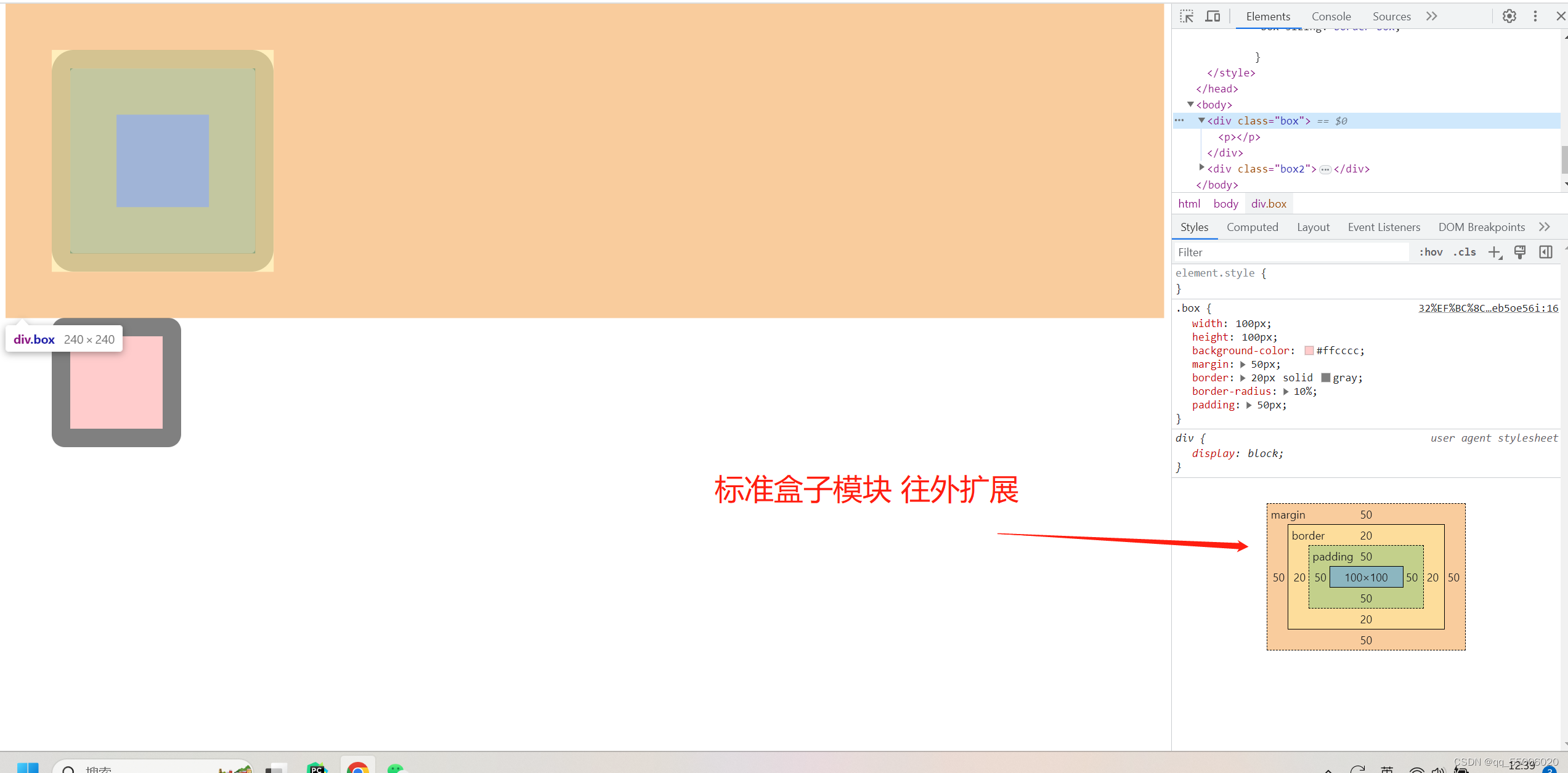
标准盒子模型:内容+内边距+边框+外边距
特点,会撑开容器。内边距和边框都是往外取延申,内容的区域大小不变
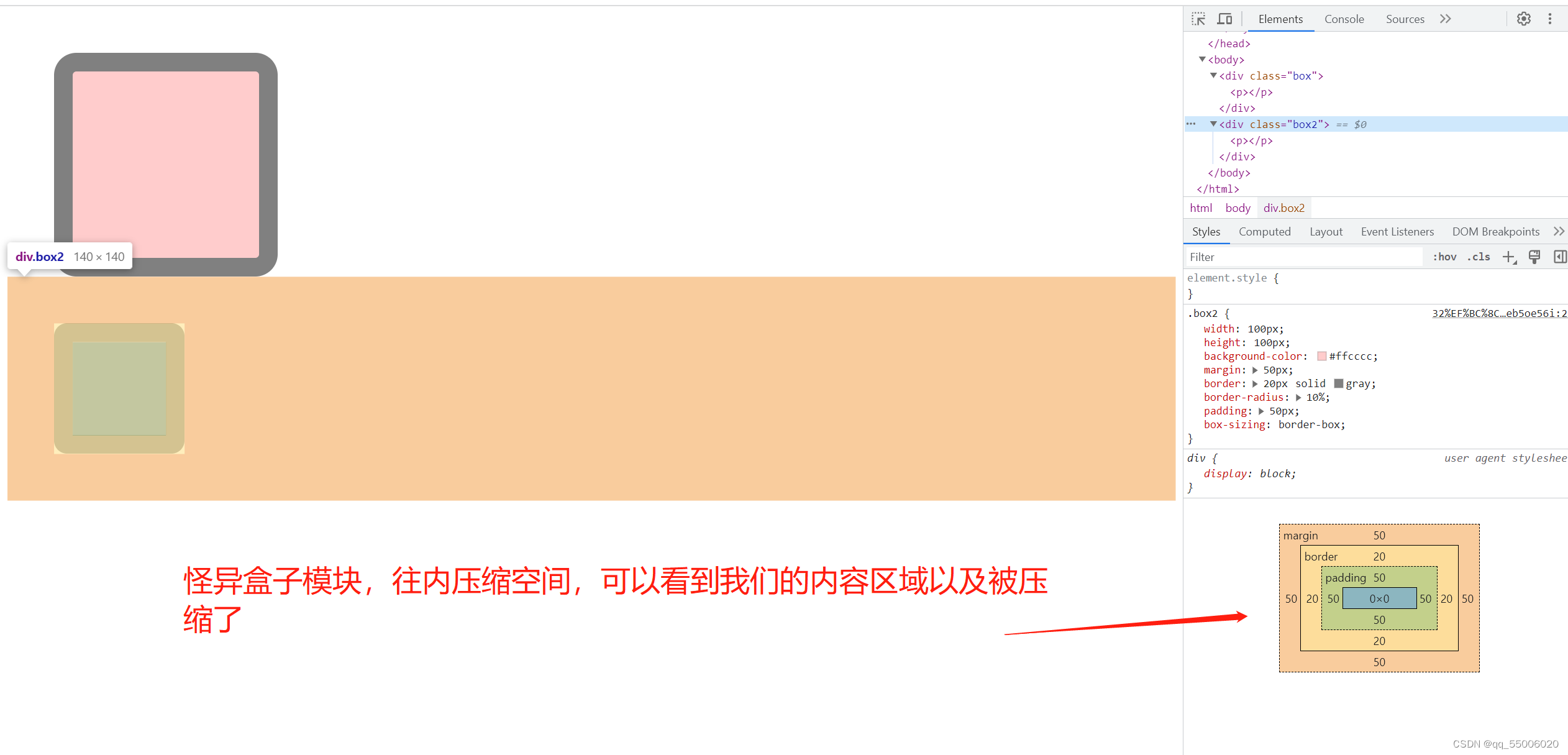
怪异盒子模型:内容+内边距+边框+外边距
box-siziing:beber-box 开启。
特点,会压缩容器,内边距和边框都是往内延申,盒子总体容器不变,内容区域大小会被压缩
弹性盒子模型
特点,自动横向摆放,
能通过父级元素和子级元素按比例放置子容器的位置
目录
一,怪异盒子模型(box-siziing:beber-box 把标准盒子变成怪异盒子)
第一种,修改父级元素flex-direction属性 指定子元素在容器内的位置 镜像
第二种,设置子容器在父容器的水平对齐的方式 justify-content
第三种,设置子元素在父容器的垂直对齐方式 align-itmes
一,怪异盒子模型(box-siziing:beber-box 把标准盒子变成怪异盒子)
<!-- 什么是怪异盒子模型 怪异盒子 边框和内边距都是往自己内部扩展的 标准盒子 边框和内边距都是往外撑的 box-siziing:content-box 可以把怪异盒子变成标准盒子 box-siziing:bober-box 可以把标准盒子变成怪异盒子 在移动端用怪异盒子比较多 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>怪异盒子模型</title>
<!-- 什么是怪异盒子模型
怪异盒子 边框和内边距都是往自己内部扩展的
标准盒子 边框和内边距都是往外撑的
box-siziing:content-box 可以把怪异盒子变成标准盒子
bos-siziing:bober-box 可以把标准盒子变成怪异盒子
在移动端用怪异盒子比较多
-->
<style>
/*<!-- 这是一个标准盒子-->*/
.box{
width: 100px;
height: 100px;
background-color: #ffcccc;
/*外边距四周都是50*/
margin: 50px;
/*边框20宽 实线 颜色*/
border: 20px solid gray;
/*圆角给她倒角一下*/
border-radius: 10%;
padding: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: #ffcccc;
/*外边距四周都是50*/
margin: 50px;
/*边框20宽 实线 颜色*/
border: 20px solid gray;
/*圆角给她倒角一下*/
border-radius: 10%;
padding: 50px;
/*加上一个*/
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">
<p></p>
</div>
<div class="box2">
<p></p>
</div>
</body>
</html>

二,弹性盒子模型
1,开启弹性盒子 display:flex flex弯曲的意思
一个大容器包含了多个小容器,当大容器设置为弹性盒子的时候。
通过更改父级元素和子级元素,可以获得各种各样比例的样式








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8143
8143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








