1、 场景
表格是封装的一个组件,我在别的页面使用到了,需要把别的页面回显的数据传到表格组件里面
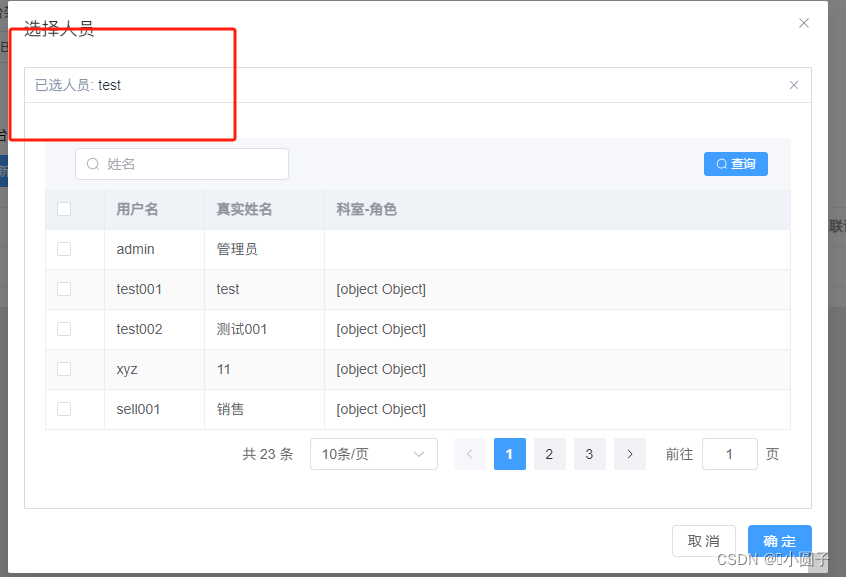
2、失效图
可以看到图片上是获取到了test用户的,但是我们的勾选没有勾上

3、解决办法
监听初始化选中的数据,我们需要用获取的表格数据去对比回显数据,有就用表格的数据去匹配multipleTable.value.toggleRowSelection
//初始化选中
watch(
initSelectData,
(val) => {
//给选中项赋值
if (val.selection) {
//单选
state.currentClickRow = val.selectArr[0];
return;
}
//多选
setTimeout(() => {
pageConfig.initChooseRow.selectArr.forEach((row: myObject) => {
state.tableData.forEach((item) => {
if (item.id == row.id) {
multipleTable.value.toggleRowSelection(item, true);
}
});
});
}, 500);
},
{ deep: true }
);
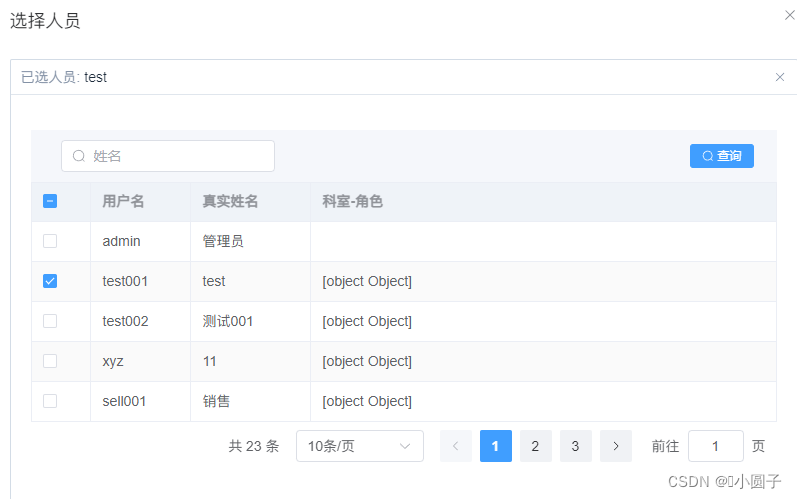
4、解决效果
我们可以看到已经可以成功回显了






















 3246
3246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








