- 学前问题:
- console.log(num)//结果是什么
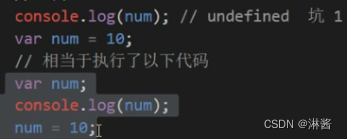
- console.log(num) var num=10; //结果是什么

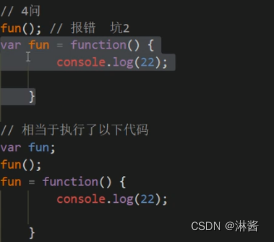
- fun(); var fun=function(){ console.log(22); }//结果是什么

-
JavaScript预解析:
- js引擎运行js分为两步:预解析 代码执行
- 代码执行,按照代码书写的顺序从上往下执行
-
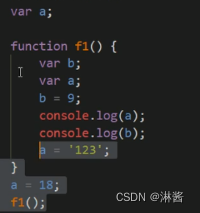
预解析js引擎会把js里面所有的var还有function提升到当前作用域的最前面
- 预解析分为变量预解析(变量提升)和函数预解析(函数提升)
- 变量提升就是把所有的变量声明提升带当前的作用域最前面,不提升赋值操作
- 函数提升就是把所有的函数声明提升到当前作用域的最前面,不调用函数(函数调用必须写在函数表达式的下面)
- js引擎运行js分为两步:预解析 代码执行
-
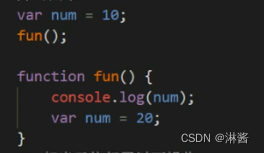
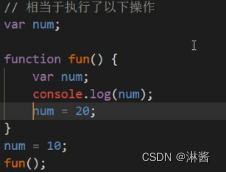
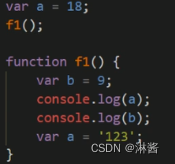
预解析案例1:


-
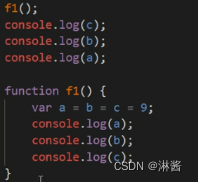
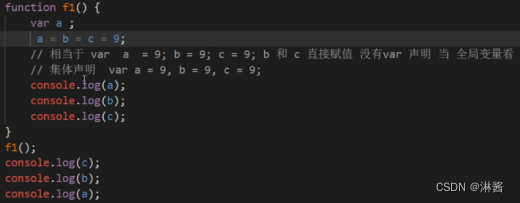
预解析案例2:


-
预解析案例3:(结果:9 9 9 9 9 报错(b,c是全局变量值为9,a为局部变量,没有赋值))


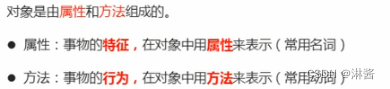
- 对象:在JavaScript中对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串,数组等,由属性和方法组成的

- 创建对象的三种方式(object):

-
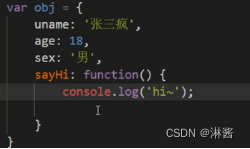
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法(一次只能创建一个对象)


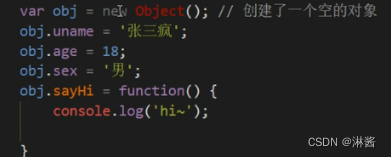
- 利用new Object创建对象:利用等号=赋值的方法添加对象的属性和方法,每个属性和方法之间用分号结束(一次只能创建一个对象)

-
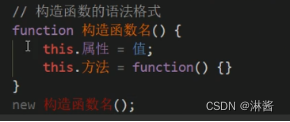
构造函数创建对象:利用函数的方法,重复相同的方法,构造函数就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面(一次可以创建多个对象)

-
-
构造函数案例:
1.构造函数名首字母要大写
2.构造函数不需要return就可以返回结果
3.调用构造函数,必须使用new
4.只要new Star()调用函数就创建一个对象
5.属性和方法前必须添加this

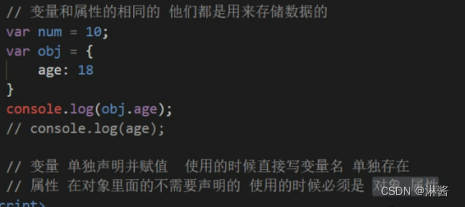
- 变量属性函数方法区别:

- 函数和方法的相同点:都是实现某种功能,做某件事
- 函数是单独声明,并且调用的,函数名()单独存在的
- 方法在对象里面,调用的时候,对象.方法()
- 构造函数和对象
- 构造函数:抽象了对象的公共部分,封装到了函数里面,泛指某一大类(class)
- 创建对象:特指某一个,通过new关键字创建对象的过程我们也称为对象实例化
- New关键字执行过程:
- new构造函数可以在内存中创建一个空的对象
- This就会指向刚才创建的空对象
- 执行构造函数里面的代码,给空对象添加属性和方法
- 返回这个对象(所以构造函数里面不需要return)
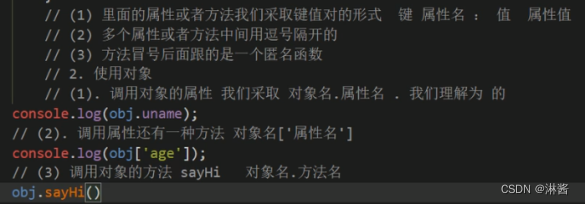
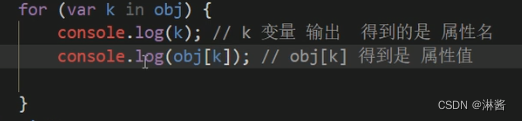
- 遍历对象属性:
for...in语句用于对数组或者对象的属性进行循环操作(变量常用k或key)

- 对象小结:
- 对象可以让代码结构更清晰
- 对象复杂数据类型object
- 本质:对象就是一组无序的相关属性和方法的集合
- 构造函数泛指某一大类
- 对象实例特指一个事物
- for...in语句用于对对象的属性进行循环操作





















 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








