html,css,javaScript是前端中最最基础的3种语言,它们是没有任何封装的,对于开发来讲,非常繁琐。所以产生了各种前端框架和后端框架,使得开发简易高效。这就要讲到今天要学习的vue.js框架了。
MVVM
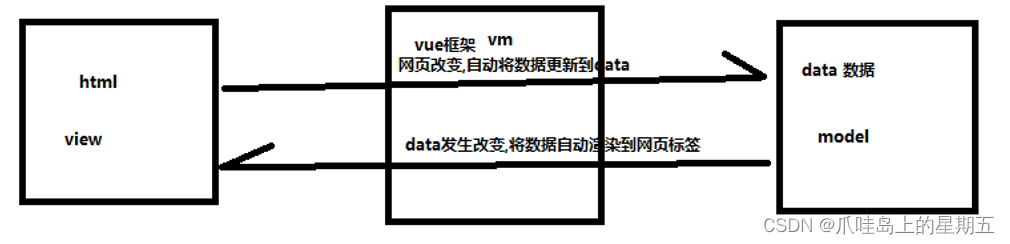
MVVM 是 Model-View-ViewModel 的简写。MVVM 就是将其中的 View 的 状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。
而其中的Model指的就是数据,view指的是前端的html,VM指的就是前端框架。
大概工作流程如下图。

整个过程,程序员不需要直接对标签进行操作,只关心数据即可。
VUE
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架. 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心 库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
那么什么是 Vue.js呢?
Vue.js 是前端的主流框架之一,和 Angular.js、React.js 一起,并成为前端三 大主流框架!
官方网站为 https://cn.vuejs.org/
Vue.js 优点
1.体积小 压缩后 33K
2.更高的运行效率 用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的 时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。 基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化的技术,由于这个 DOM 操作属于预处理操作,并没 有真实的操作 DOM,所以叫做虚拟 DOM.最后在计算完毕才真正将 DOM 操作 提交,将 DOM 操作变化反映到 DOM 树上。
3.双向数据绑定,简化 Dom 操作 通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象, 把更多的精力投入到业务逻辑上.
4 生态丰富、学习成本低 市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现 快速开发!对初学者友好、入门容易、学习资料多.
Vue 安装
方式 1:直接用 <script> 引入
下载 Vue.js 并导入 js 文件
<script src="js/vue.js"></script>

方式 2:命令行工具 (CLI)
安装教程给出了更多安装 Vue 的方式。请注意我们不推荐新手直接使 用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。
第一个 Vue 程序
1. 导入开发版本的 Vue.js
2. 创建 Vue 实例对象,设置 el 属性和 data 属性
3. 使用简洁的模板语法把数据渲染到页面上 Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 引入框架的js文件 -->
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<!-- {{{ 变量,来自于vue中的data里面定义的变量 }}} -->
{{ message }} <!-- 插值表达式,不允许写其他的语句例如流程控制语句,声明变量, 表达式最终需要返回一个结果显示-->
<p>
{{ message }}
</p>
</div>
<script type="text/javascript">
// 创建一个vue对象,使得此对象与 id="app"的div进行绑定
var app = new Vue({
el: '#app',//将指定的标签与vue对象绑定在一起了
data: {//就是定义数据 vue对象实现数据和标签之间双向数据绑定
message: 'Hello Vue1111!'
}
})
</script>
</body>
</html>Vue 指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性
v-text
作用是设置标签的文本内容
默认写法会替换全部内容,使用差值表达式可以替换指定内容
内部支持写表达式
v-html
作用是设置元素的 innerHTML
内容中有 html 结构会被解析为标签
内部支持写表达式
<body>
<div id="app">
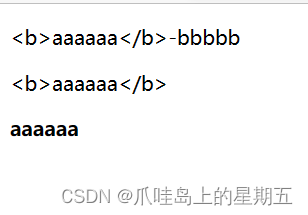
<p>{{ msg1 }}-bbbbb</p><!-- 插值表达式,不会覆盖标签中的其他内容 -->
<p v-text="msg1"></p> <!--v-text覆盖标签中的其他 把内容当文本处理,不能解析内容中的标签-->
<p v-html="msg1"></p> <!--v-html覆盖标签中的其他, 可以将内容中的标签解析 -->
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
msg1:"<b>aaaaaa</b>",
}
})
</script>
</body>
v-on
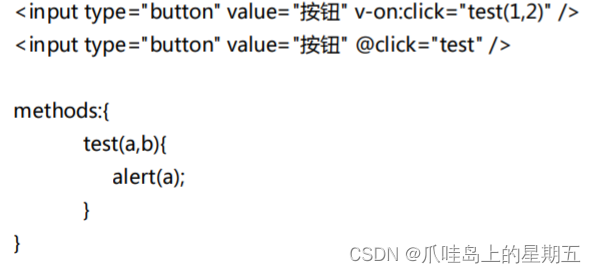
作用是为元素绑定事件
事件名不需要写 on 指令可以简写为@
绑定的方法定义在 methods 属性中,可以传入自定义参数

v-model
作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据<------>表单元素的值 双向数据绑定
以下是v-on 和 v-model 的实例
<body>
<div id="app">
<!-- v-model='数据' 将文本框的value属性值,绑定到data中的account -->
<input type="text" v-model="account" value="" />
<input type="button" value="测试" v-on:click="test()" />
<p>{{account}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
account:"111"
},
methods:{
/* 在vue中自定义的函数都写在methods中*/
test(){
//this--vue对象
this.account = "222222";
}
}
})
</script>
</body>
v-show
作用是根据真假切换元素的显示状态
原理是修改元素的 display,实现显示隐藏 指令后面的内容,最终都会解析为布尔值 值为 true 元素显示,值为 false 元素隐藏 数据改变之后,对应元素的显示状态会同步更新。
v-if
作用是根据表达式的真假切换元素的显示状态
本质是通过操纵 dom 元素来切换 显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除 频繁的切换 v-show,反之使用 v-if,前者的切换消耗小
以下是 v-show 和 v-if 的示例
<body>
<div id="app">
<!--
v-show="布尔值" false--为标签添加display:none属性,隐藏标签,dom还是存在,操作数量多,效率高
v-if="布尔值" false -- 将标签从网页中删除了,操作数量多,效率低
-->
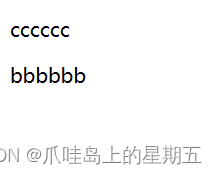
<p v-show="isShow">aaaaaa</p>
<p v-show="num>5">cccccc</p>
<p v-if="isShow">aaaaaa</p>
<p v-else>bbbbbb</p> <!-- v-else if不成立显示,必须两个标签是相邻的-->
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
isShow:false,
num:10
}
})
</script>
</body>
v-bind
作用是为元素绑定属性
完整写法是 v-bind:属性名 简写的话可以直接省略 v-bind,只保留:属性名
<body>
<div id="app">
<!-- v-bind 为标签中的属性动态的赋值
v-bind:src="data"
:src="data"
-->
<img v-bind:src="imgArray[index]" />
<img :src="imgArray[index]" />
<input type="button" value="下一张" @click="next()" />
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
//imgSrc:"img/1.jpg"
imgArray:["img/1.jpg","img/2.jpg"],
index:0
},
methods:{
next(){
this.index++;
}
}
})
</script>
</body>
v-for
作用是根据数据生成列表结构 数组经常和 v-for 结合
使用语法是(item,index)in 数据 item 和 index 可以结合其他指令一起使用 数组长度的更新会同步到页面上是响应式的 为循环绑定一个 key 值 :key=”值” 尽可能唯一
<body>
<div id="app">
<table id="tableid">
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="user in users">
<td>{{user.name}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
users:[{name:"张三",age:20},{name:"李四",age:20},{name:"李四",age:20}]//json
}
})
</script>
</body>Vue 实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数 据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时 在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添 加自己的代码的机会
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
users:[]
},
methods:{
next(){
}
},
/* //定义vue对象的生命周期钩子函数
beforeCreate() {
console.log("beforeCreate")
},
created() {
console.log("created")
},
beforeMount(){
console.log("beforeMount")
}, */
mounted() { // 使用mounted,当vue对象与标签绑定完毕后执行,类似于onload事件
//在此向后端发送请求,后端响应数据
console.log("mounted")
this.users=[]
}
})
</script>
</body>
























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








