总来的来说,初始化搭建一般有两部:
1.环境的初始化
2.基本页面的搭建
一、环境的初始化
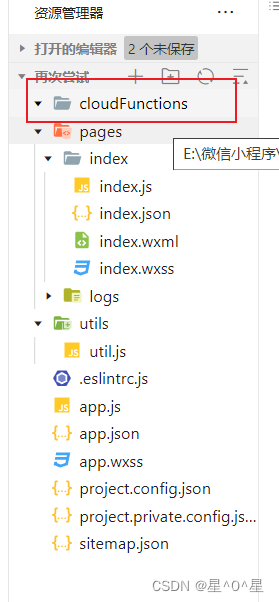
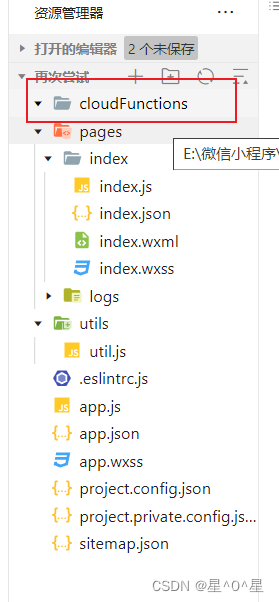
1.1首先新建有关云函数的文件夹

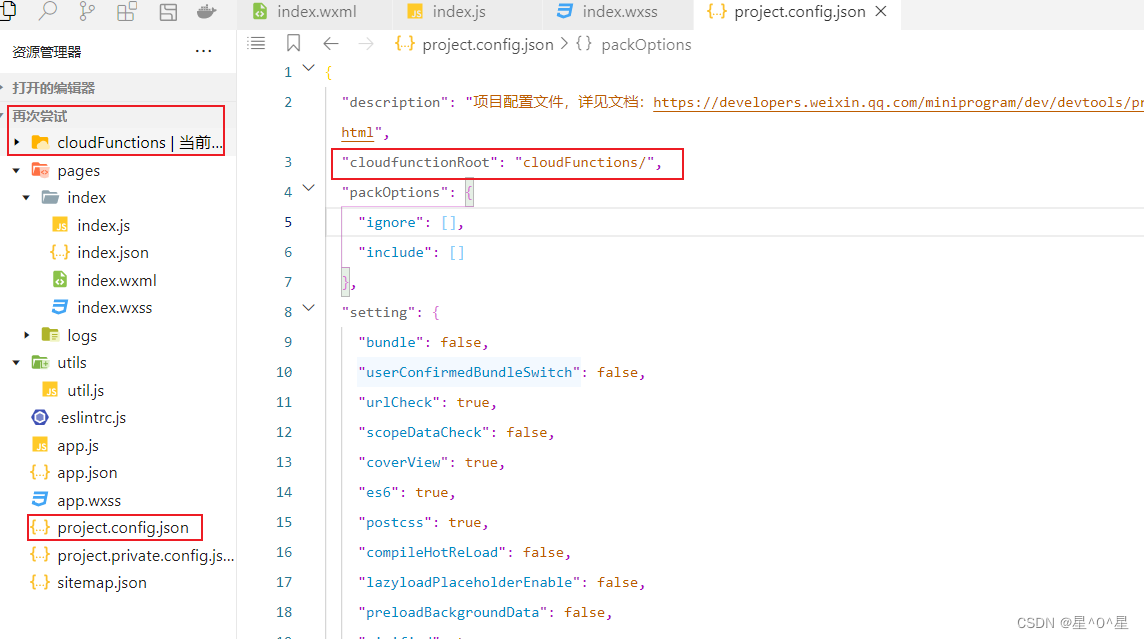
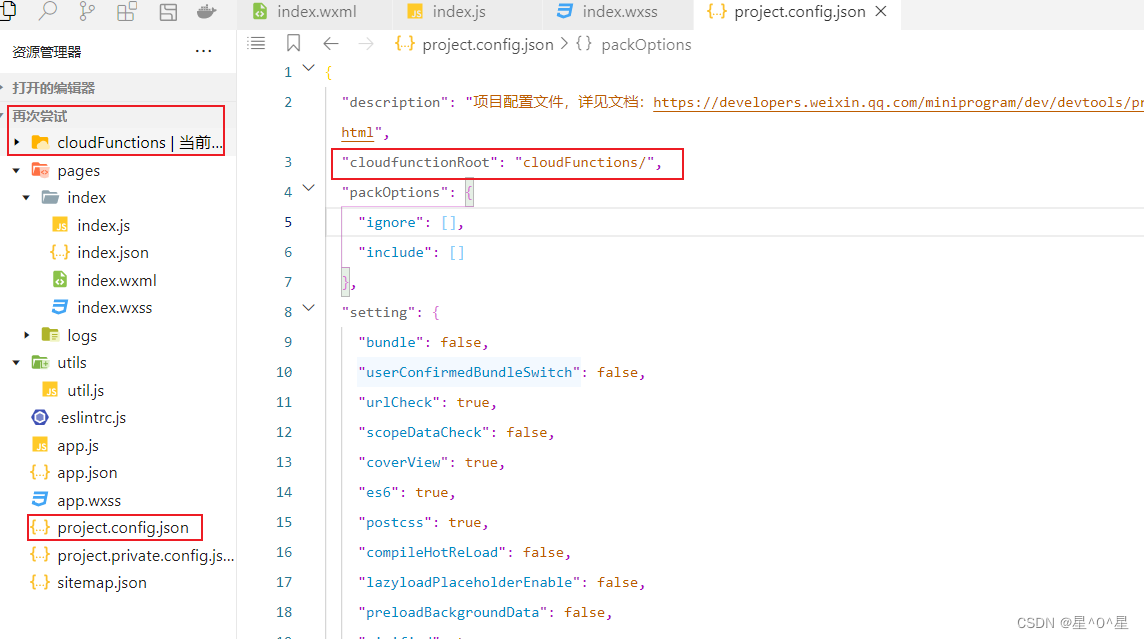
1.2在project中配置云环境目录,配置完成后点保存,此时云函数文件夹变为黄色

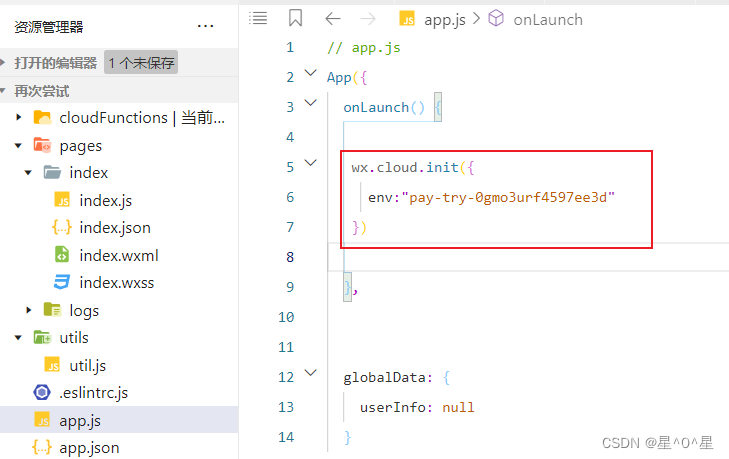
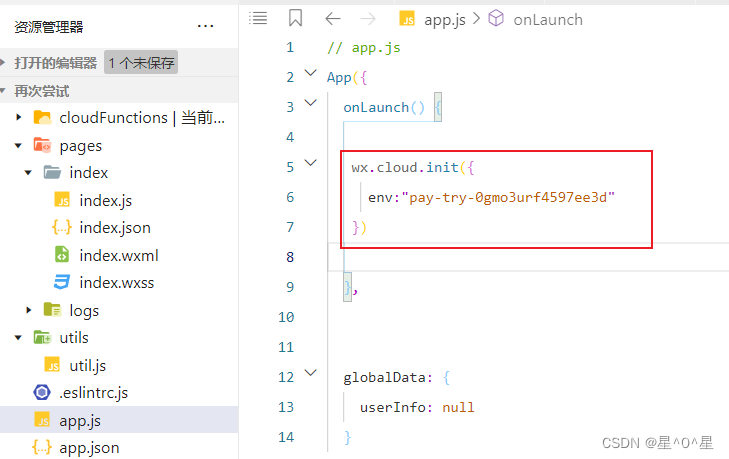
1.3配置云环境初始化参数代码

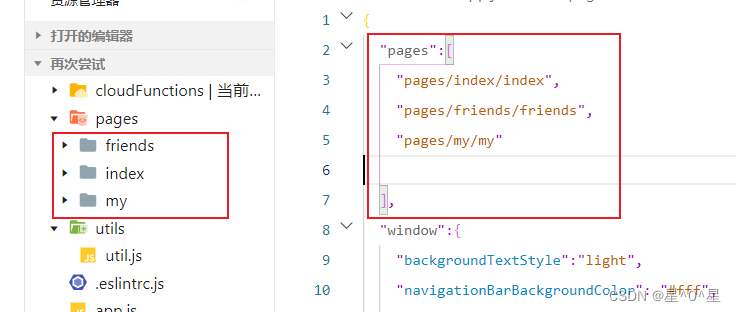
二、基础页面
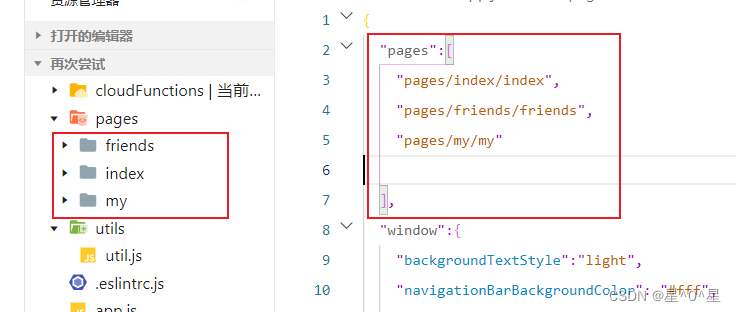
直接在app.js中输入页面,保存之后直接在page文件夹中生成

注意事项
1.注意配置云函数的时候,格式很容易写错
2.别忘记在app.js中写入初始化代码,其中的一串复杂变量是我们自己的环境id
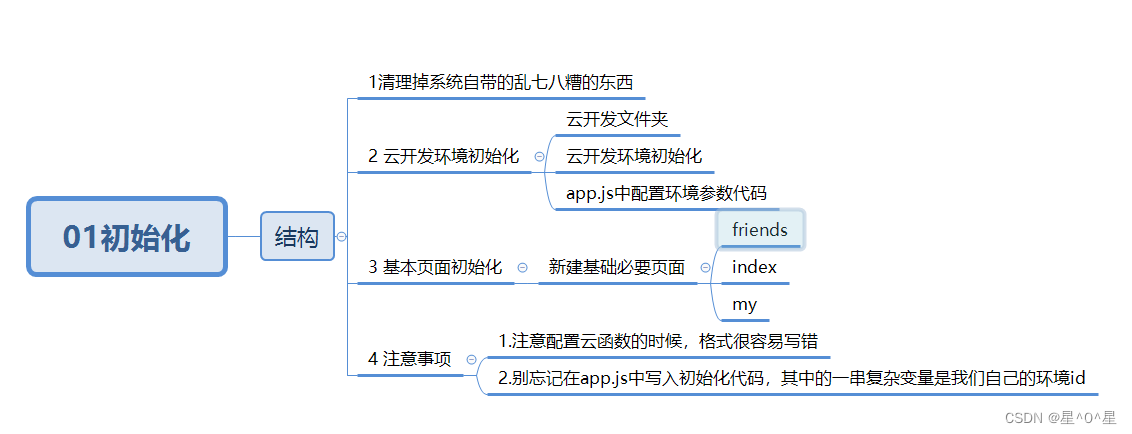
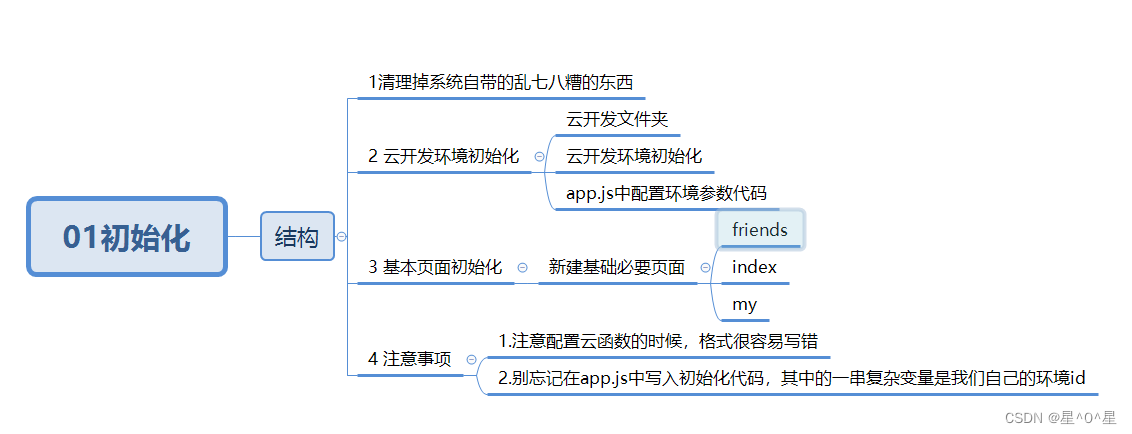
思路导图:

总来的来说,初始化搭建一般有两部:
1.环境的初始化
2.基本页面的搭建
一、环境的初始化
1.1首先新建有关云函数的文件夹

1.2在project中配置云环境目录,配置完成后点保存,此时云函数文件夹变为黄色

1.3配置云环境初始化参数代码

二、基础页面
直接在app.js中输入页面,保存之后直接在page文件夹中生成

注意事项
1.注意配置云函数的时候,格式很容易写错
2.别忘记在app.js中写入初始化代码,其中的一串复杂变量是我们自己的环境id
思路导图:

 590
590
 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


