一、字体图标的下载:(免费下载)
下载网址:
- 阿里iconfont字库:https://www.iconfont.cn/
- iconmoon字库:https://icomoon.io/
下载过程:(iconmoon字库下载)
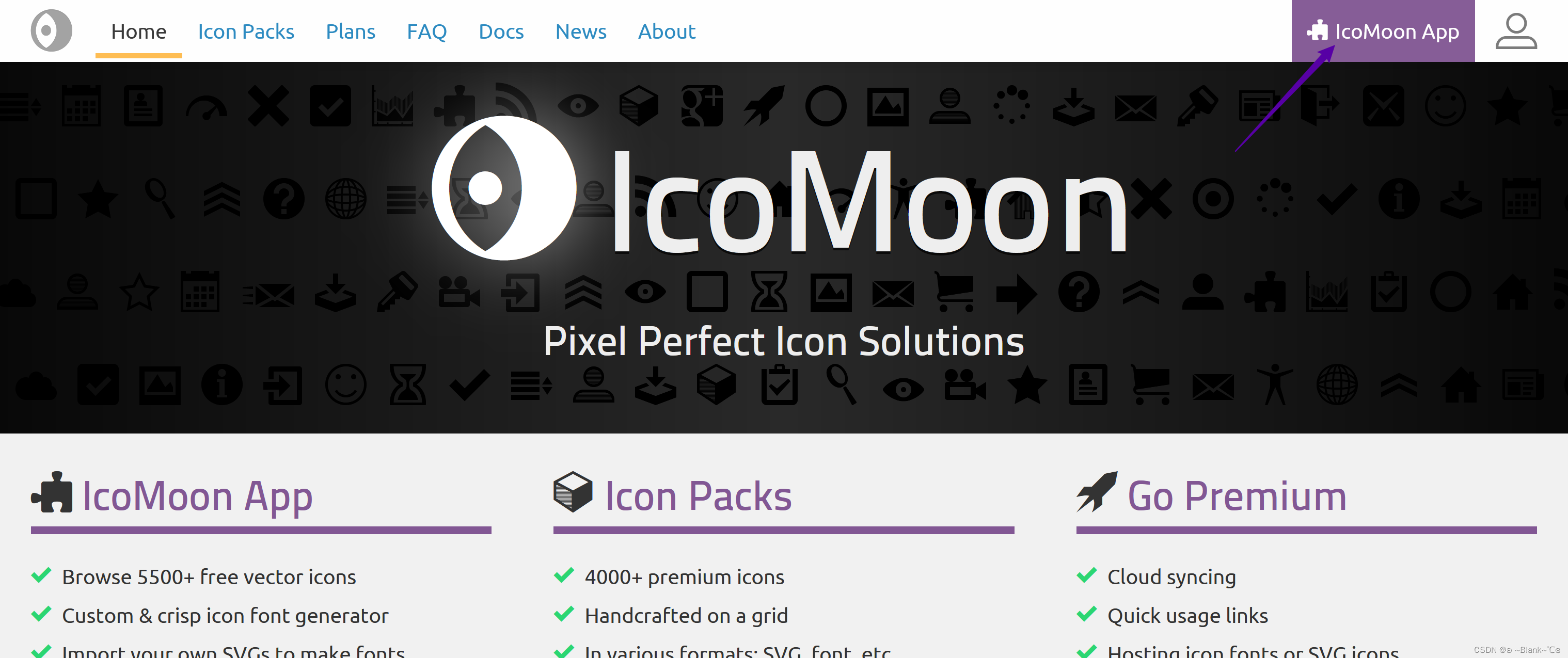
1、打开网址点击右上角IcoMoon App;
2、点击选择所需的图标,加入Selection;
3、点击Add lcons From Library...加入选择添加其他字体图标;
4、点击Cenerate Font后确认所选图标;
5、确认后点击Download选择下载路径;
6、下载完毕得到一个iconmoon压缩包;
二、字体图标的引入:
1、解压iconmoon压缩包,生成iconmoon文件夹;
2、将iconmoon文件夹中fonts文件夹复制粘贴到根目录(图中基础文件夹)下(与.html同级);
* font文件:字体文件格式(确保字体兼容性)
3、将iconmoon文件夹中style.css类似下方代码复制到< style>中/CSS文件中;
@font-face { font-family: 'icomoon'; src:url('./fonts/icomoon.eot?a8iku5'); src:url('./fonts/icomoon.eot?a8iku5#iefix') format('embedded-opentype'), url('./fonts/icomoon.ttf?a8iku5') format('truetype'), url('./fonts/icomoon.woff?a8iku5') format('woff'), url('./fonts/icomoon.svg?a8iku5#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; }4、点击打开iconmoon文件夹中demo.html,将字体图标对应 “小方块” 复制到标签;
<span></span>5、font-family: 'icomoon';复制到选择器;
span { font-family: 'icomoon'; /* 必须输入 */ color: blueviolet; font-weight: 100; font-size: 100px; }5、字体图标可依据字体属性改变其样式(颜色/大小/);
6、整体代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS-字体图标</title> <style> @font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?z9fwbf'); src:url('fonts/icomoon.eot?z9fwbf#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?z9fwbf') format('truetype'), url('fonts/icomoon.woff?z9fwbf') format('woff'), url('fonts/icomoon.svg?z9fwbf#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } span { font-family: 'icomoon'; /* 必须输入 */ color: blueviolet; font-size: 100px; } </style> </head> <body> <span></span> </body> </html>结果:
* 将style.css放到根目录下使用link调用实现;
<link rel="stylesheet" href="./style.css"> <span class="icon-图标名"></span>
三、字体图标的追加:
1、icomoon网页 --> icomoonAPP --> 左上角impact点击;
2、选择icomoon(原下载)文件中selection.json
3、 选择添加的字体图标重新下载;
4、解压新压缩包整体替换原文件;
5、重复字体图标引入的步骤3操作;
6、完成字体图标的追加;
四、问题
1、字体图标引入或追加时,运行后显示“小方框”,关闭应用,重启电脑试试;
2、注意fonts文件名书写正确;
3、fonts文件路径是否正确;
4、选择器中是否漏掉代码font-family: 'icomoon';



























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








