接口为NBA接口json接口
使用hutool工具类在后端进行解析(防止跨域)
@GetMapping("/pachou")
public String teamMessage() {
s = HttpUtil.get("https://china.nba.cn/stats2/season/conferencestanding.json?");
return s;
}
获取前端传递的数据使用fastJSON进行解析并批量插入
@PostMapping("/addBatch")
public Result addBatch(@RequestBody String str) {
JSONArray jsonArray = JSONArray.parseArray(str);
for (int i = 0; i < jsonArray.size(); i++) {
JSONObject json = JSONObject.parseObject(jsonArray.get(i).toString());
String profile = json.getString("profile");
JSONObject jsons = JSONObject.parseObject(profile);
String city = jsons.getString("city");
String abbr = jsons.getString("abbr");
String cityEn = jsons.getString("cityEn");
String displayConference = jsons.getString("displayConference");
String displayAbbr = jsons.getString("displayAbbr");
String nameEn = jsons.getString("nameEn");
String division = jsons.getString("division");
Team team = new Team();
team.setAbbr( abbr);
team.setCityEn(cityEn);
team.setCreateTime(DateUtil.format(new Date(), "yyyy-MM-dd hh:mm:ss"));
team.setDisplayConference(displayConference);
team.setDisplayAbbr(displayAbbr);
team.setNameEn(nameEn);
team.setDivision(division);
teamService.save(team);
}
return Result.success("成功");
}
前端vue发送请求
//发送数据
send: function () {
request.get("/team/pachou").then(res => {
console.log(res)
this.standingGroups = res.payload.standingGroups[1].teams
console.log(this.standingGroups)
// JSON.stringify(this.standingGroups)
/* this.standingGroups.forEach(e=>{
JSON.stringify(this.standingGroups)
console.log(JSON.stringify(this.standingGroups));
})*/
request.post("/team/addBatch",this.standingGroups).then(res => {
console.log(res)
})
})
},

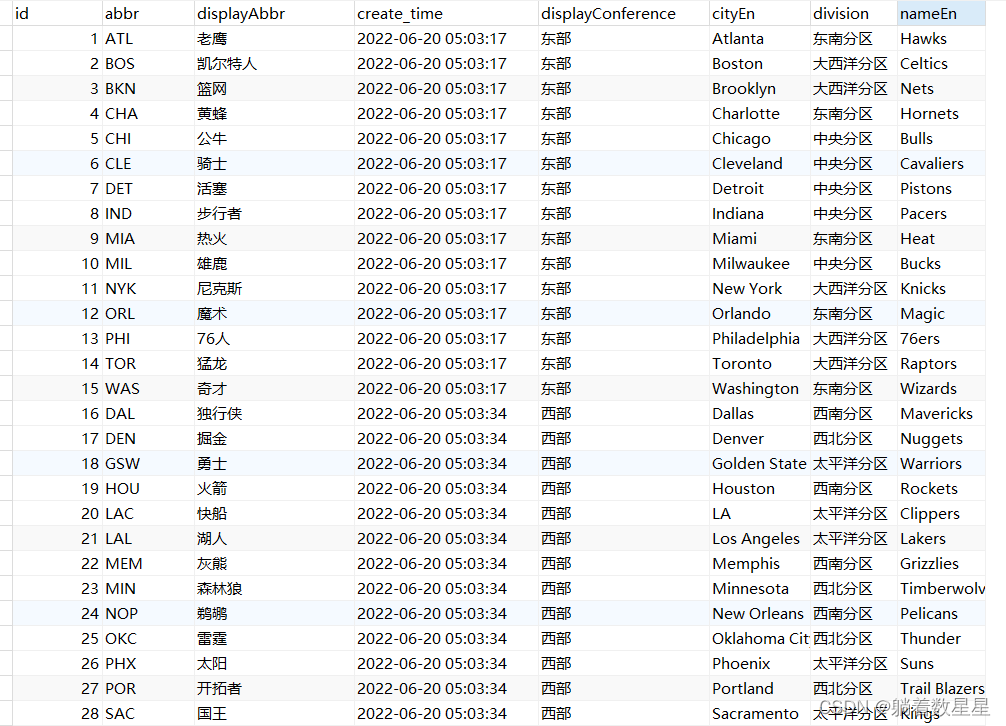
大功告成1




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








