1.在开发过程中会遇见例如创建一个form表单其余的input数据均已回显而富文本编辑器中的数据
不能及时回显的问题。
导致这个原因主要是数据异步渲染的问题。
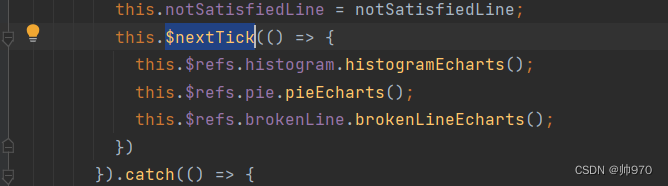
解决方案:使用nextTick函数(当页面数据渲染过后再执行该函数)就能完美解决关于数据渲染的问题 ,进行调用show方法即可

2.echarts点击查询后不能及时渲染新的数据,网上很多解决方案是将option里面添加一个参数true,但如果是在一个页面引用其他页面的echarts图就不能够及时的渲染出来,此刻使用nextTick函数又能完美解决这个问题,而且也用refs调子页面中的方法,点击查询就能完美渲染出每次的echarts图




















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








