一、ES简介
ES6是一个泛指,指EDMAJavaScript之后的版本。它是JS的语言标准。
Nodejs
简介:它是一个工具,主攻服务器,使得利用JS也可以完成服务器代码的编写。
安装:
安装Nodejs的同时,会附带一个npm命令,npm是Node的包管理工具。
还需要用到cnpm工具。cnpm是一个国内的镜像工具。比使用npm安装一些包会更快一些。
Babel
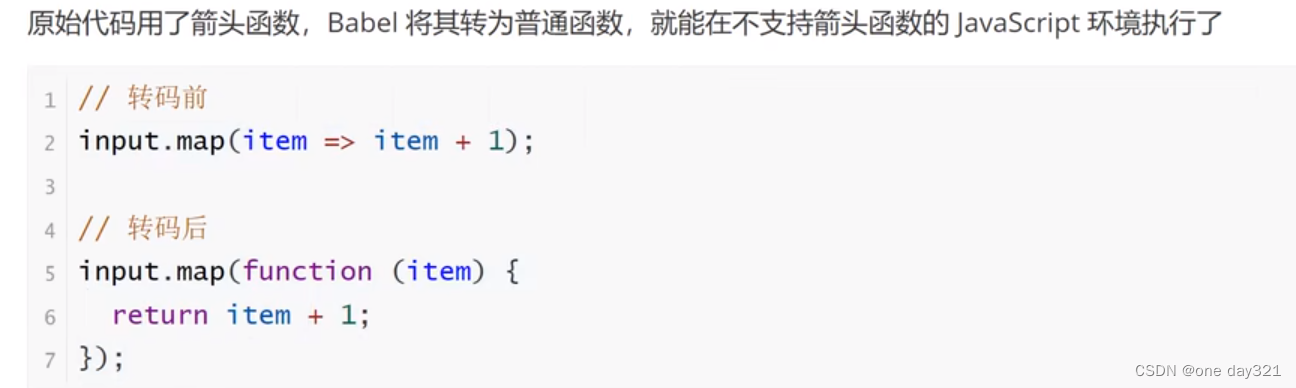
它是转码器,可以将ES6代码转为ES5代码,从而在老版本的浏览器执行。意味着可以使用ES6的方式编写程序,而不用担心环境是否支持。例如:下面是使用ES6的代码进行转码。

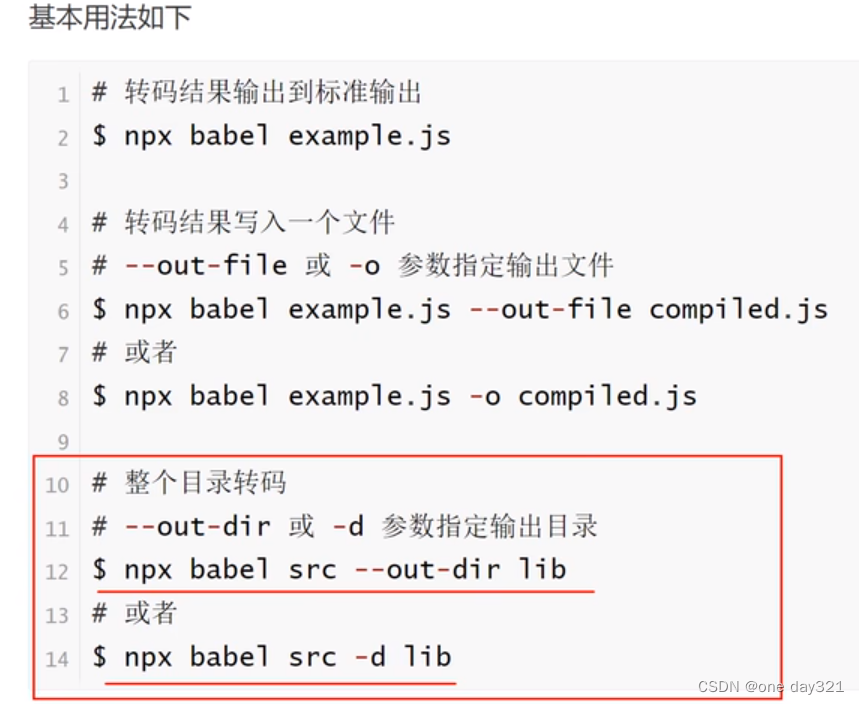
安装Babel工具:
参考博客:(50条消息) babel--ES6代码转换为ES5的代码babel工具的安装和使用_babel在线转换_一只花小妖的博客-CSDN博客
下面是视频得到的,有点错误。建议看上面一个博客。下面安装Babel工具的方法可以不用看了。
第一步:使用命令安装,cnpm install --save -dev @babel/core //(注意是在我们需要使用转码工具的项目下使用这个命令)安装好之后,会出现两个文件:node_modules 和 { }package_json。
第二步:配置babel。创建配置文件.balerc文件。在里面输入:{ “presets”:{ },“plugins”:{ } }



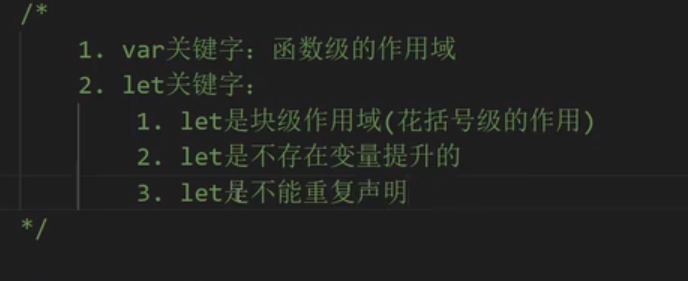
let命令:
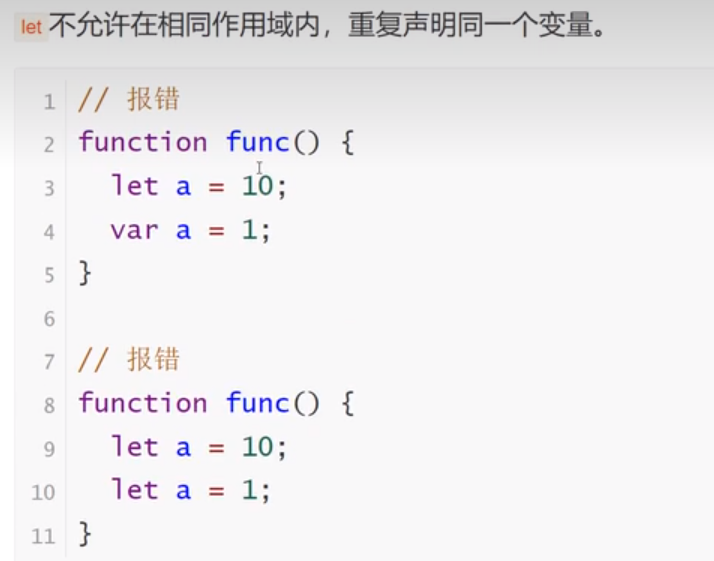
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块有效。

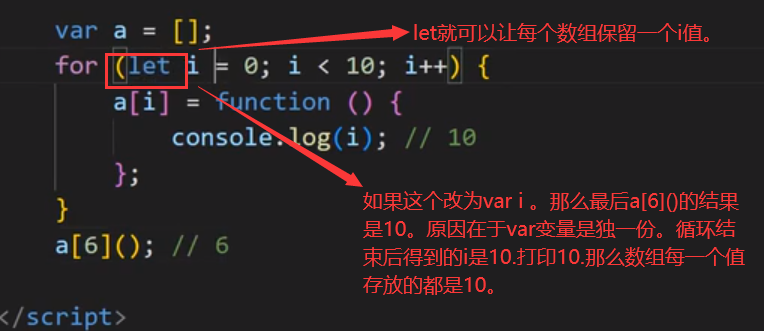
区别:以循环为例。

注意下面这种用法:

Const命令
声明一个只读常量,不能改变。(只要声明,就必须初始化)
它是一个块级作用域;const常量也不存在常量提升。
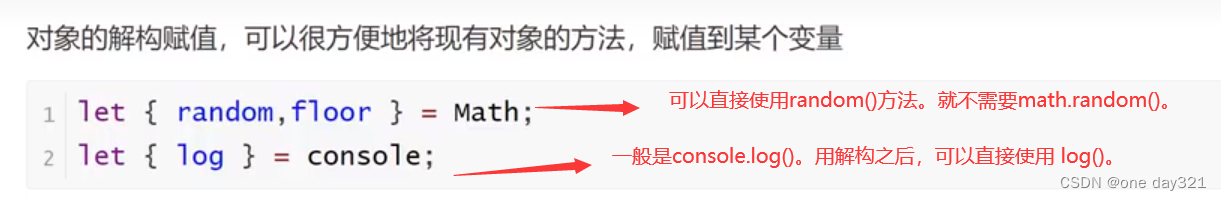
对象解构赋值:
就是对多个变量进行赋值。例如:
let {name,age} = {name:"iwen" ,age:20 }

字符串扩展:
循环for( of ):例如,var str = “hello”
for(let i of str){ console.log(i) }
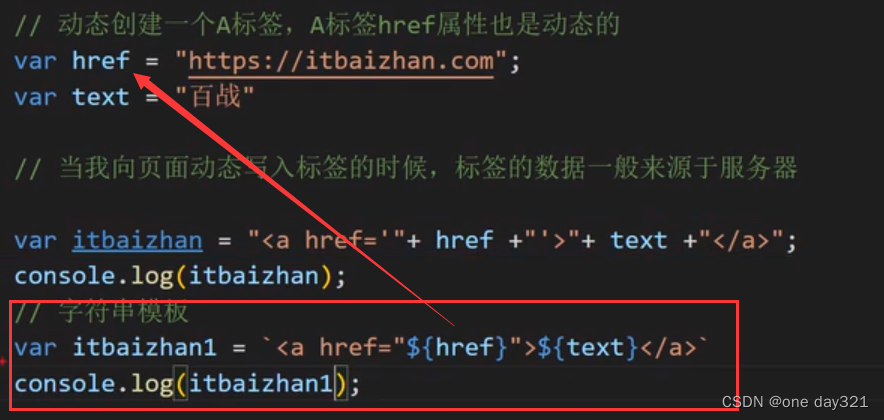
字符串模板:
这个模板的格式:${ }

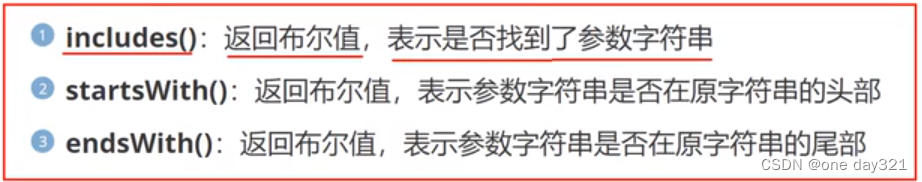
字符串方法:
indexof() 判断一个字符串里面是否包含在另一个字符串中。下面是ES6新增的方法。

repeat():
返回一个新字符串,表示将原字符串重复n次。里面参数是数字。
padStart(),padEnd()
字符串补全长度功能,比如:游戏创建角色的姓名,可以使用这个方法自补齐姓名。
语法:"dada".padStart(6,"li") //得到“lidada” 。长度是6。
“da”.padStart(5,"li") //得到“lilda” 长度是5.
act()
接受一个整数作为参数,返回参数 指定位置的字符(是单个字符噢,不是字符串),支持负索引(即倒数的位置)。
若index超出范围,返回undefined。
数组扩展:
扩展运算符:
数组的扩展运算符(spread)是三个点:... //将一个数组转为用逗号隔开的参数序列。
格式:var arr=[1,2,3]; console.log(...arr); 打印1,2,3
在JS里面,Math.max(~)。里面传入一系列的参数,不能用于判断数组里面的大小。
在Java里,Math.max(~,~)。是判断两个参数的大小。同样不能用于判断数组的大小。
但是,在js里面可以用数组的扩展运算符对数组进行变成一系列数据,然后获取数组的最大值。
例如:Math.max(...arr)。就能获取arr数组的最大值。
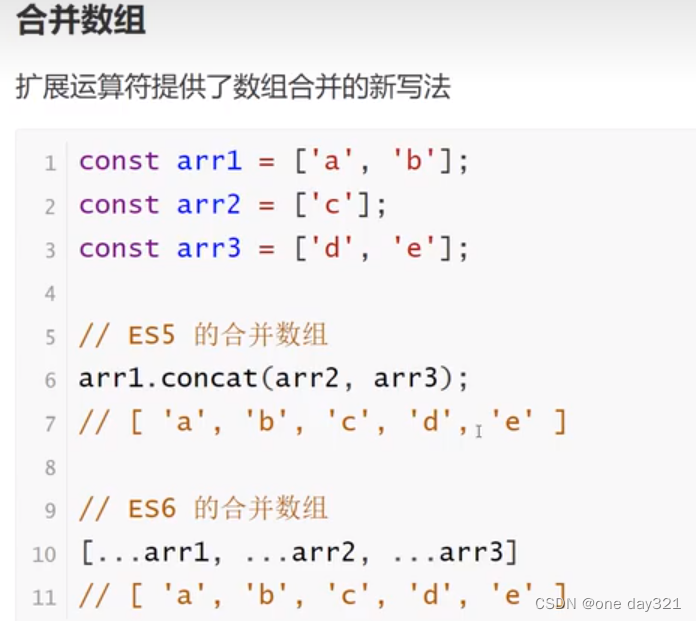
还可以用来合并数组:

新增方法(数组扩展):
Array.from()方法,用于将类数组、伪数组转为真正的数组。而常见的类数组有三类:arguments、元素集合、类似数组的对象。
类数组、伪数组,只能使用数组的读取方式和length属性,不能使用数组方法push。
//argument,例如:add(10,20,30)。这就是一个类数组。通过function add(){console.log(argument) } 可以读取到10,20,30。
//元素集合:let titles = document.querySelectorAll("h3");
<h3>这是一个标题</h3> <h3>这是一个标题</h3> <h3>这是一个标题</h3>
通过console.log(titles),就可以打印出三个<h3>的标签。
//类似于数组的对象,其实就是对象。var user={name:"iwen",age:20}
这三种方式,都可以通过Array.from()转换成数组,它的返回类型是数组。
格式:var arr = Array.from(arguments);
Arrays.of()这是另一种方法,它用于将一组值,转换为数组。与Array.from()不同,格式:Array.of(3,11,8) //得到[3,11,8]
对象的扩展:
它的主要用法是使得对象的书写变得更加简约。ES6允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。例如:在大括号外面定义了let name="iwen"。那么在大括号里面,对象,const user={name,age:20};里面可以直接写name,而不用写name:“iwen”。
还可以用作属性名表达式、对象的扩展运算符。
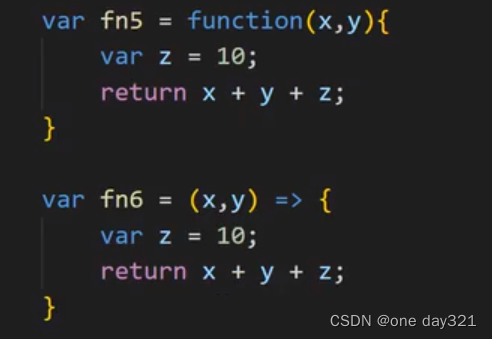
函数的扩展:
主要就是箭头函数。ES6允许使用箭头“=>”定义函数。例如:原本的函数有两种写法:
function fn1(x,y){ return x+y; }
第二种方式:赋值声明函数。var fn2 = function(x,y) {return x+y;}
第三种方式:var fn3 = (x,y) => x+y。箭头函数。
箭头函数也有几种常用方式:比如无参的情况:var fn4 = () => 10。
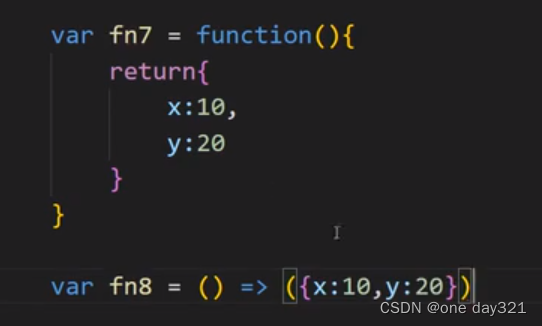
函数体有变量的情况:下图左。返回值是对象的情况:下图右。


emmmmm,怎么说,感觉有点无聊,不知道会不会用到就在这不停的写。我的建议是停一下吧,先把前面的都搞懂在继续往下。不然,在往下学都是不会的,没意思。至少,现在停一下。把前面的都融汇一下,然后再往后看,应该或许就会简单很多。欧克,实操起来。
发现问题(致命节奏):
一个很致命的问题,通过实操的时候发现,虽然把课堂笔记都记下来了。但是,实操的时候,出现了各种各样的问题,而且,还不知道是什么原因导致,说明,基础还是比较差,或者说,这个课并没有让你的基础好起来。比如说,var和let的区别用法是什么,它们之间的内存变化又是什么。这些,你都不太清除,这就是我现在遇到的问题。
需要停一下,找到问题。需要视频之外的练习!而为什么我的java学习可以直接看视频,因为java学习,基本上的原理我都懂了,所以可以直接看视频,是一种深入理解。但是,现在,前端的学习完全是从0到有。一点基础都没有,只看视频的实操,真的一点用都没有。
你需要结合资源和视频来学习。需要去找一下配套的资料。





















 2857
2857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








