CSS是Cascading Style Sheets(级联样式表)
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如, CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用 于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
CSS与HTML的关系 :HTML是网页内容 CSS定义页面的样式
CSS基本语法
1.行内样式表
行内样式表,又有人称内联样式、行间样式、内嵌样式。是通过标签的style属性来设置 元素的样式。
<p style = "color:red;font-size:30px;font-family:隶书;">
这个段落应用了样式
<p>就比如上端代码就给p标签添加了行级样式。
2.内嵌样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
<style type="text/css">
/* css注释 此标签内写的都是css语法*/
.a1{ color: green; font-size: 30px;}
.a2{ color: red; font-size: 20px;}
</style>
<a href="" class="a1">百度</a>
<a href="" class="a2">百度</a>可以直接使用标签名,也可以像上段代码中给标签给予类命,在选择器中分配style。
3.外部样式表
外部样式表是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通 过link标签将外部样式表文件链接到HTML文档中
<link href="newstyle.css" rel="styleheet" type="text/css">使用 link 标签,将css文件导入html文档中。 其中href便是进入的样式文件。
下图是三种CSS基本语法的优缺点权衡

选择器
要使用CSS对HTML页面中的标签实现一对一,一对多的控制,这就需要用到CSS选 择器。
比较常用的选择器类型分为以下五种:
1.标签选择器:通过标签选择器可以选择页面中的所有指定标签
语法:标签名 {}
2.类选择器:通过标签的class属性值选中一组标签
语法:.class属性值{}
3.id 选择器:通过标签的id属性值选中唯一的一个标签
语法: #id属性值 {}
4.选择器组合:通过选择器分组可以同时选中多个选择器对应的标签
语法:选择器1,选择器2,选择器N{}
5.通配选择器:可以用来选中页面中的所有的标签
语法:*{}
以下为所用选择器的综合实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color:#FF0000 ;
}
.p1{
color: #008000;
}
.p2{
color: yellow;
}
#p0{
color: blue;
}
*{
color: aqua;
font-size: 30px;
}
/* 选择器组合, 可以将公共的样式写进来 */
p,.p1,#p0,h1{
font-size: 20px;
}
</style>
</head>
<body>
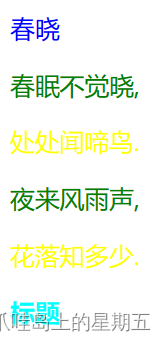
<p id="p0">春晓</p>
<p class="p1">春眠不觉晓,</p>
<p class="p2">处处闻啼鸟.</p>
<p class="p1">夜来风雨声,</p>
<p class="p2">花落知多少.</p>
<h1>标题</h1>
</body>
</html>
文本
color:字体颜色
font-size:字体大小
font-family:字体
text-align:文本对齐
text-decoration:line-through:定义穿过文本下的一条线
text-decoration:underlineÿ








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4845
4845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








