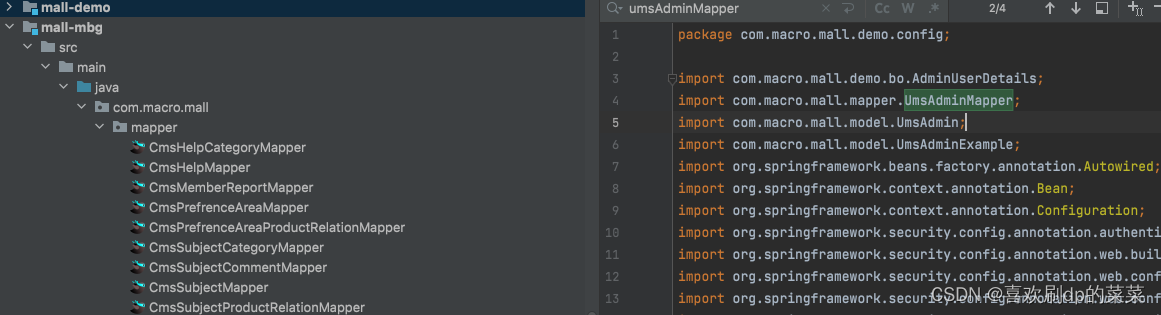
把基础mapper映射包写好后,写个小demo,写一个访问接口,一个rest接口,mapper直接引包就行.
swagger
@Configuration
@EnableSwagger2
public class SwaggerConfig extends BaseSwaggerConfig {
@Override
public SwaggerProperties swaggerProperties() {
return SwaggerProperties.builder()
.apiBasePackage("com.****.controller")
.title("测试系统")
.description(">>>>")
.contactName("lisa")
.version("1.0")
.enableSecurity(true)
.build();
}
@Bean
public BeanPostProcessor springfoxHandlerProviderBeanPostProcessor() {
return generateBeanPostProcessor();
}
}
Security,这里拿到用户自动映射的对象,对对象进行安全校验
@Configuration
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Autowired
private UmsAdminMapper umsAdminMapper;
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()//配置权限
// .antMatchers("/").access("hasRole('TEST')")//该路径需要TEST角色
// .antMatchers("/brand/list").hasAuthority("TEST")//该路径需要TEST权限
.antMatchers("/**").permitAll()
.and()//启用基于http的认证
.httpBasic()
.realmName("/")
.and()//配置登录页面
.formLogin()
.loginPage("/login")
.failureUrl("/login?error=true")
.and()//配置退出路径
.logout()
.logoutSuccessUrl("/")
// .and()//记住密码功能
// .rememberMe()
// .tokenValiditySeconds(60*60*24)
// .key("rememberMeKey")
.and()//关闭跨域伪造
.csrf()
.disable()
.headers()//去除X-Frame-Options
.frameOptions()
.disable();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(userDetailsService()).passwordEncoder(new BCryptPasswordEncoder());
}
@Bean
public UserDetailsService userDetailsService() {
//获取登录用户信息
return new UserDetailsService() {
@Override
public UserDetails loadUserByUsername(String username) throws UsernameNotFoundException {
UmsAdminExample example = new UmsAdminExample();
example.createCriteria().andUsernameEqualTo(username);
List<UmsAdmin> umsAdminList = umsAdminMapper.selectByExample(example);
if (umsAdminList != null && umsAdminList.size() > 0) {
return new AdminUserDetails(umsAdminList.get(0));
}
throw new UsernameNotFoundException("用户名或密码错误");
}
};
}
}
RestTemplate
@Configuration
public class RestTemplateConfig {
@Bean
public RestTemplate restTemplate(){
return new RestTemplate();
}
}
MyBatisConfig,这里就加一下配置,指引mapper的路径就行
@Configuration
@MapperScan("com.macro.mall.mapper")
public class MyBatisConfig {
}
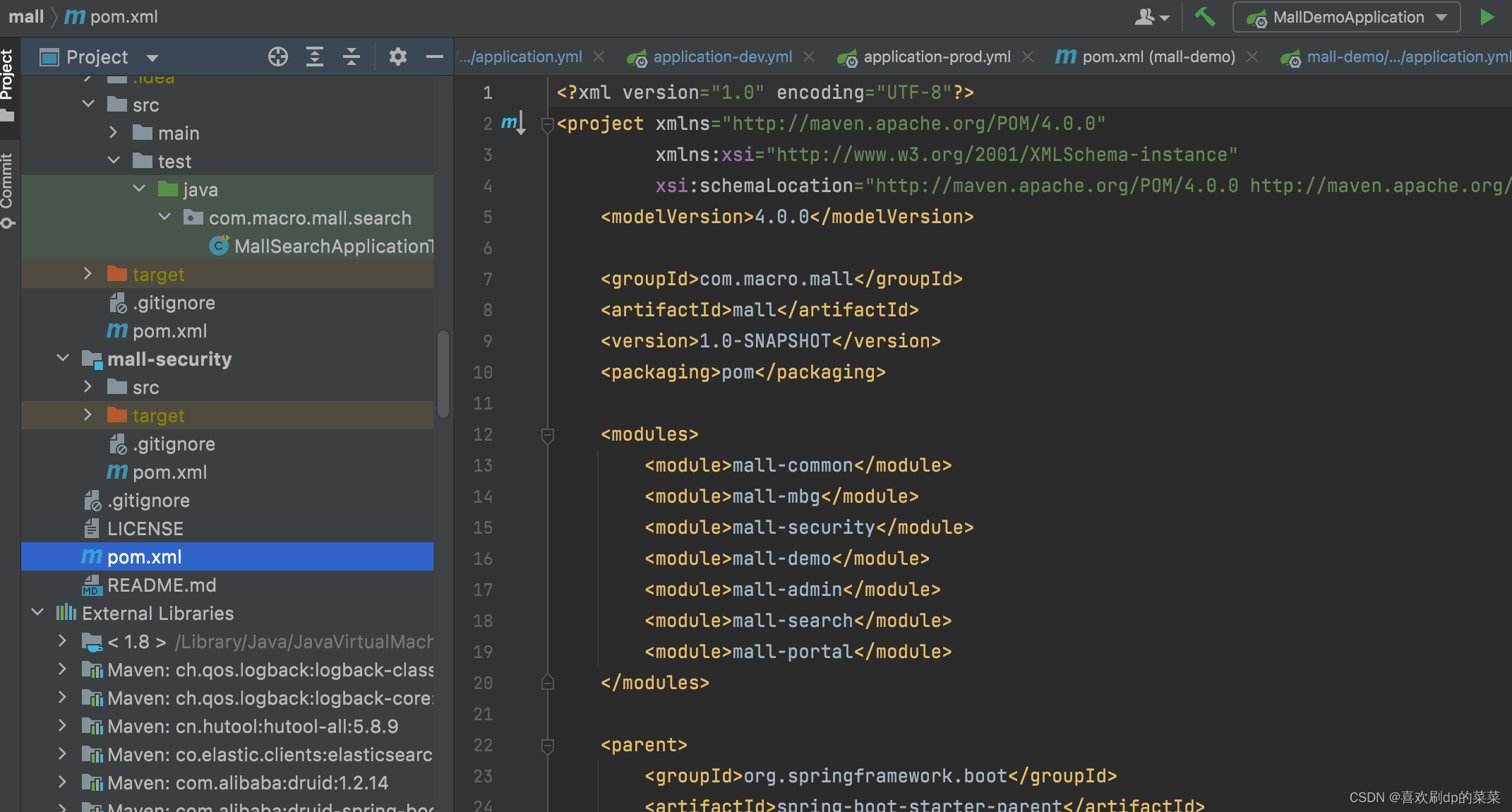
tips:不同文件夹下的项目为什么能够直接导入,以公司域名颠倒后跟不同下级包,这些包在不同文件夹在可以互相调用.需要在根目录的pom.xml下写清所有的模块,写好后idea才能识别出来对应的文件夹为模块,对应的文件夹也变蓝



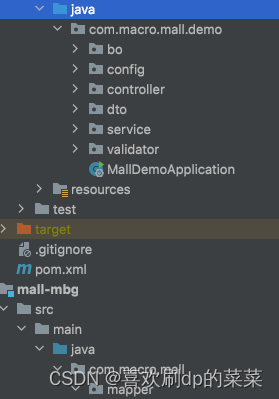
dto写个数据映射类 ,对字段进行注释以及限制






















 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








