<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
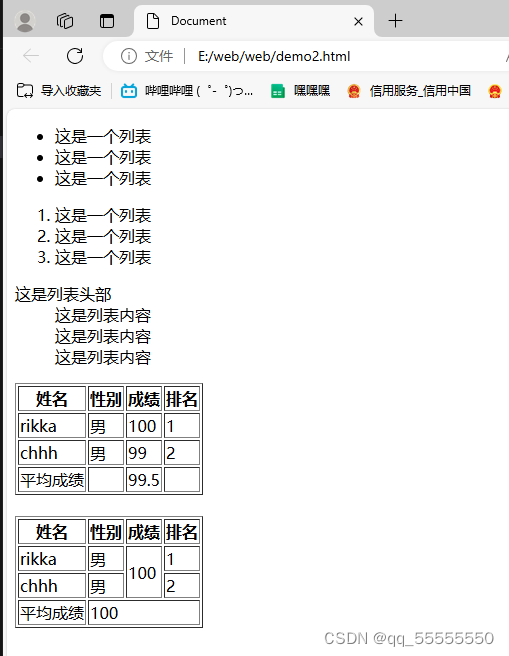
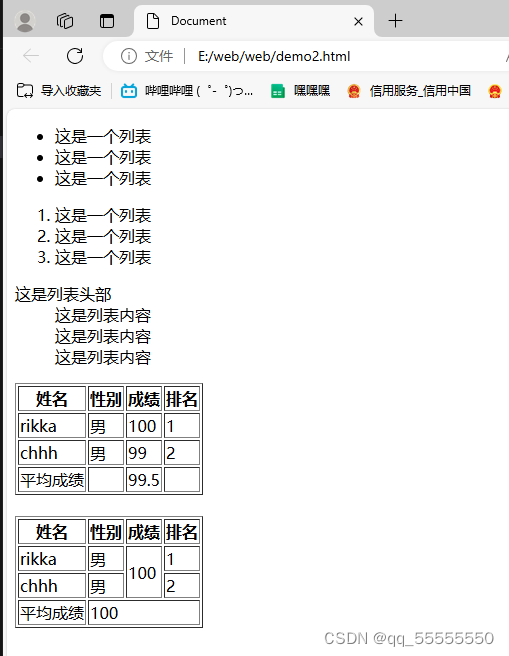
<!-- 无序列表 -->
<ul>
<li>这是一个列表</li>
<li>这是一个列表</li>
<li>这是一个列表</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>这是一个列表</li>
<li>这是一个列表</li>
<li>这是一个列表</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>这是列表头部</dt>
<dd>这是列表内容</dd>
<dd>这是列表内容</dd>
<dd>这是列表内容</dd>
</dl>
<!-- 表格标签 border 边框-->
<!-- 为了让表格结构更清晰 把表格分为了三个板块 没有直观感受上的区别 方便修改样式-->
<!-- thead表示表格头部 tbody表示表格主题 tfoot表示表格结尾 -->
<table border="1">
<thead>
<!-- tr是一个表格的行 -->
<tr>
<!-- th表格首行会加粗 -->
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>rikka</td>
<td>男</td>
<td>100</td>
<td>1</td>
</tr>
<tr>
<td>chhh</td>
<td>男</td>
<td>99</td>
<td>2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均成绩</td>
<td></td>
<td>99.5</td>
<td></td>
</tr>
</tfoot>
</table>
<br>
<!-- 合并标签 -->
<!-- rowspan是向下合并单元格属性填写要合并多少个单元格 -->
<!-- colspan是向右合并单元格属性填写要合并多少个单元格 -->
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>rikka</td>
<td>男</td>
<td rowspan="2">100</td>
<td>1</td>
</tr>
<tr>
<td>chhh</td>
<td>男</td>
<!-- <td>99</td> -->
<td>2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>平均成绩</td>
<td colspan="3">100</td>
<!-- <td></td>
<td></td> -->
</tr>
</tfoot>
</table>
</body>
</html>
























 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








