HTML学习笔记 Day 1
HTML学习笔记 by 小喾苦
学习目标:能够写出基本的html页面(里面包含图片、 链接 、文字等网页元素标签 )
目录
认识 Web
1. 认识网页
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及 Flash 等 。
例子:小米官网

总结
网页有图片、链接、文字等元素组成,我们后面的任务就是要把这部分网页元素用代码写出来。。。
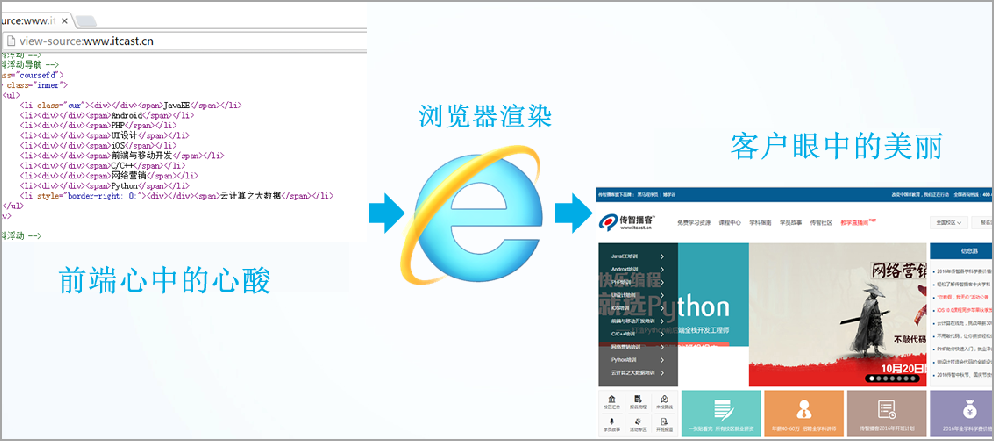
2. 浏览器(显示代码)
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome) , Safari和Opera等。我们平时称为五大浏览器。

2.1 查看浏览器占有的市场份额
查看网站: http://tongji.baidu.com/data/browser(已失效)
Google Chrome 浏览器占有市场份额最大
出自谷歌,唯我不败;统一江湖,千秋万代。
2.2 常见浏览器内核(了解)
首先解释一下浏览器内核是什么东西。英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
因为浏览器太多啦,但是现在主要流行的就是下面几个:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | 国内很多的双核浏览器的其中一核便是 Trident,美其名曰 “兼容模式”。代表: 傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。 |
| Firefox (火狐浏览器) | Gecko | Gecko 的特点是代码完全公开(开源),因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。 可惜这几年已经没落了, 比如 打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | Safari 是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 WebKit。现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 |
| Google Chrome (谷歌浏览器) | Chromium / Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支(二次开发)。大部分国产浏览器最新版都采用 Blink 内核。 |
| Opera | Presto | Presto 是挪威产浏览器 opera 的 “前任” 内核,为何说是 “前任”,因为最新的 opera 浏览器早已将之抛弃从而投入到了谷歌怀抱了。 |
扩展阅读:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
目前移动设备浏览器上常用的内核有 Webkit,Blink,Trident,Gecko 等,其中 iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit,Android 4.4 之前的 Android 系统浏览器内核是 WebKit,Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink,Windows Phone 8 系统浏览器内核是 Trident。
3. Web 标准(重点)
目标
- 记忆
- 能说出网页中web标准三层组成
- 理解
- 能结合人来表述web标准三层
Web 标准不是某一个标准 , 而是由 W3C 组织和其他标准化组织制定的一系列标准的集合 。
W3C 万维网联盟是国际最著名的标准化组织 。 1994 年成立后 ,至今已发布近百项相关万维网的标准 , 对万维网发展做出了杰出的贡献 。
W3C就类似于现实世界中的联合国 。
3.1 为什么要遵循Web标准呢?
通过以上浏览器不同内核不同 , 我们知道他们显示页面或者排版就有些许差异 。

3.2 Web 标准的好处
遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜索引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览器速度
3.3 Web 标准构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学习的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学习的是JavaScript |
Web标准提出的最佳体验方案:结构、样式、行为相分离
简单理解:结构写到HTML文件中(*.html),表现写到CSS文件中(*.css),行为写到JavaScript文件中(*.js)
结合人来记忆Web标准:
- 结构标准:
 决定你是否有个好天然身体
决定你是否有个好天然身体 - 表现标准:
 决定你是否打扮的美丽外观
决定你是否打扮的美丽外观 - 行为标准:
 绝定你是否有吸引人的行为(动作)
绝定你是否有吸引人的行为(动作)
Web标准小结
- web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
- 结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
- 理想状态下,他们三层都是独立的, 放到不同的文件里面
4. 扩展
-
介绍一下你对浏览器内核的理解?
浏览器内核主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。渲染引擎负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。JS引擎解析和执行javascript来实现网页的动态效果。 最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
认识 HTML
1. HTML 初识
- HTML 指的是超文本标记语言(Hyper Text Markup Langauge)是用来描述网页的一种语言
- HTML 不是一种编程语言,而是一种标记语言(markup langauge)
- 标记语言是一套标记标签(markup tag)
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析就可以显示给用户了。
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制)
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各主机的文件连接(超链接文本)
<!-- 图片标签 -->
<img src="https://easytolearning.com/img/courseimage/html-image-tag_1578210205_92275784.png" alt="img标签" />

1.1 HTML 骨架标签
日常生活的书信,我们要遵循共同的约定。

同理:HTML 有自己的语言语法骨架格式:(要遵循、要专业)要求务必非常流畅的默写下来
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
<head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<title></title> | 文档的标题 | 让页面拥有一个属于自己的标题 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,页面1内容基本都是放在body里面的 |
**团队约定:**标签名用小写字母
1.2 HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML标签。
分类:
- 常规标签(双标签)
<标签名> 内容 </标签名>
<!-- 比如 -->
<body>
我是文字
</body>
- 该语法中“
<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>”表示该标签的作用结束,一般称为“结束标签(end tag)”。 - 和开始标签相比,结束标签只是在前面加了一个关闭符“
/”。
- 空元素(单标签)
<标签名 /> 比如 <br />
- 空元素用单标签来表示,简单来说,就是里面不需要包含内容,只有一个标签不需要关闭
1.3 HTML标签关系
主要针对与双标签,相互关系分为两种。
- 嵌套关系
<head>
<title> </title>
</head>

- 并列关系
<head></head>
<body></body>

倡议: 如果两个标签之间的关系是嵌套关系,子元素最好缩进一个Tab键的身位(一个Tab是4个空格)。如果是并列关系,最好上下对齐。
2. 代码开发工具
为了提高我们的开发效率
- Dreamweaver
- SublimeText
- WebStrom
- HBuilder
- Visual Studio Code (VS Code)
3. 文档类型
用法:
<!DOCTYPE html>
作用:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。此标签可以告诉浏览器文档使用哪种 HTML 或 XHTML 规范。
<!DOCTYPE html> 就是告诉浏览器按照HTML5规范解析页面。
团队约定: HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
4. 页面语言lang
<html lang="en"> <!-- 指定html 语言种类 -->
最常见的2个:
en定义语言为英语zh-CN定义语言为中文
@拓展阅读:
简单来说,语言对程序来说没什么太大的作用,但是它可以告诉浏览器、搜索引擎、一些处理HTML的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
-
根据lang属性来设定不同语言的CSS样式,或者字体
-
告诉搜索引擎精准的识别
-
帮助翻译工具做识别
-
帮助网页阅读程序做识别
等等
5.字符集
<meta charset="UTF-8" />
这句话是让 html 文件是以 UTF-8 编码保存的,浏览器根据编码去解码相应的html内容
这句代码非常关键,是必须要写的代码,否则可能会引起乱码的情况
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
UTF-8是目前最常用的字符集编码方式,常用的字符集编码方式还有GBK和GB2312。
- GB2312 简单中文 包括6763个汉字
- BIG5 繁体中文 港澳台等用
- GBK 包含全部中文字符 是GB2312的扩展,加入了对繁体字的支持,兼容GB2312
- UTF-8基本包含全世界所有国家需要用到的字符
团队约定: 一般情况下统一使用“UTF-8”编码,请尽量统一写成标准的”UTF-8“。
6. HTML标签的语义化
标签的语义化指的是标签的含义。
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
- 方便代码阅读和维护
- 同时让浏览器或者或者是爬虫可以更好的解析,从而更好的分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
语义是否良好:当我们去掉CSS之后,网页的结构依然组织有序,并且具有良好的可读性。(裸奔起来一样好看)
遵循的原则:先确定语义的HTML,再选合适的CSS。所以,**我们接下来学习html标签,要根据语义去记忆。**HTML网页中的任何元素的实现都要依赖HTML标签。
HTML 常用标签
1. HTML常用标签
1.1 排版标签
1)标题标签h(熟记)
单词缩写:head 头部、标题 title 文档标题
**标题标签语义:**作为标题使用,并且依据重要性递减
基本语法格式如下:
<h1>标题文本</h1> <!-- 一级标题 -->
<h2>标题文本</h2> <!-- 二级标题 -->
<h3>标题文本</h3> <!-- 三级标题 -->
<h4>标题文本</h4> <!-- 四级标题 -->
<h5>标题文本</h5> <!-- 五级标题 -->
<h6>标题文本</h6> <!-- 六级标题 -->
小结:
- 加了标题的文字会变得加粗,字号也会依次变大
- 一行只能放一个标题
2)段落标记p(熟记)
单词缩写:paragraph [ˈpærəɡrɑːf] 段落
作用语义:
可以把 HTML 文档分割为若干段落
<p>文本内容</p>
它是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签hr(认识)
单词缩写:horizontal [ˌhɒrɪˈzɒntl] 水平的;横线
在网页中常常看到一些水平线将段落与段落之间隔开,便得文档结构清晰,层次分明。这些水平线可以通过插入图片实现 , 也可以简单地使用<hr />标签来完成。<hr />就是创建横跨网页水平线的标签 。 其基本语法格式如下 :
<hr />
4)换行标签br(熟记)
单词缩写:break 打断
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行 。 如果希望某段文本强制换行显示,就需要使用换行标签<br />
<br />
5)div 和 span 标签 (重点)
div span 是没有浯义的,它们是我们网页布局主要的2个盒子。想必你听过 css+div
div 就是 division 的缩写,它是分割、分区的意思。其实有很多div来组合网页。
span 跨度,跨距;范围
<div>这是头部</div>
<span>今日价格</span>
它们两个都是盒子,用来装我们网页元素的,只不过他们有区别
- div标签 用来布局的,一行只能放一个div
- span标签 用来布局的,一行可以方多个span
排版标签总结
| 标签名 | 定义 | 总结 |
|---|---|---|
<hx></hx> | 标题标签 | 作为标题使用,并且依据重要性递减 |
<p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
<hr /> | 水平线标签 | 生成一条水平线 |
<br /> | 换行标签 | 换行 |
<div></div> | div标签 | 用来布局的,现在一行只能放一个div |
<span></span> | span标签 | 用来布局的,一行可以放好多个span |
1.2 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 标签 | 显示效果 |
|---|---|
<b></b>和<strong></strong> | 文字以粗体方式显示(XHTML 推荐使用 strong) |
<i></i>和<em></em> | 文字以斜体方式显示(XHTML 推荐使用 em) |
<s></s>和<del></del> | 文字以 |
<u><\u>和<ins></ins> | 文字以加下划线方式显示(XHTML 不赞成使用 u) |
区别:
<b></b>只是加粗 <strong></strong>除了可以加粗还有强调的意思,语义更强烈。
剩下的同理…
重点记住前两组加粗和倾斜,后面两组没记住回来查
1.3 标签属性
所谓属性就是外在特性 比如 手机的颜色 手机的尺寸,总结就是手机的……
- 手机的颜色是黑色
- 手机的尺寸是8寸
- 水平线的长度是200
- 图片的宽带是300
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本使用格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>
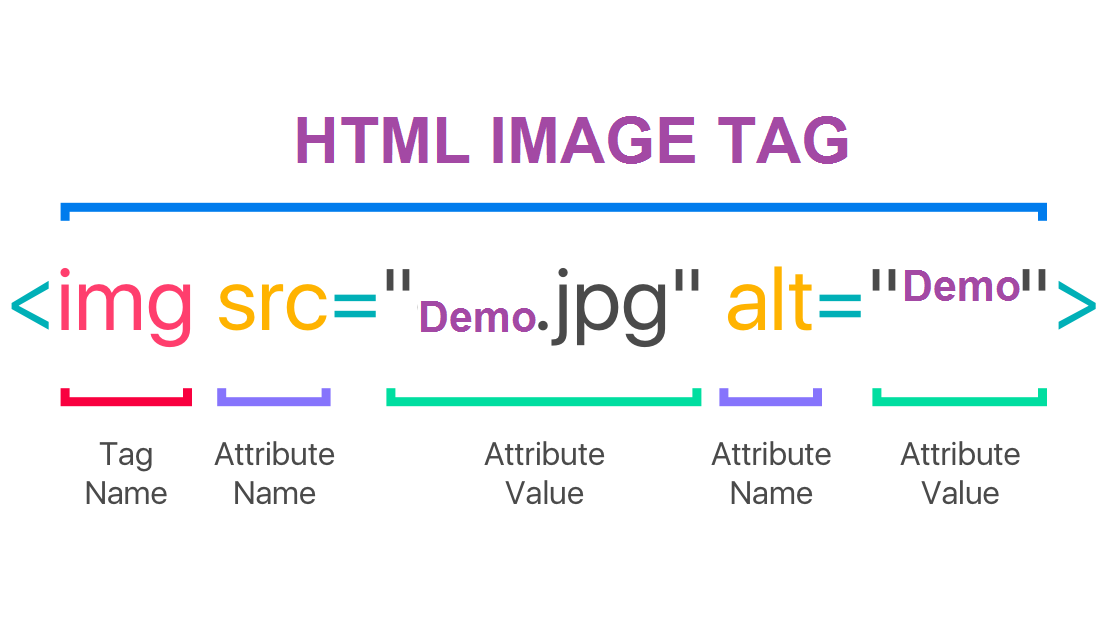
1.4 图像标签img(重点)
单词缩写:image 图像
<img src="图像URL" />
该语法src属性用于指定图像文件的路径和文件名,他是img标签的必须属性。
<img />标记属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
| border | 数字 | 设置图像框的宽度 |
border后面我们会用CSS来做,这里就只记住border单词就好了
注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式 key=“value” 的格式
比如:
正常的<br />
<img src="cz.jpg" width="300" hight="300" /><br />
带有边框的<br />
<img src="cz.jpg" width="300" hight="300" border="3" /><br />
有提示文字的<br />
<img src="cz.jpg" width="300" hight="300" border="3" title="这是个小蒲公英" /><br />
有替换文本的<br />
<img src="cz.jpg" width="300" hight="300" border="3" alt="图片不存在" /><br />
1.5 链接标签(重点)
单词缩写:anchor [ˈæŋkə®] 锚
在HTML中创建超链接非常简单,只需要把标签把文字包括起来就好。
语法格式:
<a href="跳转目标" target="目标窗口弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank,其中_self为默认值,_blank为在新窗口中打开方式 |
注意:
- 外部链接 需要添加
https://www.baidu.com - 内部链接 直接链接内部页面名称即可 比如
<a href="index.html">首页</a> - 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即
href="#"),表示该链接暂时为一个空链接 - 不仅可以创建文本超链接,网页中的各种元素,如图像、表格、音频、视频等都可以添加超链接
1.6 注释标签
注释的内容不会显示在浏览器窗口中,但是作为HTML的一部分,也会下载到用户的计算机上,查看源代码时就可以看到。
语法格式:
<!-- 注释语句 -->
在VS Code和Sublime中注释的快捷键是 Ctrl +/
注释是给人看的,目的是为了更好地解释这部分代码是干啥的,程序是不执行这个代码的
团队约定: 一般用于简单的描述,如某些状态、属性描述等。注释内容前后各一个空格字符,注释要位于注释代码的上面,单独占一行
推荐:
<!-- Comment Text -->
<div> ... </div>
不推荐:
<div> ... </div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>
2.路径(重点、难点)
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹: 就是普通的文件夹,里面只不过存放了我们页面需要的相关素材,比如html文件、图片等等。
根目录: 打开目录文件夹的第一次就是根目录
页面中的图片会非常多,通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径"的方式来指定图像文件的位置。路径可以分为:相对路径和绝对路径
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 无 | 只需输入图像文件的名称即可,如<img src="baidu.gif" /> |
| 下一级路径 | “/” | 图像位于HTML文件同级文件夹下(例如文件夹名称为:images)<img src="images/baidu.gif"> |
| 上一级路径 | “../” | 在文件名之前加入”…/“,如果是上两级,则需要使用”../../“,以此类推,如<img src="../baidu.gif" /> |
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是—样的。
3. 扩展阅读
3.1 锚点定位(难点)
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
<!-- 1. 使用相应的id名称标注跳转目标的位置。(找目标) -->
<h3 id="two">第二集</h3>
<!-- 2. 使用<a href="#id名">超链接文本</a>创建超链接文本(被点击的) -->
<a href="#two">去往第二集</a>
快速记忆法:好比找个人办事,首先找到他,然后拉关系,最后看效果。
3.2 base 标签
语法:
<base target="_blank" />
总结:
- base 可以设置整体链接的打开状态
- base 写到
<head></head>之间 - 把所有的链接都默认添加
target="_blank"
3.3 与格式化文本per标签
<per>标签可定义预格式化的文本。
被包围在<per>标签中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
3.4 特殊字符(理解)
一些特殊的符号,我们再html里面很难或者不方便直接使用,我们此时可以使用下面的替代代码。
| 特殊字符 | 描述 | 实体名称 | 十进制编号 |
|---|---|---|---|
| 不断开空格 (non-breaking space) | |   | |
| 半方大的空格 |   |   | |
| 全方大的空格 |   |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 双引号 | " | " |
| ¥ | 人民币 | ¥ | ¥ |
| © | 版权 | © | © |
| ® | 已注册商标 | ® | ® |
| ™ | 商标(美国) | ™ | ™ |
| ° | 摄氏度 | ° | ° |
| ± | 正负号 | ± | ± |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
注意:
- 转义字符各字符之间不能出现空格。
- 转义字符必须以";"结束。
- 单独的"&"不被认为是转义字符的开始。
- 转义字符区分大小写。
参考资料:01-HTML【黑马前端基础班】_哔哩哔哩_bilibili、浏览器 - 星辰ꦿ.大海 - 博客园、HTML 第一天总结_程序员董同学的博客-CSDN博客、一、网页、Web浏览器、Web标准 - 简书、HTML及HTML5新增笔记_娟哥Queenie~的博客-CSDN博客、HTML学习01 - 灰信网(软件开发博客聚合)、HTML学习01_Kroner的博客-CSDN博客、Web标准_JiuMeilove的博客-CSDN博客、【浏览器】浏览器内核的理解及分类 - smile轉角 - 博客园





















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








