微信小程序开发学习笔记《5》WXML模板语法-列表渲染
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。WXML语法-列表渲染官方文档
一、wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,
array1是自定义的列表名;默认情况下,当前循环项的索引用index表示;当前循环项用item表示。
代码示例:
// 页面wxml文件
<view wx:for="{{array1}}">
循环索引:{{index}};对应数据值:{{item}}.
</view>
// 页面js文件
page{
data{
array1:['张三','李四','王五']
}
}
// 注意变量要用{{}}包裹
代码效果:

二、手动指定索引和当前项的变量名(使用少)
使用wx:for-index可以指定当前循环项的索引的变量名
使用wx:for-item可以指定当前项的变量名
示例代码:
// 页面wxml文件
<view wx:for="{{array1}}" wx:for-index="idx" wx:for-item="itm">
循环索引:{{idx}};对应数据值:{{itm}}.
</view>
// 页面js文件如上
代码效果依旧如上一致。
三、wx:key
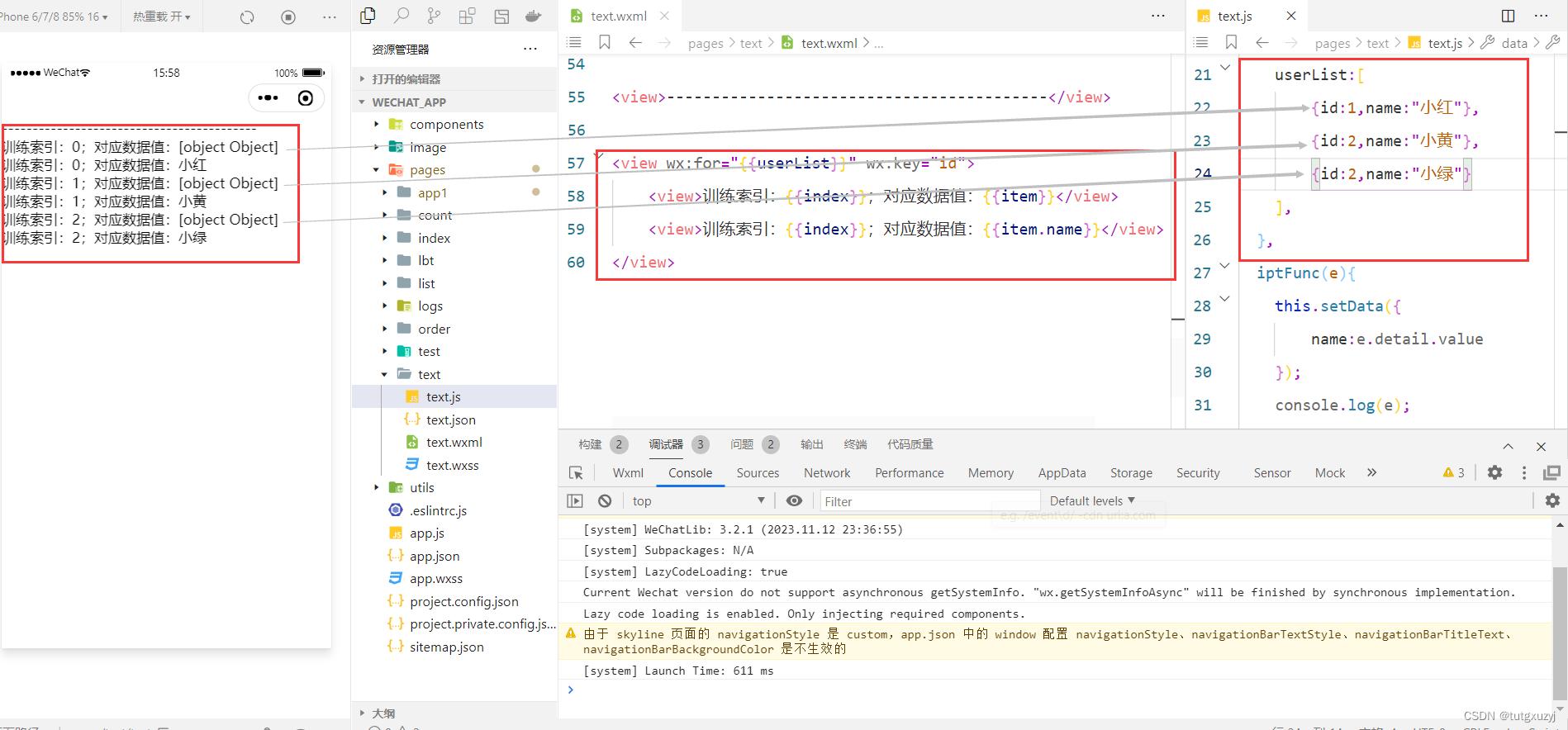
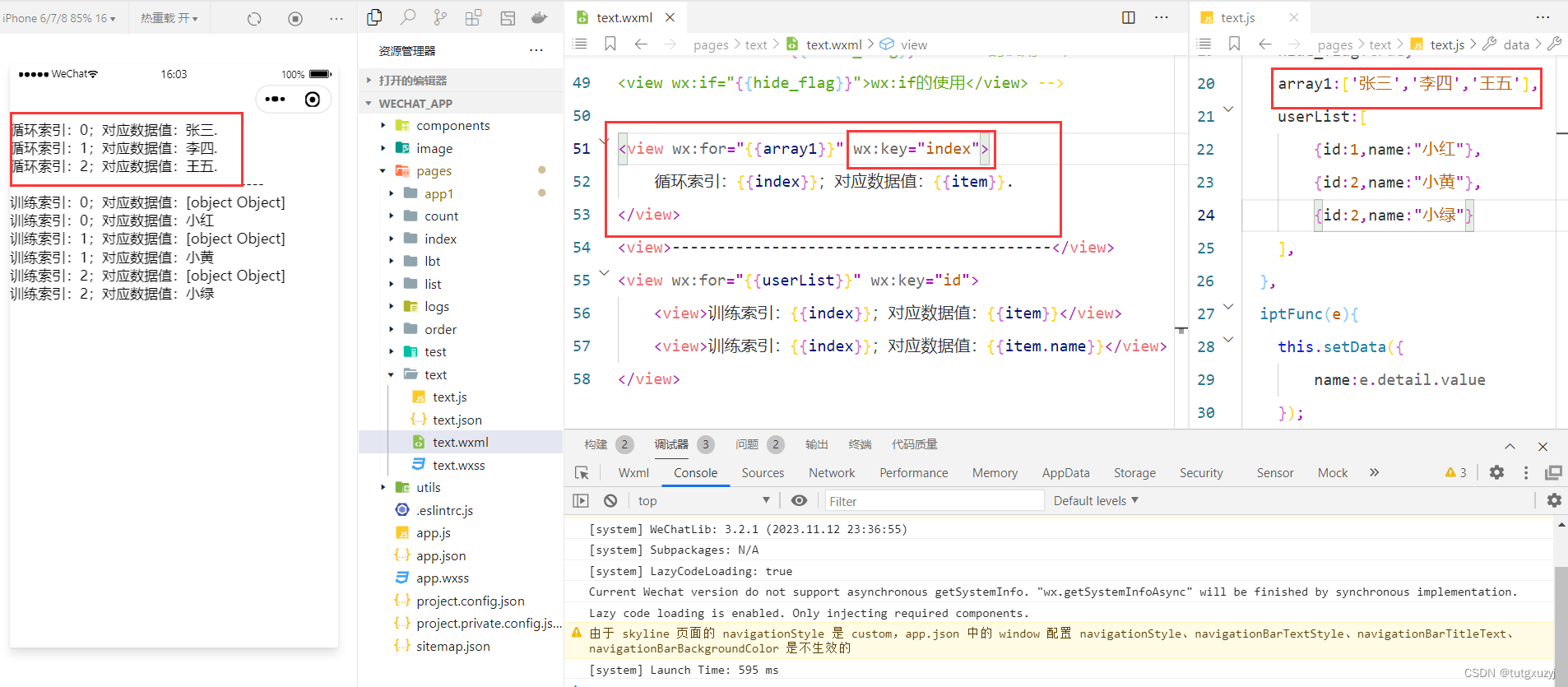
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key值,从而提高渲染的效率,示例代码和效果如下:

可以看到此时循环中的item是一个对象,包含了id和name的字典。所以我们需要使用item.name去打印其名字。
并且我特意设置小黄和小绿的id都是2,如果此时没有使用wx:key=“id”,那渲染出来的对应值肯定是1、2、2。但是使用了之后,就会使其id唯一,所以渲染出0、1、2。
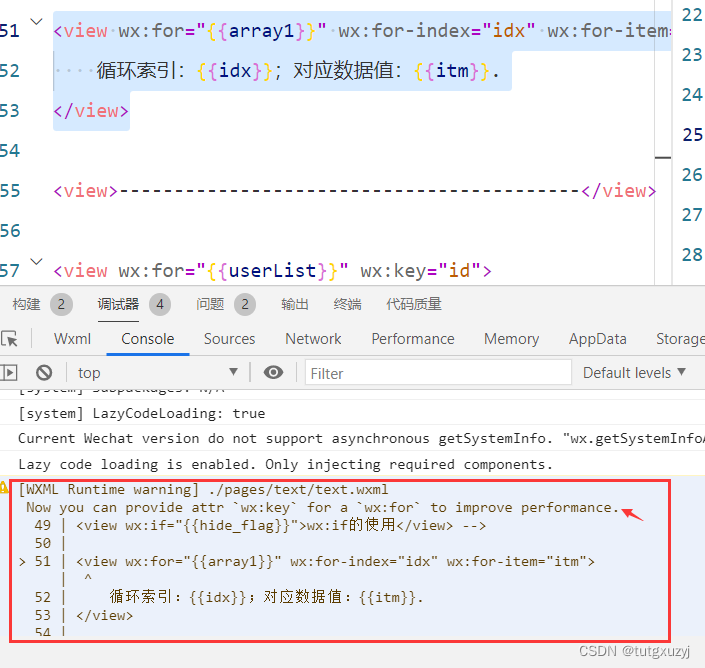
如果没有指定wx:key,控制台会提出警告建议,如下:

对于上述array1列表而言,并没有定义id之类的,那我们只需要令wx:key="index"即可,也不会出现警告。

注:
使用wx:key时,无需使用{{}}包裹id。
当 wx:for 的值为字符串时,会将字符串解析成字符串数组
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。







 本文详细介绍了微信小程序开发中WXML的列表渲染功能,包括wx:for指令的用法、自定义索引和项变量、以及wx:key的作用和注意事项。作者分享了黑马程序员课程的学习心得。
本文详细介绍了微信小程序开发中WXML的列表渲染功能,包括wx:for指令的用法、自定义索引和项变量、以及wx:key的作用和注意事项。作者分享了黑马程序员课程的学习心得。















 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










