全局引入
-
下载 element-ui
在当前项目代码的终端使用 npm命令 下载
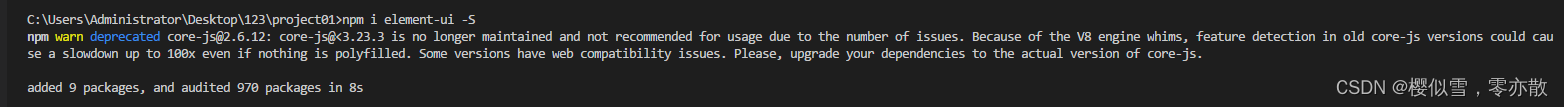
npm i element-ui -S -
在 main.js 里面配置
import ElementUI from 'element-ui'; //全局引入element-ui import 'element-ui/lib/theme-chalk/index.css'; //全局引入element-ui样式 Vue.use(ElementUI); //全局注入 -
测试
在App.vue运用element-ui组件
<template> <div id="app"> <el-row> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> </el-row> </div> </template> <script> export default { name: 'App', } </script> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
安装相关报错
-
这里提示 core-js的版本低了。
 解决措施:更新 core-js的版本即可
解决措施:更新 core-js的版本即可npm i core-js -
这种报错是指证书已经过期

解决措施:更换镜像源;或者忽略SSL验证忽略SSL验证会跳过SSL验证,存在安全风险,仅建议在测试或无法立即解决证书问题时临时使用。
npm set strict-ssl false 执行相关操作,并重新启用SSL验证 npm set strict-ssl true -
淘宝镜像源过期解决方式
- 清除npm 垃圾
npm cache verify - 修改镜像源
npm config set registry https://registry.npmmirror.com
- 清除npm 垃圾























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








