目录
1.首先创建一个HTML文件。
用记事本或者用IDE打开我这里用的是Pycharm打开便于调试和修改。看一下效果图(看图就知道,这个Title其实就是你这个网页的名字)。

2.根据我提供的模板修改
(其实我的模板也是参见了温洋大神的模板,人现在在洛桑联邦理工,大家可以访问它的主页看看大神的项目)(96条消息) LeYOUNGER的博客_CSDN博客-机器学习,python,自然语言处理领域博主![]() https://blog.csdn.net/leyounger
https://blog.csdn.net/leyounger
不多说废话了,直接上模板
<html>
<head>
<script type="text/javascript">
function display(id){
var traget=document.getElementById(id);
if(traget.style.display=="none"){
traget.style.display="";
}else{
traget.style.display="none";
}
}
</script>
<style type="text/css">
body{text-align:center;font-family:"Times New Roman"}
a{text-decoration:none}
a:hover{ color:#F00}
/* div{float:left} */
li { margin-top:3px;}
</style>
<title> 网页的名称,可以写你的帅名</title>
</head>
<body>
<div align="center">
<div style="width:1200px; height:250px; padding-top: 30px;">
<div style="float: left;">
<img src="这个地方需要放上你的帅照" height="230px" width="180px" />
</div>
<div style="width:900px; height:240px; padding-left: 10px; float: left; text-align: left;">
<br />
<!--下面两行是我的中文简历,制作方法类似。只做完后把index-CN.html文件改为你的中文简历文件即可-->
<font size="5px">你的帅名</font>
<font size="2px"> <a href="index-CN.html">(CN ➩)</a></font>
<br />
<br />
Undergraduate, Artificial Intelligence @ School of Information Engineering, NCWU, Zhengzhou, China (since 2020.09)
<br />
<br />
<br />
Email: 你的邮箱
<br />
Rank : 你的排名
<br />
GPA  : 你的绩点
<font size="2px"> <a href="成绩单地址">(GPA.pdf)</a></font>
<br />
<!--             gosling123456@outlook.com -->
<br />
<br />
<a href="你的CSDN地址">[CSDN Blog]</a>
</div>
</div>
<!-- 调整下面的height可以调整每一个模块的高度,当前为60px -->
<div style="width:1200px; height:60px; padding-top: 10px;">
<div style="width:1190px; height:50px; float: left; text-align: left; padding-left: 10px; ">
        I am an undergraduate at North China University of Water Resources and Electric Power (NCWU, Zhengzhou, China) since 2020. My research interests are in artificial intelligence (deep learning) and computer vision.
</div>
</div>
<!-- 研究领域, 调整下面的height可以调整每一个模块的高度,当前模块为Fields of Research,高度为60px -->
<div style="width:1200px; height:110px; padding-top: 10px;">
<div style="width:800px; height:20px; float: left; text-align: left; padding-left: 10px;">
<font size="5px">Fields of Research</font>
</div>
<div style="width:1190px; height:auto; float: left; text-align: left; padding-left: 30px; padding-top: 20px;">
Artificial Intelligence, Machine Learning, Image Classification, Single-label Classification, Multi-label Classification, Fine-grained Classification
</div>
<div style="width:1190px; height:auto; float: left; text-align: left; padding-left: 30px; padding-top: 10px;">
CSmart Driverless, Lane line detection, traffic sign detection, vehicle detection, license plate number recognition, vehicle attribute recognition, ADAS, etc
</div>
</div>
<!-- 获得的奖助学金, 调整下面的height可以调整每一个模块的高度,当前模块为Awards,高度为140px -->
<div style="width:1200px; height:140px; padding-top: 10px;">
<div style="width:800px; height:20px; float: left; text-align: left; padding-left: 10px;">
<font size="5px">Awards</font>
</div>
<div style="width:1190px; height:50px; float: left; text-align: left; padding-left: 10px;">
<ul type="circle">
<li> National Encouragement Scholarship, Awarded from <i><font color="#14C652"> Department of Education of Henan Province</font></i>, <i><font color="#C64A5F"> Top honors for undergraduate</font></i>, 2021 (Top 5%),<a href="证书位置">[See Certificate]</a></li>
</ul>
</div>
</div>
<!-- 获得的奖项, 调整下面的height可以调整每一个模块的高度,当前模块为Prizes,高度为430px -->
<div style="width:1200px; height:430px; padding-top: 10px;">
<div style="width:800px; height:20px; float: left; text-align: left; padding-left: 10px;">
<font size="5px">Prizes</font>
</div>
<div style="width:1190px; height:50px; float: left; text-align: left; padding-left: 10px;">
<ul type="circle">
<li> (比赛名称)如:Blue Bridge Cup National Software and Information Technology Professionals Competition, Prized from <i><font color="#14C652">(颁奖单位)如:Department of Education of Henan Provincec</font></i> <i><font color="#C64A5F">奖励等级和性质(eg:First prize for individual)</font></i>, (获奖时间,含金量),如:2023 (Top 10%),<a href="你的证书的相对地址(用相对地址等会儿部署到github上容易部署)">[See Certificate]</a></li>
</ul>
</div>
</div>
<!-- 科研成果, 调整下面的height可以调整每一个模块的高度,当前模块为Scientific Research,高度为100px -->
<div style="width:1200px; height:100px; padding-top: 10px;">
<div style="width:800px; height:auto; float: left; text-align: left; padding-left: 10px;">
<font size="5px">Scientific Research</font>
</div>
<div style="width:1190px; height:50px; float: left; text-align: left; padding-left: 10px;">
<ul type="circle">
<li> Computer Software Copyright Certificate: <i><font color="#14C652">Computer information data encryption management system</font></i>, <i><font color="#C64A5F"> 2022.12 </font></i>,Finished. <a href="./data/prizes/2022软著.jpg">[See Certificate]</a></li>
</ul>
</div>
</div>
<!-- <div align="center">You are the No.<a href="http://www.amazingcounters.com"><img border="0" src="http://cc.amazingcounters.com/counter.php?i=3246285&c=9739168" alt="AmazingCounters.com"></a> unique visitor, welcome!</div> -->
</div>
</body>
</html>
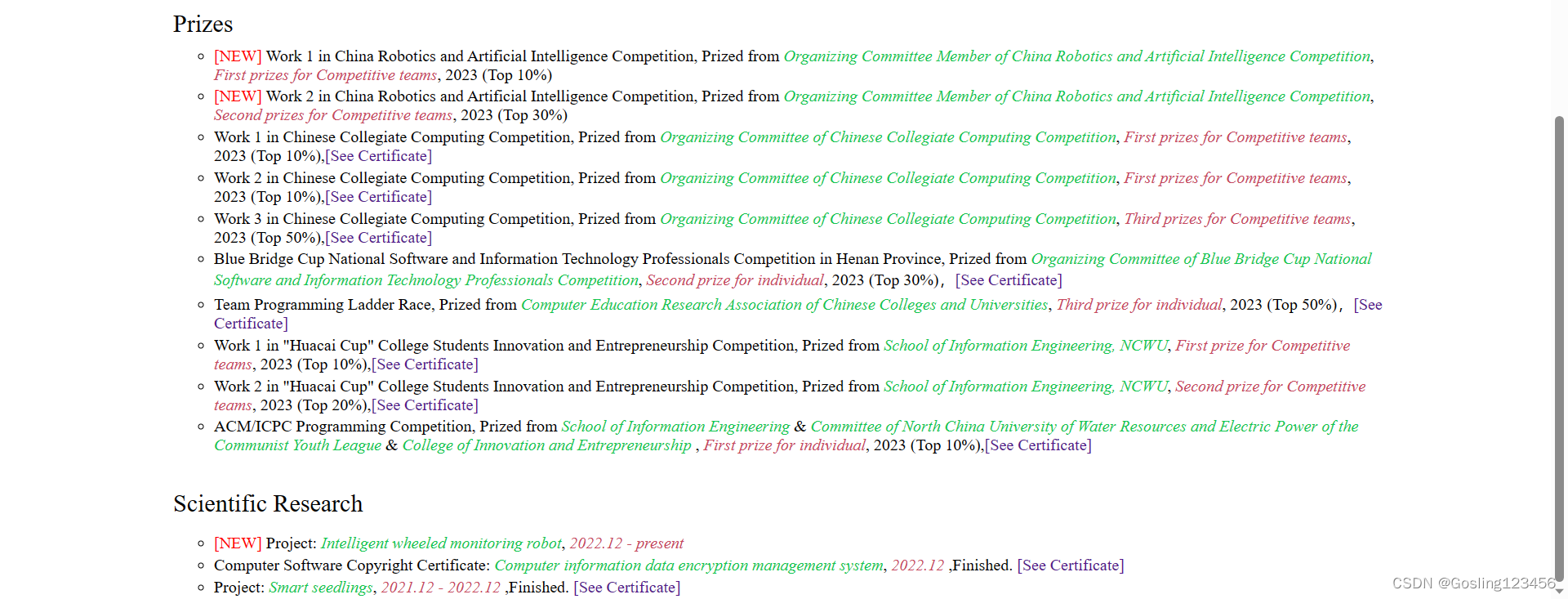
效果如下:


做完简历才发现,笔者纯纯大混子一个,四年大学时光被我辜负了。
3.将项目传到github上面
大家可以参见我的github链接,找到与我同名的项目gosling123456.gitHub.io,可以download下来,或者使用git命令下载,然后对其中的文件进行修改。一定要注意路径是相对路径,否则找不到你的文件。当然,如果你是老手,用绝对路径也是没问题的)
git clone https://github.com/gosling123456/gosling123456.github.io.git修改完文件之后,就在github里面新建一个项目。
1. 点击右上方的“+”和new repoitory
2.创建repo并选择一个README.md,可以在里面写一些提示之类的。像我都不太喜欢写这些东西,所以笔者的项目也没有很多人给我star。
3.下载文件,利用git下载!利用git下载!利用git下载!。重要的事情说三遍
然后把刚刚下载修改的文件传到下载后的文件夹里。
4.上传文件,可以参见我的另一篇博客,全是干货,没有套路。
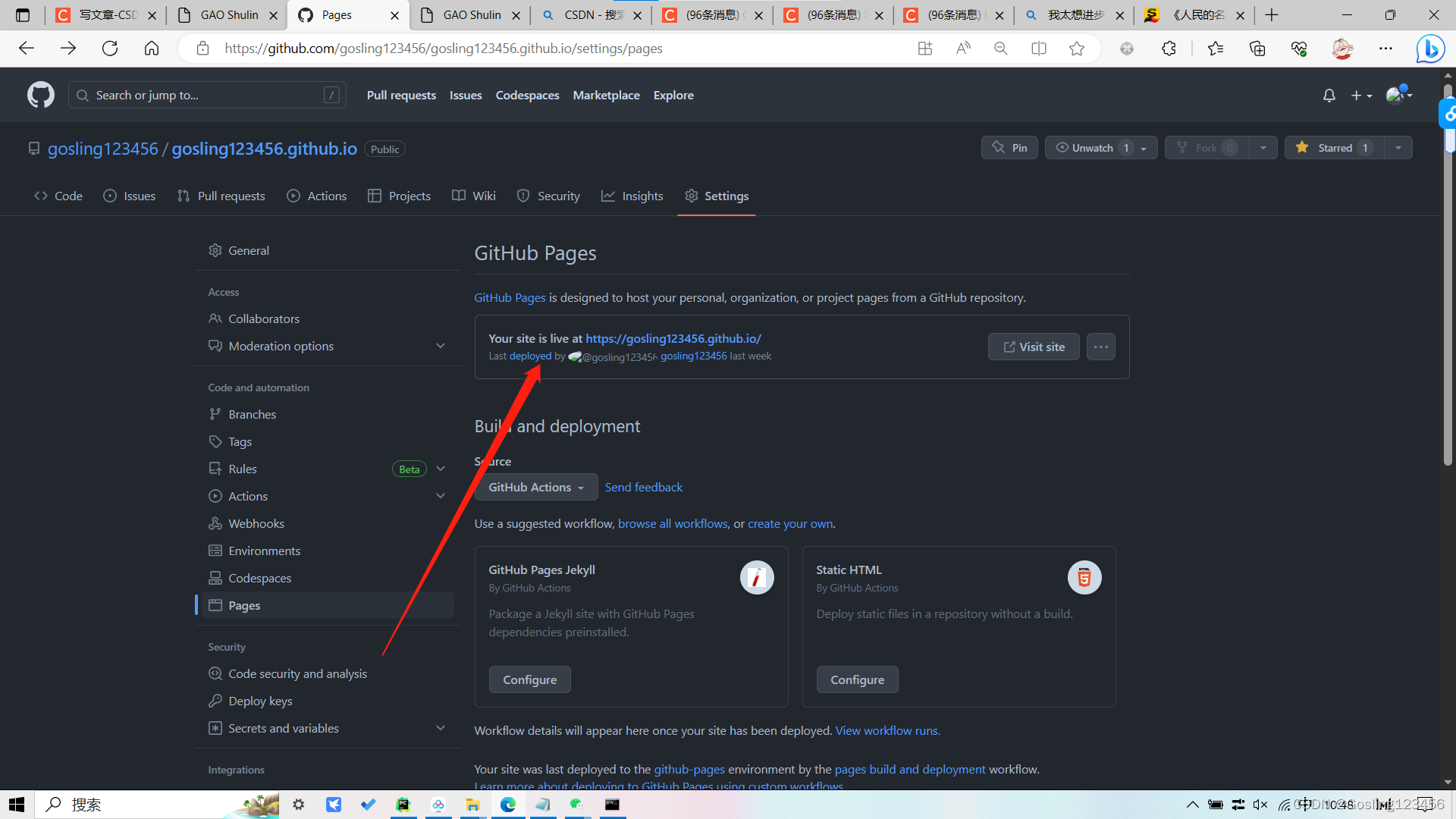
5.在github里面设置你的主页。


至此部署成功。点击
就能访问了。
4.后续改动
由于大佬们太想进步了,拿的奖越来越多, 简历也需要相应的调整。

先按照老三步走完修改流程,再一顿操作猛如虎就咔咔完事儿了。
如虎操作:



至此,新的简历就改好了


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








