在模板中使用的 {{ name }} 结构表示一个变量,它是一种特殊的占位符,告诉模 板引擎这个位置的值从渲染模板时使用的数据中获取。
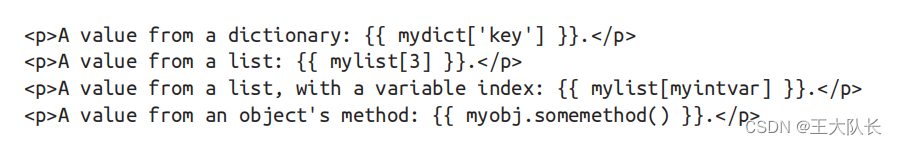
Jinja2 能识别所有类型的变量,甚至是一些复杂的类型,例如列表、字典和对象。在模板中使用变量的一些示例如下:

模板过滤器:
过滤器是通过管道符号(|)进行使用的,例如:{{ name|length }},将返回name的长度。过滤器相当于是一个Jinjia2自己的函数,把当前的变量传入到过滤器中,然后过滤器根据自己的功能,再返回相应的值,之后再将结果渲染到页面中,方便你在HTML中也能使用函数。
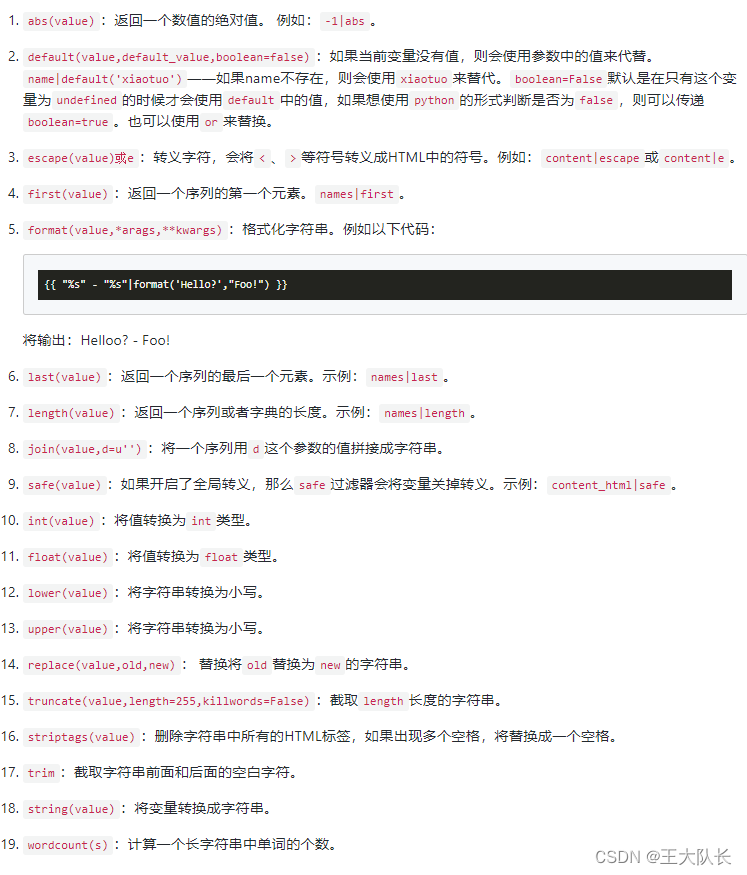
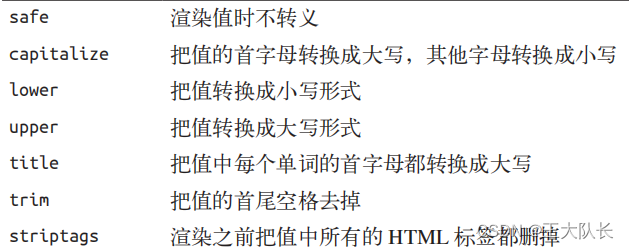
常用模板过滤器:


完整的模板过滤器可在Jinjia2官方文档查看:
Template Designer Documentation — Jinja Documentation (3.1.x) (palletsprojects.com)
比如在我们template文件夹中的html文件有着这么一段代码:
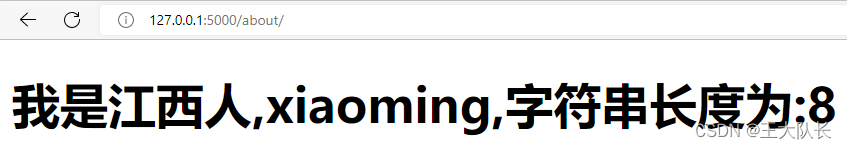
<h1>我是江西人,{{ username }},字符串长度为:{{ username|length }}</h1>这里使用了传入的参数username,然后用了过滤器length返回字符串长度。
效果;

Jinja2中的控制和循环语句
if语句
假如我们要对传进来的参数进行判断并在页面上返回相应结果,比如我们对传入的年龄进行判断,如果≥18就显示你可以进网吧,否则在页面上显示你不可以进网吧。
在这里我们用的是if语句,格式为{% if 语句%},并且要跟上endif!
<h1>我是江西人,{{ username }},字符串长度为:{{ username|length }}</h1>
{% if age >= 18 %}
<div>您可以进网吧</div>
{% else %}
<div>您不可以进网吧</div>
{% endif %}这里我传入了一个大于18的值,效果:

for语句
假如我们传进来了一个列表,里面包含四大名著,我们想在页面上分别显示出来,这时就可以用for语句了,格式与if语句差不多,如果对<ul>这些标签不熟可以看看前端知识。
<h1>我是江西人,{{ username }},字符串长度为:{{ username|length }}</h1>
{% if age >= 18 %}
<div>您可以进网吧</div>
{% else %}
<div>您不可以进网吧</div>
{% endif %}
<ul>
{% for book in books %}
<li>{{ book }}</li>
{% endfor %}
</ul>效果:

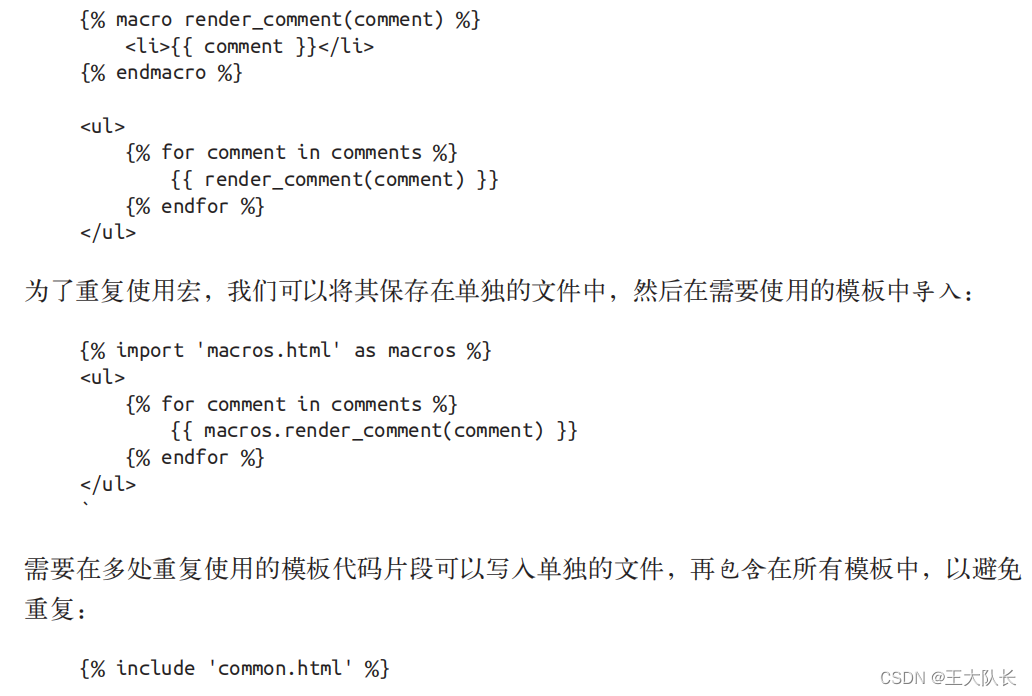
Jinja2还支持宏。宏类似python中的函数,例如:























 3752
3752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








