进入网站:Icon Font & SVG Icon Sets ❍ IcoMoon
点右上角iconmoon app

然后选择并下载需要的字体,得到zip文件,会有一堆文件:

解压之后将font文件夹放入html文件的根目录里面
接着在html文件的style里面加入:
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?p4ssmb');
src: url('fonts/icomoon.eot?p4ssmb#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?p4ssmb') format('truetype'),
url('fonts/icomoon.woff?p4ssmb') format('woff'),
url('fonts/icomoon.svg?p4ssmb#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
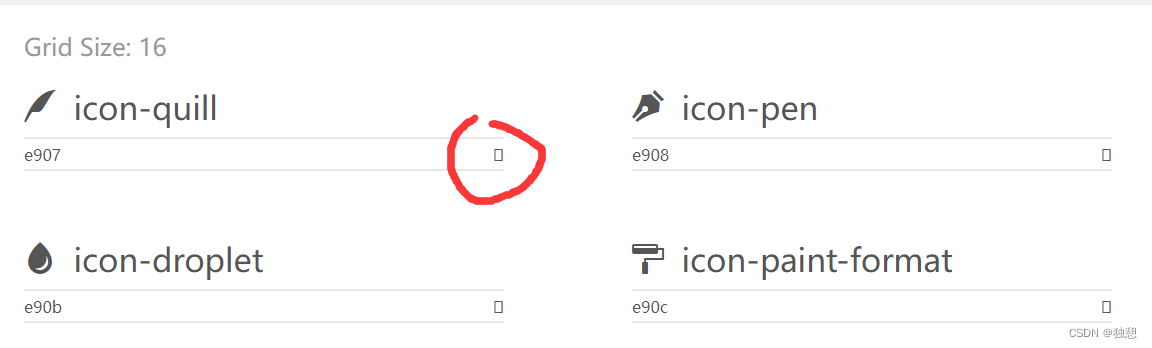
</style>之后在demo.html文件中找到想要的图标下面的那个小方框:

复制它写入文本:
<div class="son">
</div>最后定义样式:
.son{
font-family: 'icomoon';
font-size: 100px;
color: aqua;
}结果:

有点麻烦,听说阿里的好用一点,还没尝试过。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








