项目场景1:
启动时
报错:
UnhandledPromiseRejectionWarning: SyntaxError: Unexpected token ‘??=‘
解决方案:
查看电脑node版本,该报错应该node版本不匹配
Vue3官网提示:

项目场景2:
Vite5.0.3,项目可以启动,但黄色字体警告
警告:
The CJS build of Vite‘s Node API is deprecated.
解决方案:
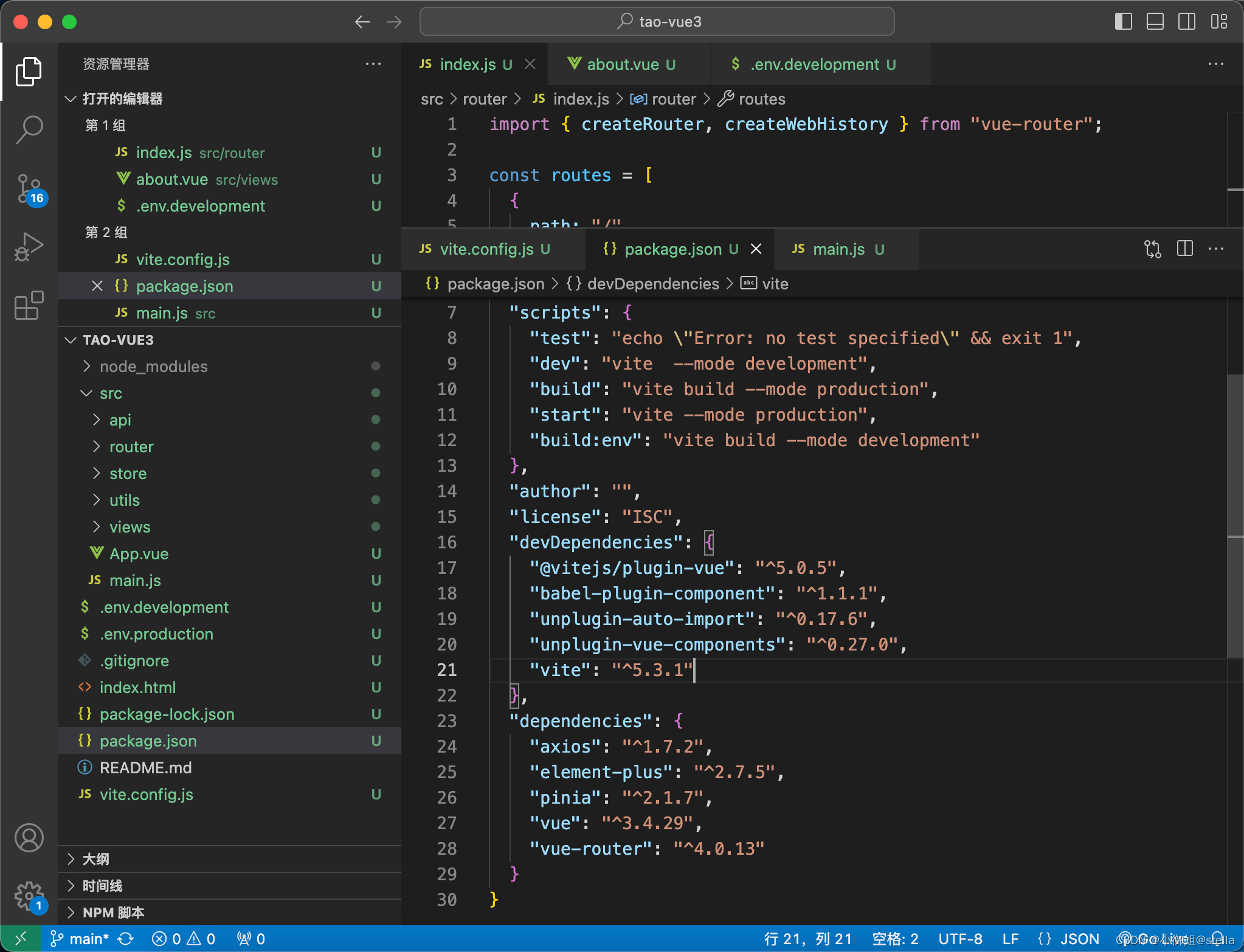
package.json 添加
{
"name": "tao-vue3",
"version": "0.0.0",
"private": true,
"type": "module"
}项目场景3:
项目可以启动,但有报错
警告:
[ERROR] No loader is configured for ".node" files: node_modules/fsevents/fsevents.node
解决方案:
找到项目中./node_modules/fsevents/fsevents.js 文件
//修改
const Native = require("./fsevents.node")
//更改为
const Native = window.require("./fsevents.node")项目场景4:
项目报错
警告:
SyntaxError: Identifier ‘__vite__injectQuery’ has already been declared
解决方案:
查看main.js中是否重复声明或重复引入
项目场景5:
项目报错
警告:
报错23:36:22 [vite] The requested module 'file:///Users/apple/Desktop/tao-vue2/tao-vue3/node_modules/vue/index.mjs' does not provide an export named 'default'
分析原因:
这通常是因为 Vite 或者你的项目配置尝试以一种不兼容的方式导入 Vue。Vue 3 的模块导出结构与 Vue 2 有所不同,因此确保你按照 Vue 3 的规范来导入 Vue 是非常重要的。
1.更新所有依赖
1npm update # 或者 2yarn upgrade检查main.js导入语句,对于 Vue 3,你应该使用
createApp方法而不是new Vue确保没有错误的配置导致这个问题
2.检查vite.config.js,3.清除缓存和重建
1rm -rf node_modules/ 2npm cache clean --force 3npm install 4# 或者 5yarn cache clean 6yarn4.重启项目
做个记录
不要忽视你达成的每个小目标,它是你前进路上的垫脚石。冲!























 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








