1.引入对应地图(应该都可以,有多边形绘制功能就行)
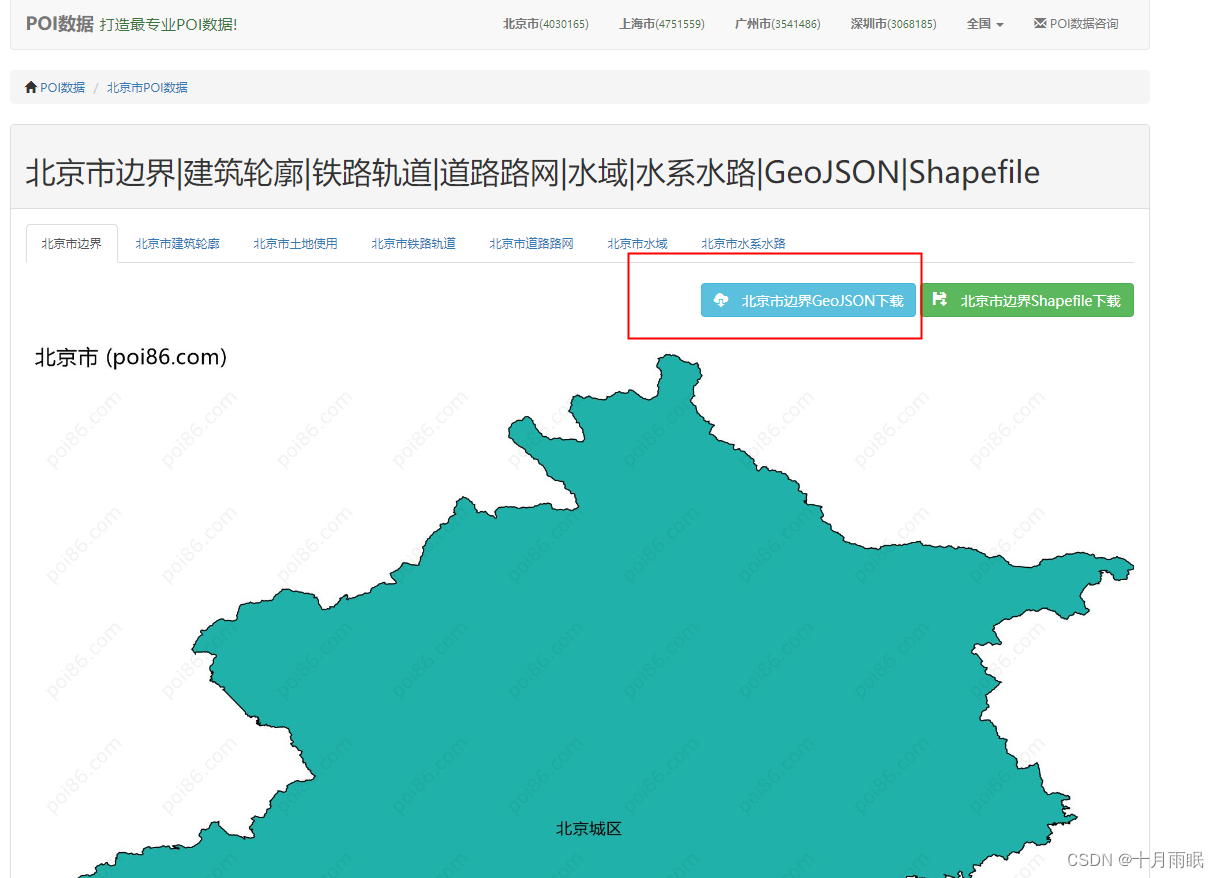
2.进入POI数据网站找到需要的省市县,下载对应的GeoJson文件 ,此处为poi数据网站链接

3.处理geoJson数据,可以直接新建json文件,将下载的geojson内容复制进入也可以使用。也可以在项目内webpack配置文件中修改,同时确保安装了json-loader。我一般都用前者就足够了
npm install json-loader --save-dev
module: {
rules: [
{
test: /\.geojson$/,
loader: 'json-loader'
}
]
}4.将文件放入项目内,从组件中引入json文件
import areaList from "../../map/beijing.json";5.在地图初始化后,通过json中的点数据进行绘制多边形
mapArea() {
let polygon;
var points = [];
//areaList为引入的json文件,features为点的数组
areaList.features.forEach((i) => {
points = [];
i.geometry.coordinates[0][0].forEach((item) => {
points.push(new T.LngLat(item[0], item[1]));
});
//此处用的天地图api,其他地图要修改 T.---,根据使用地图修改即可,
//T.LngLat是根据数据创造经纬度对象,T.Polygo是根据点制作多边形
polygon = new T.Polygon(points, {
color: "#13BBD0",
weight: 3,
opacity: 0.9,
fillColor: "#2F8AB3",
fillOpacity: 0.4,
});
this.map.addOverLay(polygon);
});
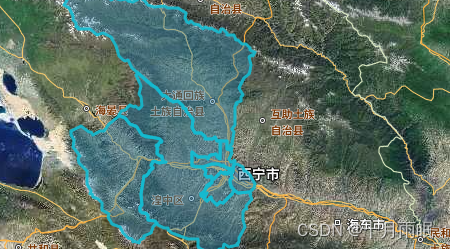
},6.效果预览






















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








