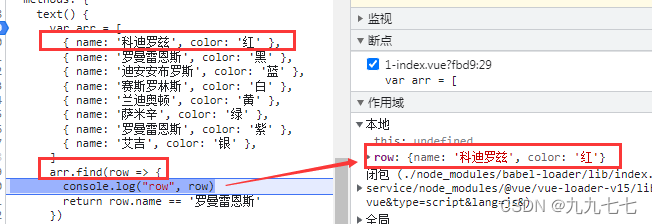
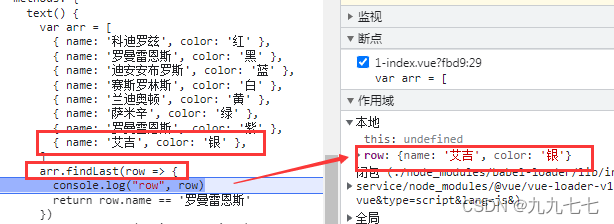
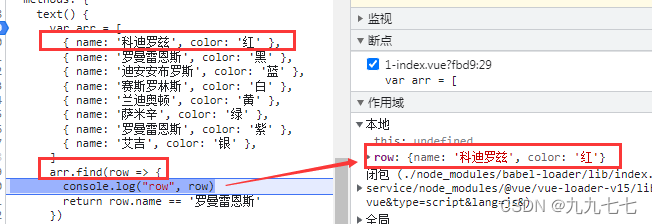
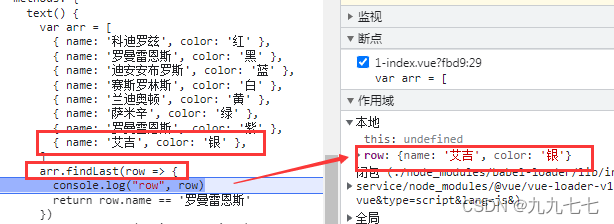
四、代码截图
代码都是首次进入循环单步调试


 本文介绍了JavaScript中的find()和findLast()方法,包括它们的用法,即如何通过回调函数进行元素筛选,以及两者在查找顺序上的区别。通过代码截图展示了在循环调试中的应用。
本文介绍了JavaScript中的find()和findLast()方法,包括它们的用法,即如何通过回调函数进行元素筛选,以及两者在查找顺序上的区别。通过代码截图展示了在循环调试中的应用。
find():从数组中查找第一个匹配的元素
findLast():从数组中查找最后一个匹配的元素
array.find((项)=>{
return 筛选项的条件
})
array.findLast((项)=>{
return 筛选项的条件
})find方法是从数组头部往后检测,而findLast是从数组尾部往前检测,实际上都是检测第一个匹配的元素
代码都是首次进入循环单步调试


 536
536
 6756
6756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


