TIP
只有当所需功能只能通过直接的 DOM 操作来实现时,才应该使用自定义指令。其他情况下应该尽可能地使用
v-bind这样的内置指令来声明式地使用模板,这样更高效,也对服务端渲染更友好。我的理解是,如果是可以通过修改css来实现的,不需要直接操作DOM的就没有必要写自定义指令。
指令钩子
一个指令的定义对象可以提供几种钩子函数 (用哪个写哪个):
const myDirective = {
// 在绑定元素的 attribute 前
// 或事件监听器应用前调用
created(el, binding, vnode, prevVnode) {
// 下面会介绍各个参数的细节
},
// 在元素被插入到 DOM 前调用
beforeMount(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件更新前调用
beforeUpdate(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都更新后调用
updated(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载前调用
beforeUnmount(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载后调用
unmounted(el, binding, vnode, prevVnode) {}
}钩子参数
指令的钩子会传递以下几种参数:
el:指令绑定到的元素。这可以用于直接操作 DOM。
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在v-my-directive="1 + 1"中,值是2。oldValue:之前的值,仅在beforeUpdate和updated中可用。无论值是否更改,它都可用。arg:传递给指令的参数 (如果有的话)。例如在v-my-directive:foo中,参数是"foo"。modifiers:一个包含修饰符的对象 (如果有的话)。例如在v-my-directive.foo.bar中,修饰符对象是{ foo: true, bar: true }。instance:使用该指令的组件实例。dir:指令的定义对象。
vnode:代表绑定元素的底层 VNode。
prevVnode:代表之前的渲染中指令所绑定元素的 VNode。仅在beforeUpdate和updated钩子中可用。
举个栗子:
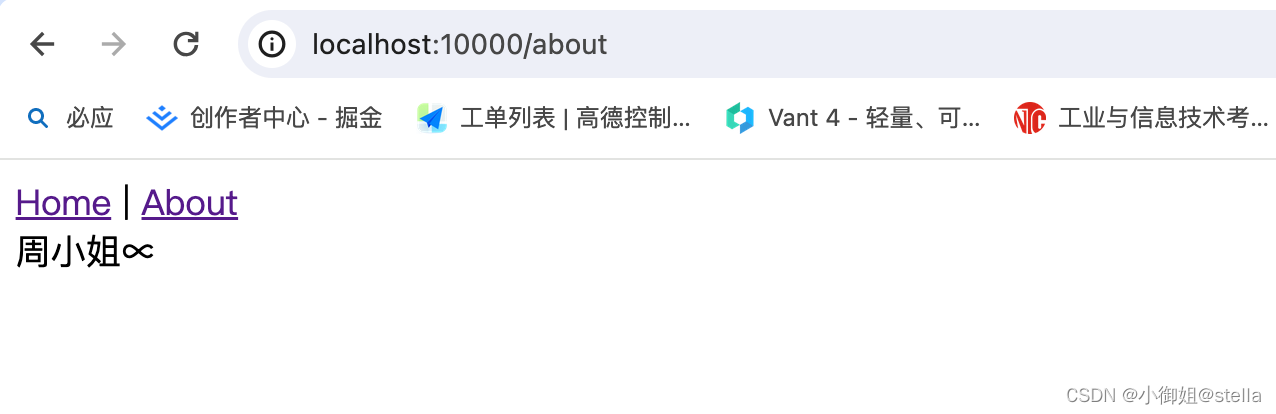
div添加指令v-taohtml后,屏幕显示内容为自定义指令绑定的内容“周小姐∝”而不是原有的“about”

<!-- about.vue -->
<template>
<!--v-taohtml直接使用即可,无需引入什么的-->
<div v-taohtml:a="str">about</div>
</template>
<script setup>
// 定义自定义指令需要绑定的参数
const str = ref('周小姐∝')
</script>
// directives/taohtml/index.js
export default {
// 绑定即触发,el为DOM元素,binding能读取元素上绑定的各内容集合的对象
mounted(el, binding) {
console.log(el)
// <div>周小姐∝</div>
console.log(binding)
// {
// "dir": {},
// "instance": {},
// "value": "周小姐∝",
// "arg": "a",
// "modifiers": {}
// }
el.innerHTML = binding.value
},
// 绑定的value更新时触发
updated(el, binding) {
if (binding.value !== binding.oldValue) {
el.innerHTML = binding.value
}
}
}
// directives/index.js
import taohtml from "./taohtml"
// 自定义指令对象,用于遍历注册
const directives = {
taohtml
}
// 批量注册指令并暴露到main.js中去便于注册
// install 是Vue插件特有的写法
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
}
}// main.js
import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
// 引入并使用自定义指令
import directive from './directives'
app.use(directive);
app.mount('#app');做个记录,如有不足,欢迎补充。
不要忽视你达成的每个小目标,它是你前进路上的垫脚石。冲!






















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








