在react脚手架里面只能使用css sass,如果使用less文件需要进行配置,需要在webpack.config.js里面进行配置,但是在react脚手架里面webpack.config.js是没看到的,需要使用一些命令,具体步骤配置步骤如下
①显示出webpack.config.js,使用npm run eject
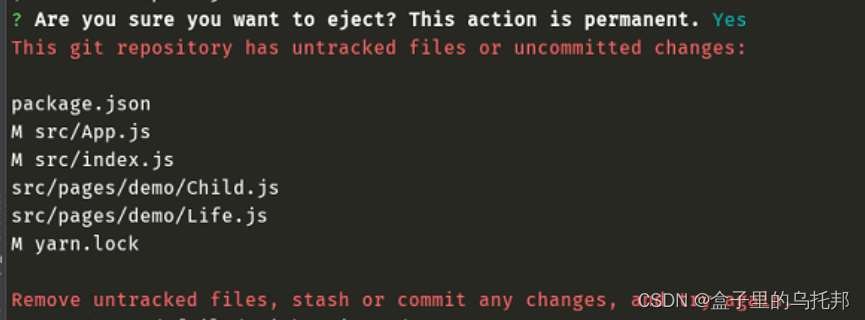
npm run eject②会显示报错

git add .
git commit -m 'init'③会生成config文件夹,webpack.config.js文件就在这个里面
④在webpack.config.js添加less的加载和规则
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/ //less配置
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
sideEffects: true,
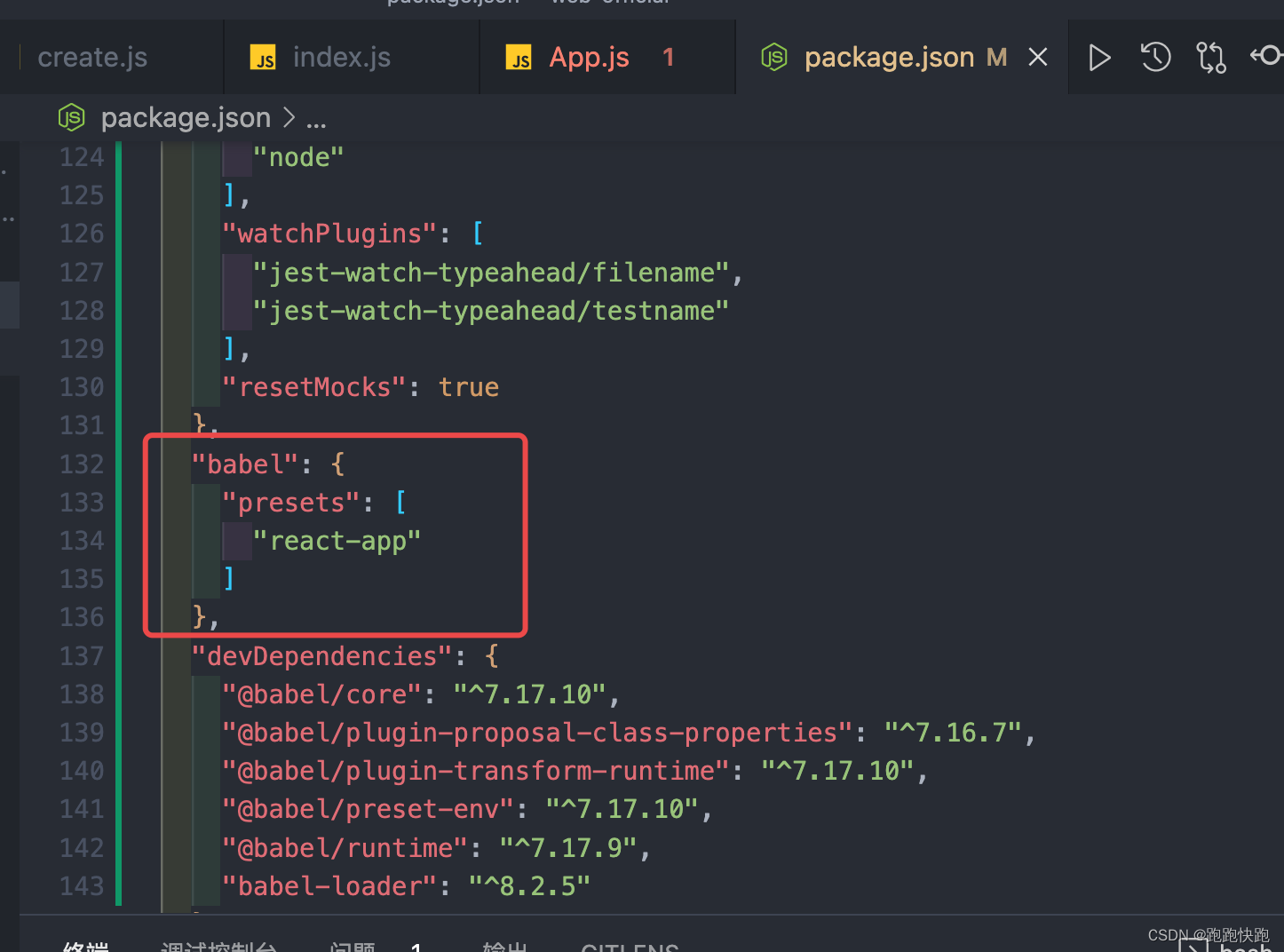
},⑤在npm run eject会有的代码会报错,但是运行没影响
删除package.json里面的配置























 2714
2714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








