1.新建文件夹
 2.以使用的vscode为例,打开文件夹,在终端中输入命令运行,1.安装PostCSS;2.安装Tailwind CSS以及相关依赖
2.以使用的vscode为例,打开文件夹,在终端中输入命令运行,1.安装PostCSS;2.安装Tailwind CSS以及相关依赖
1. npm i --save-dev postcss-cli
2. npm install tailwindcss@latest autoprefixer@latest3.新建文件postcss.config.js
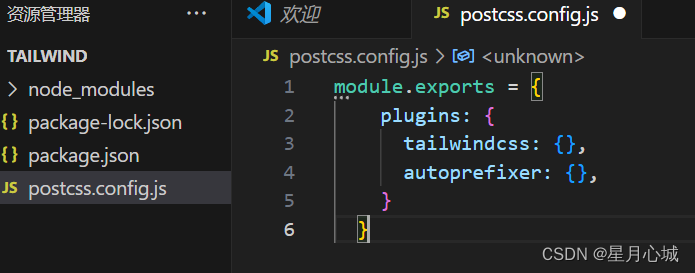
在文件中配置相关信息

4.运行npm init -y命令配置相关文件
5.初始化tailwind css npx tailwindcss init
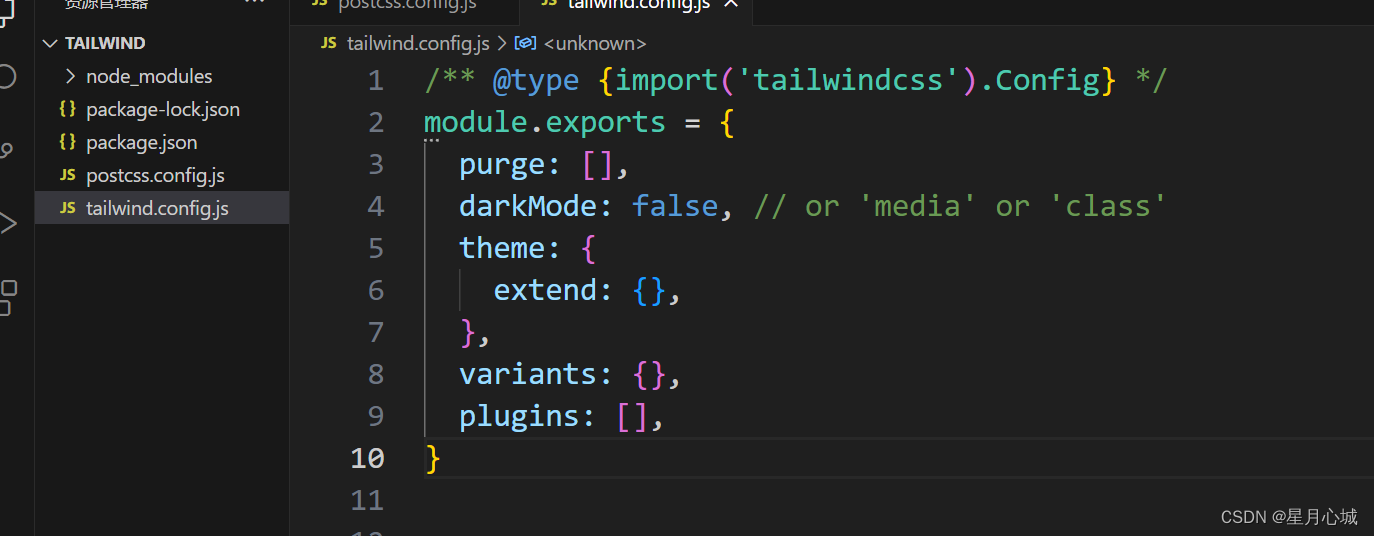
创建.js配置文件,将配置文件修改为如图所示
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {},
plugins: [],
}
6.新建css文件,引入tailwind样式

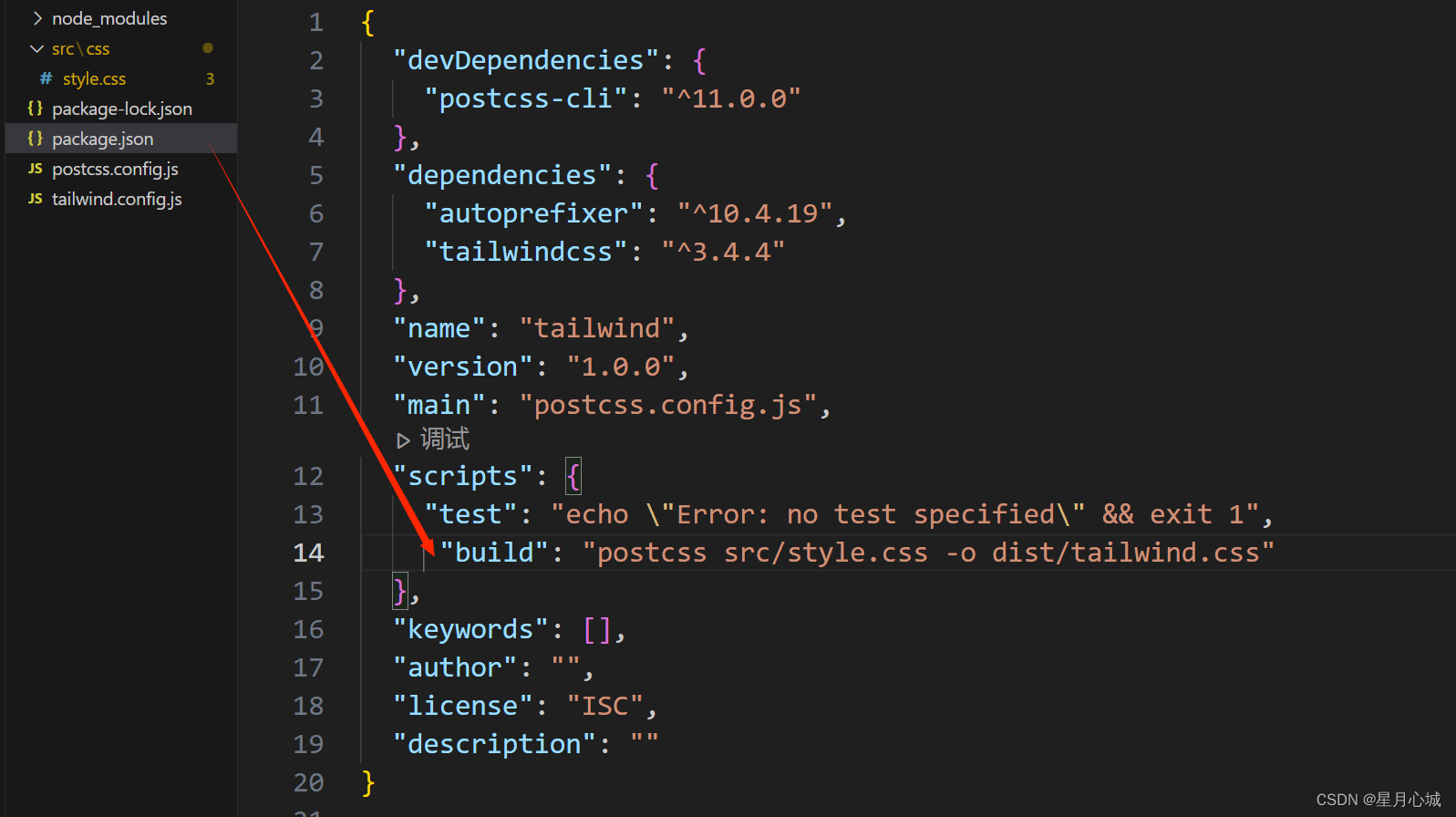
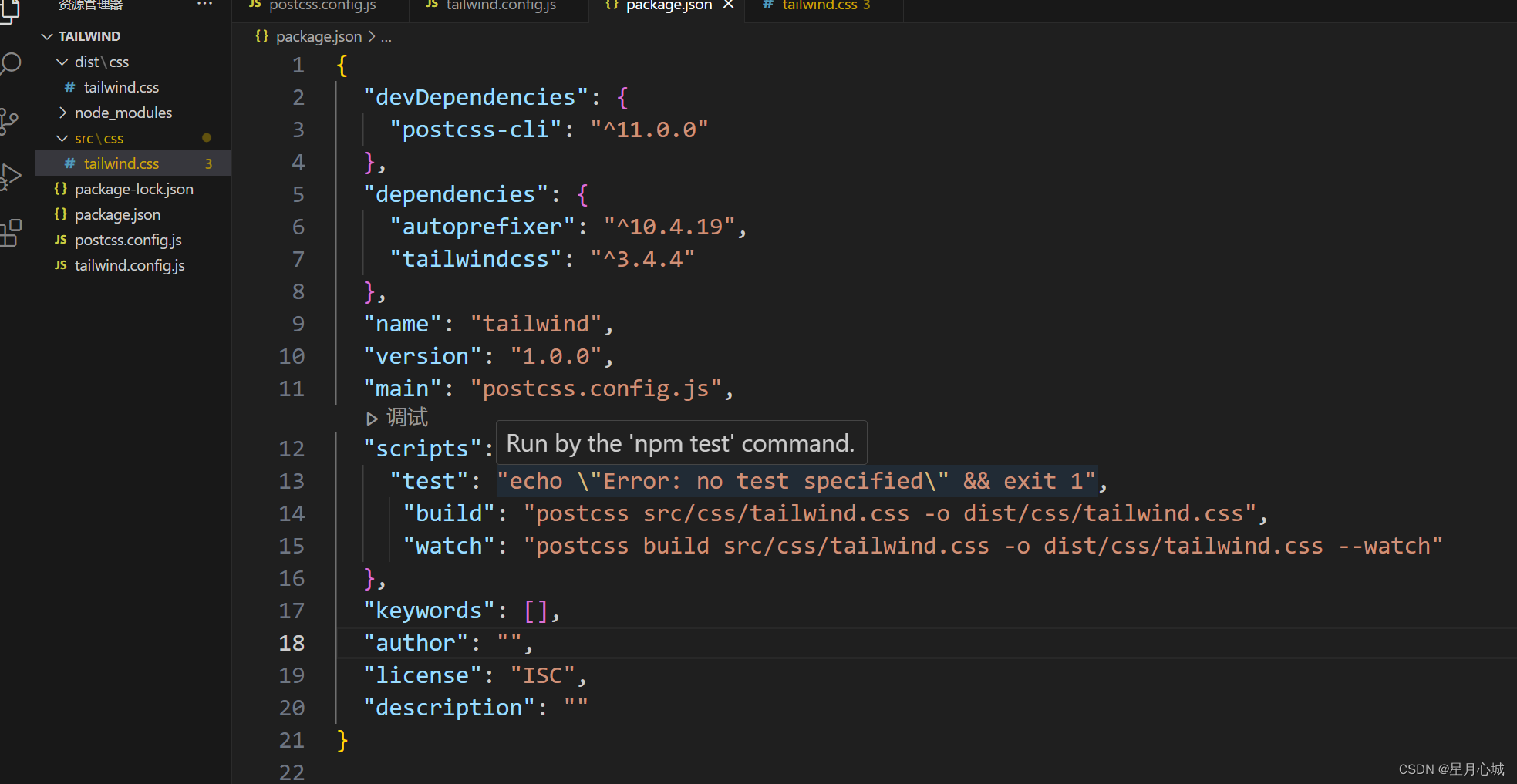
在package.json中添加一行代码

7.运行命令,将style.css文件打包成dist/tailwind.css,报错

路径错误,解决:改文件夹的层级,或者改这行命令的路径


监听是否修改css文件,添加一行命令,这时候只要运行npm run watch就可以自动监听你的页面改动。

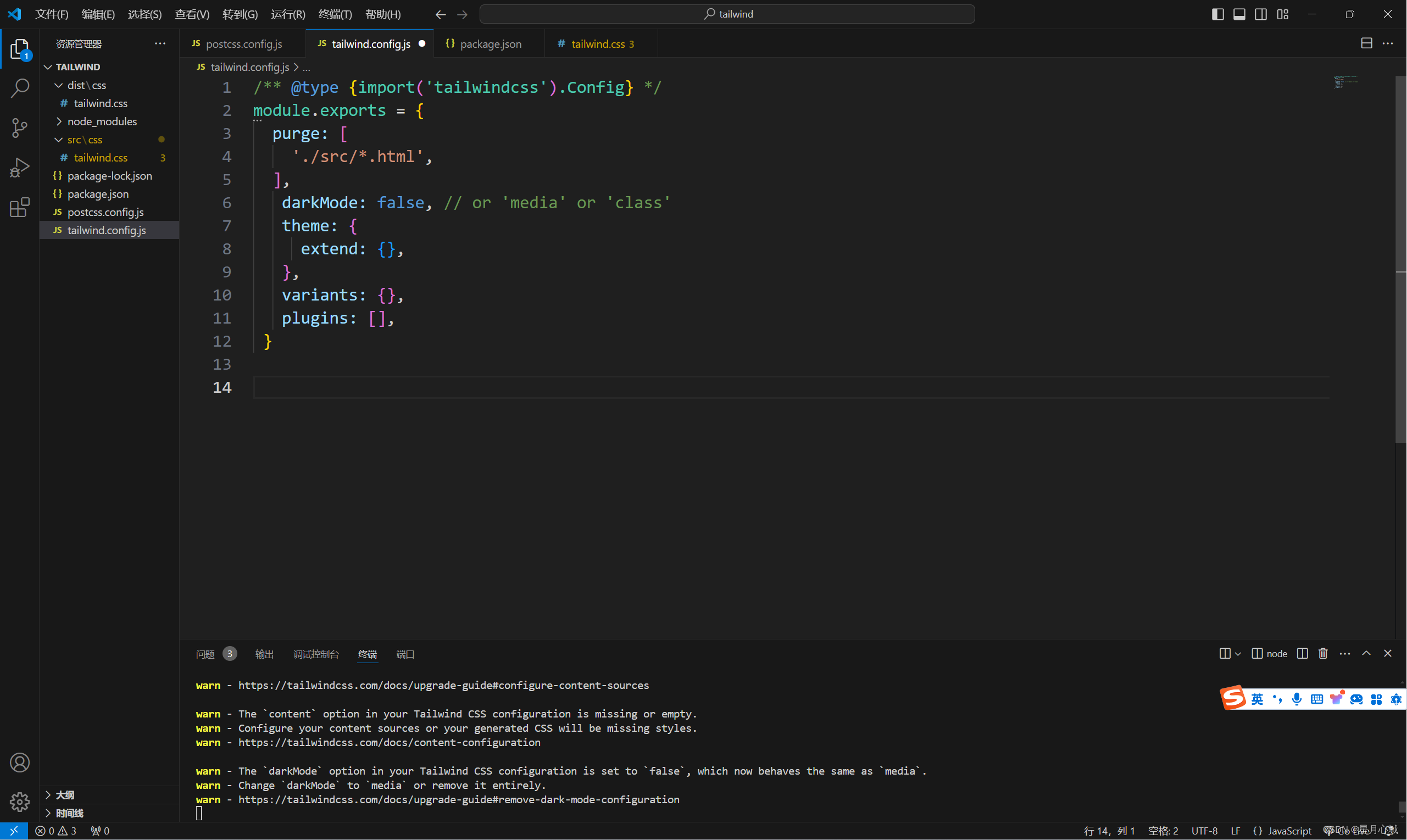
8.优化tailwind.config.js文件配置,减少不必要代码
module.exports = {
purge: [
'./src/*.html',
],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {},
plugins: [],
}
在该文件下添加运行命令,使用npm i cross-env --save-dev进行安装























 1368
1368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








