需求描述
需要在鼠标悬停时显示文字效果及下面出现一个横条,如图

<!-- 页面结构 -->
<nav>
<ul>
<li>精选</li>
<li>女装</li>
<li>男装</li>
<li>彩妆</li>
<li>运动</li>
<li>家用</li>
<li>休闲鞋</li>
<li>板鞋</li>
<li>高跟鞋</li>
<li>口红</li>
<li>粉底</li>
<li>腮红</li>
</ul>
<div class="iconfont icon-gengduo-2"></div>
</nav>
分析
思路1
- 设置背景图片,调整大小,位置即可
- 缺点:插入图片不够高效
思路2
- 在文字下面放置一个标签(文字和标签在同一个盒子中)
- 设置标签在鼠标hover时的样式
- 感觉还是不够优化
- eg:淘宝店铺
思路3
- 使用伪元素选择器
- hover时在文本后面追加内容,并对内容进行定位,样式设置
- 开发可用
- eg: 携程网
解决
思路1:插入背景图
代码
nav li {
flex-shrink: 0;
text-align: center;
line-height: 9.867vw;
margin: 0vw 2.667vw;
}
nav li:hover {
color: orangered;
font-weight: bold;
/* 设置横线-背景图 */
background: url(../img/honggang.png) no-repeat center 30px/22px 3px;
}
效果图

思路2:添加盒子
代码
<!-- 页面结构 -->
<nav>
<ul>
<li>
精选
<p></p>
</li>
<li>
女装
<p></p>
</li>
<!-- 其余同理,省略 -->
</ul>
<div class="iconfont icon-gengduo-2"></div>
</nav>
/* css样式 */
nav li:hover p {
/* 不设置宽度,充满整个盒子,也不用考虑几个字的问题 */
/* width: 25px; */
/* 2.5px */
height: .3333vw;
border-radius: 10px;
background-color: orangered;
margin-top: -5px;
}
效果图

思路3:使用伪元素选择器
代码
nav li {
flex-shrink: 0;
text-align: center;
line-height: 9.867vw;
margin: 0vw 2.667vw;
/* 子绝父相 */
position: relative;
}
nav li:hover {
color: orangered;
font-weight: bold;
}
/* 设置横线-伪元素选择器 */
nav li:hover::after {
content: "";
width: 20px;
height: 2.5px;
background-color: red;
border-radius: 10px;
/* 占位 */
/* position: relative; */
/* top: 6px;
right: 25px; */
/* 不占位 */
position: absolute;
left: 6px;
bottom: 4px;
}
/* 单独设置第7、9个li:使用伪类选择器 + 结构伪类选择器 + 伪元素选择器 进行选择 */
nav li:hover:nth-child(7)::after,li:hover:nth-child(9)::after {
width: 30px;
left: 10px;
}
效果图

注意
- 使用伪元素进行定位时,不能用相对定位,因为
relative会占位,hover时占用文档流,出现空白块。如图:

- 进行绝对定位时,要给追加内容的父元素设置相对定位(巧记:子绝父相)
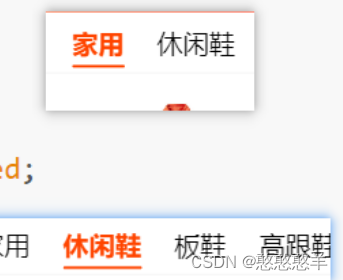
- 进行定位时,因为使用的是数值进行定位,导航栏里若有3个及以上字数的情况,就会出现布局不合适。如图:

所以需要单独的设置其他字数的位置:
- 只需要设置宽度及水平位置即可
- 此处同时运用,注意语法的结合顺序:伪类选择器 + 结构伪类选择器 + 伪元素选择器
li:hover:nth-child(7)::after {}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










