
注:权重都是0010
<style>
li[name]{
color: pink;
}
li[name="233"]{
color: blue;
}
li[class^="coin"]{
color: red;
}
li[class$="QQ"]{
color: aquamarine;
}
</style>
</head>
<body>
<ul>
<li name="12">adasdsad</li>
<li name="233">我是蓝色</li>
<li class="coin1">1234</li>
<li class="coin2">5678</li>
<li class="coin3">91011</li>
<li class="qwqwQQ">qweqwe</li>
<li class="wswsQQ">sdfsf</li>
</ul> 
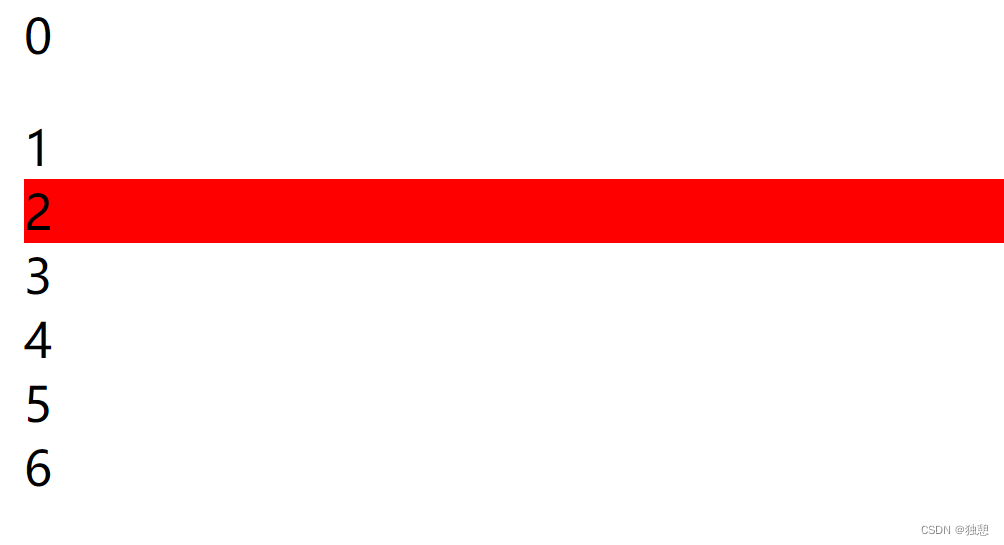
结构伪类选择器:选择第n个元素


nth-child(n)与nth-of-type(n)的区别:
<style>
section div:nth-child(3){
background-color: red;
}
</style>
</head>
<body>
<section>
<p>0</p>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</section> 
<style>
section div:nth-of-type(3){
background-color: red;
}
</style>
</head>
<body>
<section>
<p>0</p>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</section> 
也就是说 nth-child(n)选择的是所有子代的第n个,nth-of-type(n)是选择对应元素类型的第n个
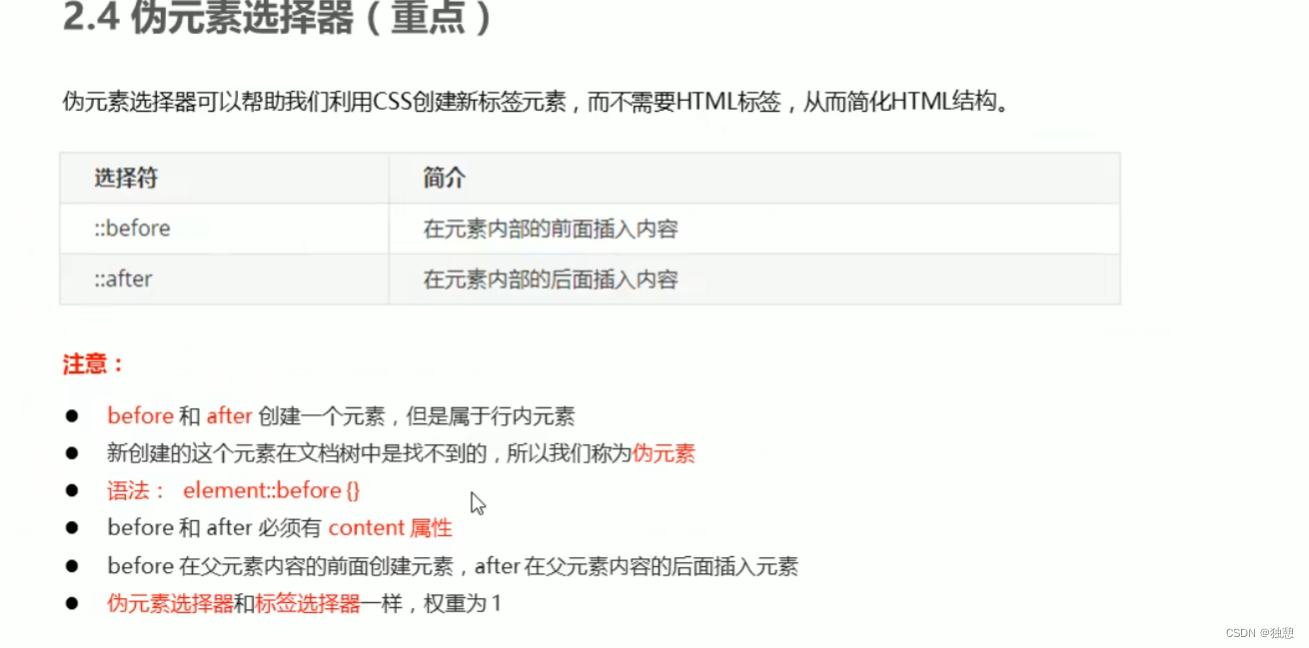
伪元素选择器

例子:
<style>
div{
position: relative;
width: 200px;height: 50px;
border: 1px solid red;
text-align: center;
line-height: 50px;
color: red;
}
div::after{
position: absolute;
right: 5px;
content: '>';
display:inline-block;
line-height: 50px;
color: red;
}
</style>
</head>
<body>
<div>
哈哈哈
</div> 























 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








