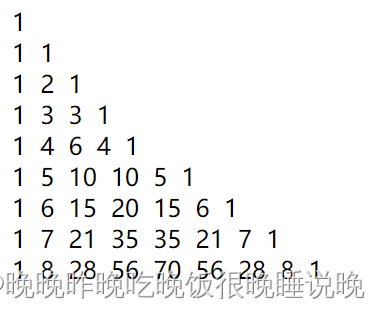
1、打印杨辉三角形(九行)
<script>
var arr=new Array();
arr[0]=new Array();arr[1]=new Array();arr[2]=new Array();
arr[3]=new Array();arr[4]=new Array();arr[5]=new Array();
arr[6]=new Array();arr[7]=new Array();arr[8]=new Array();
for(var i=0;i<9;i++){
for(var j=0;j<=i;j++){
if(j==0 || j==i){
arr[i][j]=1;
}
else{
arr[i][j]=arr[i-1][j-1]+arr[i-1][j];
}
}
}
for(var i=0;i<9;i++){
for(var j=0;j<=i;j++){
document.write(arr[i][j]+" ");
}
document.write("<br>");
}
</script>

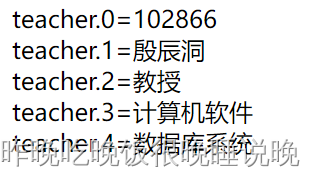
2、编写一个程序,定义对象并调用
<script>
var teacher=new Array(5);
teacher[0]='102866';
teacher[1]='殷辰洞';
teacher[2]='教授';
teacher[3]='计算机软件';
teacher[4]='数据库系统';
function Teacher(ID,name,title,major,direction){
//定义构造函数
this.ID=ID;
this.name=name;
this.title=title;
this.major=major;
this.direction=direction;
}
function Display(objectname,obj){
var str="",i="";
for(i in obj)
str+=objectname+"."+i+"="+obj[i]+"<br>";
document.write(str);
}
Display("teacher",teacher);
</script>

3、计算求1+2+3+…+100000之和计算机需要的时间
<script>
var now1 = new Date();
var s1 = now1.getTime();
var s=0;
for(var i=1;i<=100000;i++){
s+=i;
}
var now2 = new Date();
var s2 = now2.getTime();
var s3 = s2 - s1;
var x = "循环后的时间是:" + now1.getFullYear()+ "年" +(now1.getMonth()+1)+ "月" +now1.getDate()+ "日"
+ now1.getHours() + ":" + now1.getMinutes() + ":" + now1.getSeconds() + ":" + now1.getMilliseconds() + "<br>";
var y = "循环前的时间是:" +now2.getFullYear() + "年" +(now2.getMonth()+1)+ "月" +now2.getDate()+ "日"
+ now2.getHours() + ":" + now2.getMinutes() + ":" + now2.getSeconds() + ":" + now2.getMilliseconds() + "<br>";
var z = "执行100000次循环用时" + s3 + "毫秒";
document.write(x,y,z);
</script>
4、动态显示当前时间
<script>
function showtime(){
var date=new Date();
var year=date.getFullYear();
var month=date.getMonth()+1;
var day=date.getDate();
var week=date.getDay();
var hour=date.getHours();
var minute=date.getMinutes();
var seconds=date.getSeconds();
switch(week){
case 0:week='七';break;
case 1:week='一';break;
case 2:week='二';break;
case 3:week='三';break;
case 4:week='四';break;
case 5:week='五';break;
case 6:week='六';break;
}
var s="现在是"+year+"年"+form(month)+"月"+form(day)+"日"+
form(hour)+":"+form(minute)+":"+form(seconds)+"(星期"
+week+"),欢迎您的访问!";
document.getElementById("Show").innerHTML=s;
setTimeout("showtime()",1000);
}
function form(x){
if(x<10){
return '0'+x;
}
else
return x;
}
</script>
</head>
<body onload="showtime()">
<h1 id="Show"></h1>
</body>
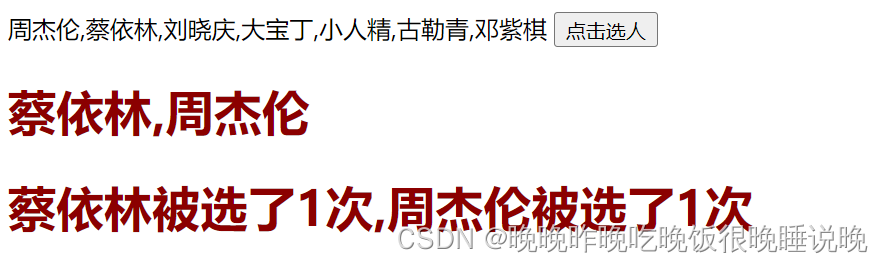
5、设计一个程序,从键盘输入7个人的人名,将这些人的姓名存入数组中,并将这些人的姓名显示在页面上(显示在一行),设置一个随机选人的挑选按钮,点击该按钮,可从这7人中随机挑选2人,这2个人不能是同一名字的同一个人的两次出现,并将本次挑选出的两人的姓名以红色文字大字体显示在页面的下部,多次点击挑选按钮,可以重复挑选多次,并在页面中7个人的姓名的下一行显示每个人被挑选了多少次(多次点击挑选按钮后的统计)。
这里函数命名有些随意了
<script>
var i=0;var s1=s2=s3=s4=s5=s6=s7=0;
var arr=new Array(7);
for(i=0;i<7;i++){
arr[i]=prompt("请输入第"+(i+1)+"个人名");
}
document.write(arr);
function f02(){
var r=Math.floor(Math.random()*7);
return r;
}
function f03(x){
if(arr[x]==arr[0]){
s1++;return s1;
}
else if(arr[x]==arr[1]){
s2++;return s2;
}
else if(arr[x]==arr[2]){
s3++;return s3;
}
else if(arr[x]==arr[3]){
s4++;return s4;
}
else if(arr[x]==arr[4]){
s5++;return s5;
}
else if(arr[x]==arr[5]){
s6++;return s6;
}
else if(arr[x]==arr[6]){
s7++;return s7;
}
}
function f01(){
var mes=document.getElementById("show");
var m=f02(),n=f02();
while(m==n){
n=f02();
}
mes.innerHTML=arr[m]+","+arr[n];
document.getElementById("show1").innerHTML=arr[m]
+"被选了"+f03(m)+"次,"+arr[n]+"被选了"+f03(n)+"次";
}
</script>
</head>
<body>
<input type="button" value="点击选人" onclick="f01()">
<h1 id="show" style="color: darkred;"></h1>
<h1 id="show1" style="color: darkred;"></h1>
</body>

























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








