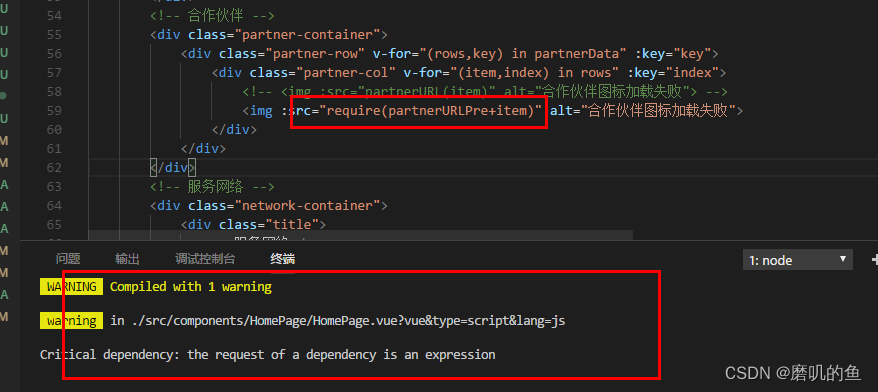
报错图示:


报错描述:“关键依赖项:依赖项的请求是一个表达式”。这句话通常出现在使用webpack等模块打包工具时,尤其是在处理动态依赖或复杂依赖关系时。它意味着webpack在解析某个模块的依赖时,遇到了一个动态表达式,这个表达式在编译时无法确定其具体的值,因此webpack无法提前优化这部分代码。这种情况下,webpack会发出这个警告,提示开发者注意,可能会影响到最终打包文件的体积或性能。
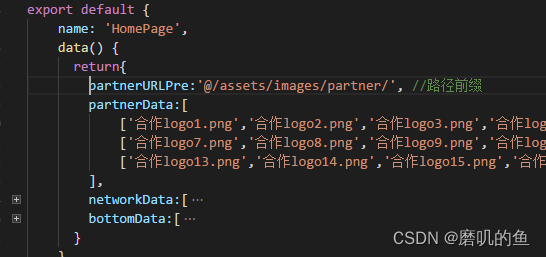
报错原因:在我的代码中尝试使用 require 函数来动态地加载资源,并且这个资源的路径是通过字符串拼接来构建的(如 require(partnerURLPre + item)),但是 partnerURLPre (我这里的变量是存放在data中)是运行时才能确定的变量,因此不能直接将它们用于 require 函数中。
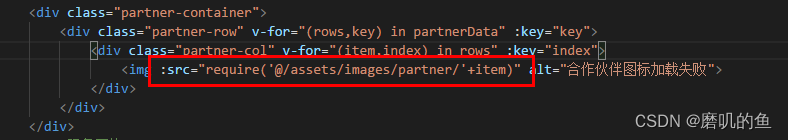
解决措施:替换 partnerURLPre 为静态的字符串即可。
























 402
402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








