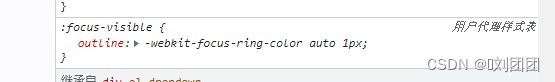
在控制台查找这个元素,我们可以看见里面有这样一段样式,可以看见外边框outline自动给我们添加了1px,所以我们划过下拉框和点击都会出现这个黑框

当前没有去掉的样式及效果

解决的办法也很简单,将边框去掉即可,只需要添加如下代码:
:deep(:focus-visible) {
outline: none;
}
注意:这将完全禁用可见焦点状态的外观,包括默认的浏览器轮廓和任何自定义规则。请注意,这可能会影响可访问性,因为一些用户可能依赖这些线框来识别他们正在与哪个元素交互。因此,建议仅在必要时使用此规则,并在可能的情况下提供替代方法来指示焦点状态。
改完之后效果图如下:





















 6012
6012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








