字体
用与一些电脑中没有想要的字体时,可以从网上下载代码到文件中,这里使用的是WebFont字体网
- 用法:将字体网中想要的字体点开,复制代码到style中,如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face{font-family:'ZoomlaJiangjies-A065'; /*逐浪文征明吴门狂草书*/
src: url('https://code.z01.com/font/ZoomlaJiangjies-A065.eot?#iefix'); /* IE9 */
src: url('https://code.z01.com/font/ZoomlaJiangjies-A065.eot?#iefix') format("embedded-opentype"), /* IE6-IE8 */
url('https://code.z01.com/font/ZoomlaJiangjies-A065.woff') format("woff"), /* chrome、firefox */
url('https://code.z01.com/font/ZoomlaJiangjies-A065.ttf') format("truetype"), /* chrome、firefox、opera、Safari, Android, iOS 4.2+ */
url('https://code.z01.com/font/ZoomlaJiangjies-A065.svg#ZoomlaJiangjies-A065') format("svg"); /* iOS 4.1- */
font-style: normal; font-weight: normal;}
div{ font-family:'ZoomlaJiangjies-A065' }
</style>
</head>
<body>
<div>我是新字体</div>
</body>
</html>

字体图标
在开发网站的时候需要各种各样的小图标,这些图标如果要求美工绘制可能比较麻烦,那么我们可以直接使用开源的字体图标库,这些字体图标库使用webFont原理,我们加载一个图标就好像加载一个字体一样简单,通过控制字体大小,字体颜色来控制图标的大小与颜色。
- 目前比较流行的开源字体图标库有
iconfont http://www.iconfont.cn/
font-awesome http://fontawesome.dashgame.com/
-iconfont单色图标使用步骤
1.打开iconfont网站并登录账号,然后搜索要使用的图标
2.将喜欢的图标加入到购物车,然后打开购物车,下载代码到本地


3.下载后,将对应的文件夹放到项目目录下

6.在对应的页面中,通过link标签引入iconfont.css,直接根据对应的类名使用即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入对应的iconfont.css -->
<link rel="stylesheet" href="./font_jcx62njyfg/iconfont.css">
</head>
<body>
<!-- class="iconfont icon-xxx" 使用对应的图标即可-->
<i class="iconfont icon-Flowerbud"></i>
</body>
</html>
-iconfont多色图标使用步骤
1.将喜欢的图标加到购物车之后,将图标添加至项目,没有项目创建即可

4.在项目中选择symbol,生成线上链接或下载到本地


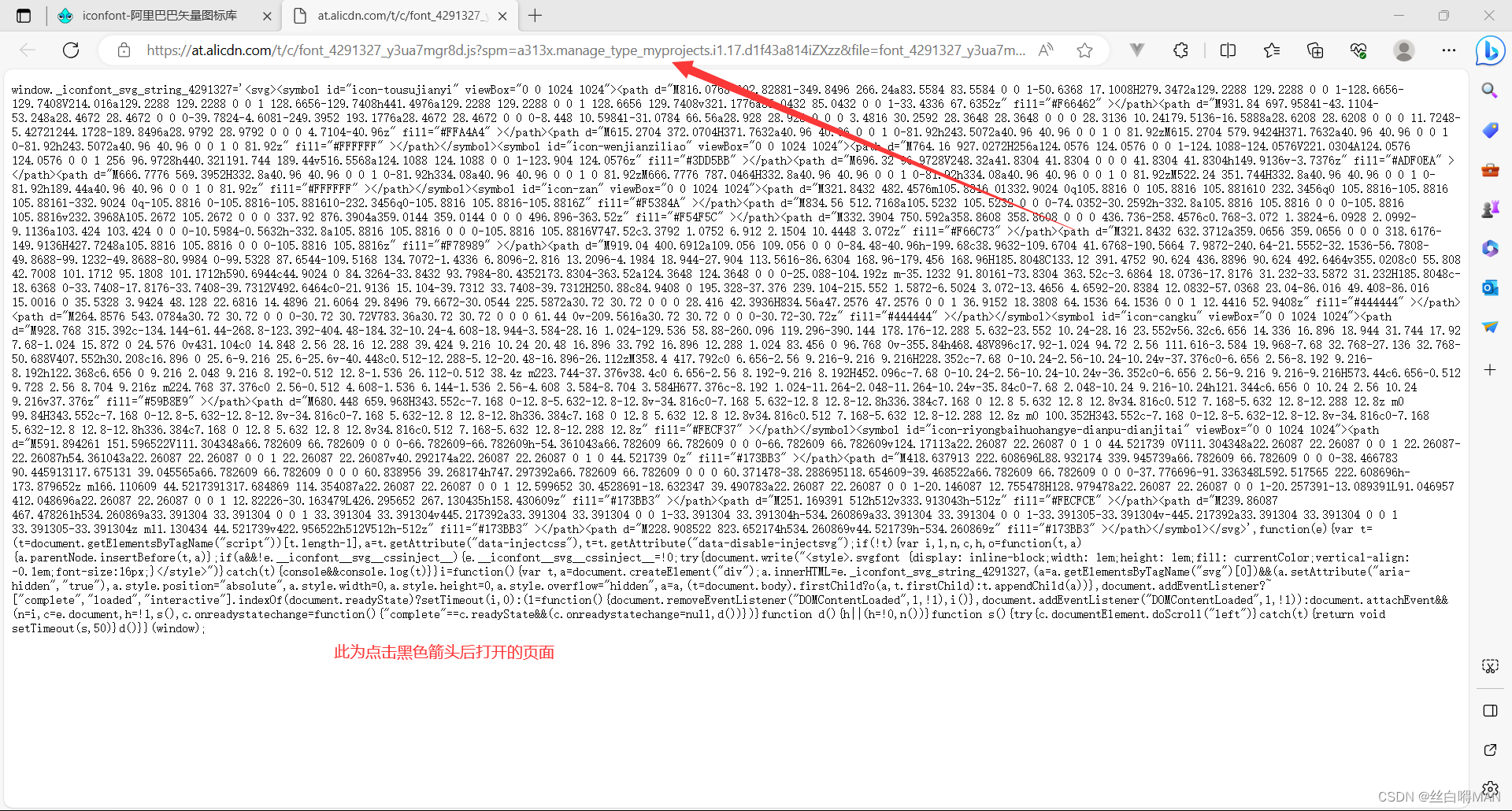
5.引用线上js地址:直接使用script标签引入上图红色箭头的代码即可,然后在svg中写入之前选的对应图标代码(蓝色箭头)
下载到本地:点击黑色箭头处代码,全部选中复制到新建iconfont.js文件中,引入iconfont.js到项目中即可,然后在svg中写入之前选的对应图标代码(蓝色箭头)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.icon{
width: 2em;
height: 2em;
}
</style>
<!-- 在线引入 -->
<script src="https://at.alicdn.com/t/c/font_4291327_y3ua7mgr8d.js"></script>
<!-- 本地引入 -->
<script src="./iconfont.js"></script>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-zan">在线引入</use>
</svg> <!-- 使用svg包裹use标签 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-cangku">本地引入</use>
</svg>
</body>
</html>






















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








