client系列
主要是得到元素大小,不包括边框,也可以直接得到边框大小:

立即执行函数
立即执行函数指的是可以直接执行的函数,不需要额外调用,格式为:
(function(){
console.log(123);
}())或者:
(function(){
console.log(123);
}())也可以带参数:
(function(wa){
console.log(wa);
})(333)输出为333
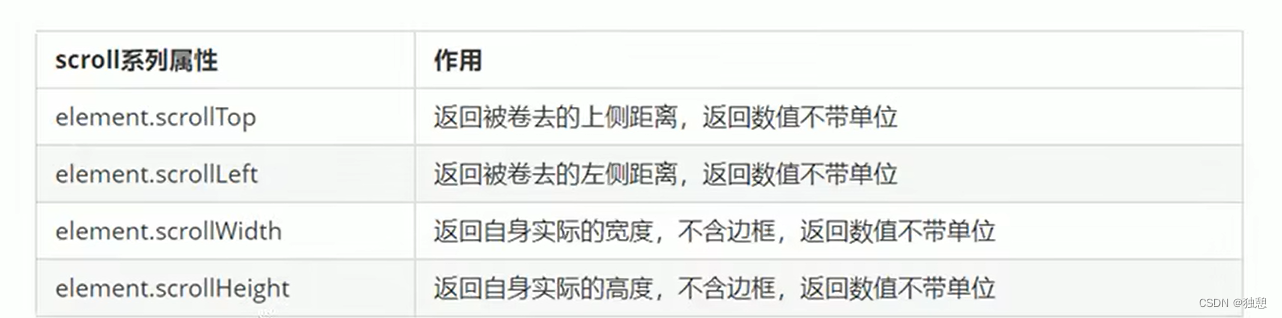
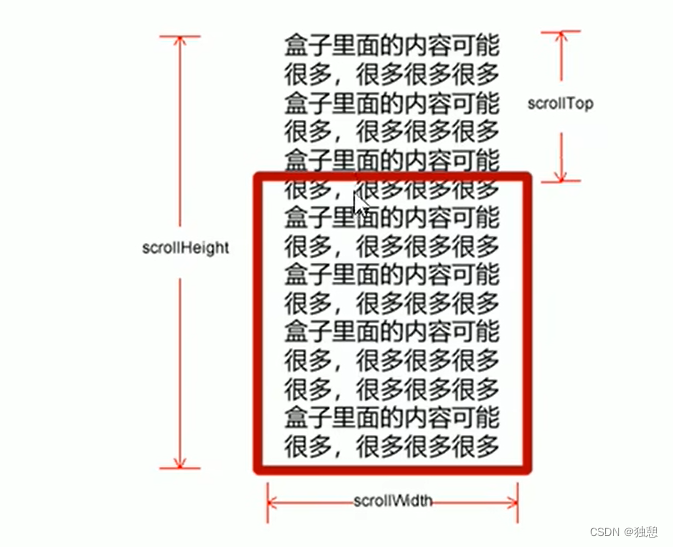
scroll系列


<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
height: 200px;
border: 2px solid red;
overflow: auto;
}
</style>
</head>
<body>
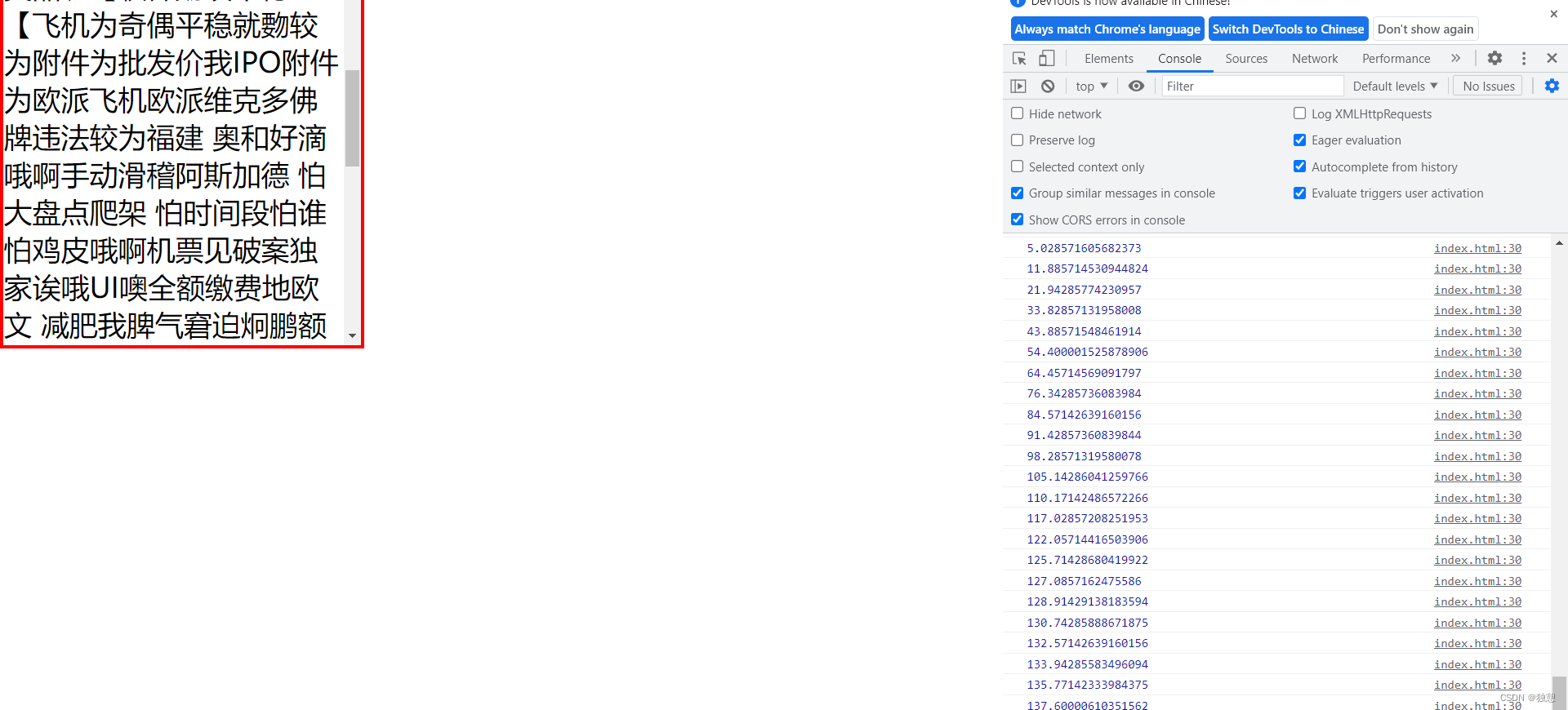
<div>
奥和好滴哦啊手动滑稽阿斯加德 怕大盘点爬架 怕时间段怕谁怕鸡皮哦啊机票见破案独家诶哦UI噢全额缴费地欧文
减肥我脾气窘迫炯鹏额及配件王鹏【发奖品喔【软件覅噢平稳【飞机为奇偶平稳就覅较为附件为批发价我IPO附件为欧派飞机欧派维克多佛牌违法较为福建 奥和好滴哦啊手动滑稽阿斯加德 怕大盘点爬架
怕时间段怕谁怕鸡皮哦啊机票见破案独家诶哦UI噢全额缴费地欧文 减肥我脾气窘迫炯鹏额及配件王鹏【发奖品喔【软件覅噢平稳【飞机为奇偶平稳就覅较为附件为批发价我IPO附件为欧派飞机欧派维克多佛牌违法较为福建
奥和好滴哦啊手动滑稽阿斯加德 怕大盘点爬架 怕时间段怕谁怕鸡皮哦啊机票见破案独家诶哦UI噢全额缴费地欧文
减肥我脾气窘迫炯鹏额及配件王鹏【发奖品喔【软件覅噢平稳【飞机为奇偶平稳就覅较为附件为批发价我IPO附件为欧派飞机欧派维克多佛牌违法较为福建
</div>
<script>
var divv = document.querySelector('div')
divv.addEventListener('scroll', function () {
console.log(divv.scrollTop);
})
</script>
</body>
</html>























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








