js_Element对象_属性和获取元素位置
一.element对象定义
Element对象对应网页的 HTML 元素。每一个 HTML 元素,在 DOM 树上都会转化成一个Element节点对象(以下简称元素节点)
二.属性
-
element.id
返回指定元素的 id 属性,该属性可读写
-
element.className
用来读写当前元素节点的 class 属性。它的值是一个字符 串,每个 class 之间用空格分割
-
element.classList
classList对象的方法有:
-
add():增加一个 class。
-
remove() :移除一个 class。
-
contains() :检查当前元素是否包含某个 class。
-
toggle() :将某个 class 移入或移出当前元素。
-
-
element.innerHTML
返回一个字符串,等同于该元素包含的所有 HTML 代码。该属性可读写,常用来设置某个节点的内容。它能改 写所有元素节点的内容,包括
<HTML>和<body>元素
-
element.innerText
innerText 和 innerHTML 类似,不同的是 innerText 无法识别元素,会直接渲 染成字符串
innerHTML与innerText的区别:
前者能识别标签,后者不能!
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 150px;
height: 150px;
}
.box1 {
background-color: red;
}
.he {
background-color: aquamarine;
}
</style>
</head>
<body>
<div class="box" id="qf">Hello~</div>
<script>
var s = document.getElementById('qf');
s.id = 'hh';
document.write(s.id,'<br>');
s.className = 'box he';
document.write(s.className,'<br>');
s.classList.add('box1');
s.classList.remove('he');
if (s.classList.contains('box1')) {
document.write('classList对象的add方法添加了box1的CSS3样式!','<br>');
} else {
document.write('classList对象的add方法是假的!');
}
// classList中的toggle方法:有这个类选择器则删除,没有则添加!
s.classList.toggle('he');
s.innerHTML = '<br>嘿<br>嘿<br>嘿~';
// s.innerText = '<br>嘿嘿嘿~'; //结果为<br>嘿嘿嘿~
</script>
</body>
</html>

三.获取元素位置
| 属性 | 描述 |
|---|---|
| clientHeight | 获取元素高度包括 padding 部分,但是不包括 border 、 margin |
| clientWidth | 获取元素宽度包括 padding 部分,但是不包括 border 、 margin |
| scrollHeight | 元素总高度,它包括 padding ,但是不包括 border 、 margin 包括溢出的不可 见内容 |
| scrollWidth | 元素总宽度,它包括 padding ,但是不包括 border 、 margin 包括溢出的不可 见内容 |
| scrollLeft | 元素的水平滚动条向右滚动的像素数量 |
| scrollTop | 元素的垂直滚动条向下滚动的像素数量 |
| offsetHeight | 元素的 CSS 垂直高度(单位像素),包括元素本身的高度、 描述 padding 和 border |
| offsetWidth | 元素的 CSS 水平宽度(单位像素),包括元素本身的高度、padding 和 border |
| offsetLeft | 到定位父级左边界的间距 |
| offsetTop | 到定位父级上边界的间距 |
-
Element.clientHeight,Element.clientWidth
Element.clientHeight 属性返回一个整数值,表示元素节点的 CSS 高度(单 位像素),只对块级元素生效,对于行内元素返回 0 。如果块级元 素没有设置 CSS 高度,则返回实际高度 除了元素本身的高度,它还包括 padding 部分,但是不包括 border 、 margin 。如果有水平滚动条,还要减去水平滚动条的高度。注意,这 个值始终是整数,如果是小数会被四舍五入。 Element.clientWidth 属性返回元素节点的 CSS 宽度,同样只对块级元素有 效,也是只包括元素本身的宽度和 padding ,如果有垂直滚动条,还 要减去垂直滚动条的宽度。
document.documentElement 的 clientHeight 属性,返回当前视口的高度(即浏览 器窗口的高度)。 document.body 的高度则是网页的实际高度。
-
Element.scrollHeight,Element.scrollWidth
Element.scrollHeight 属性返回一个整数值(小数会四舍五入),表示当前 元素的总高度(单位像素),它包括 padding ,但是不包括 border 、 margin 以及水平滚动条的高度(如果有水平滚动条的话) Element.scrollWidth 属性表示当前元素的总宽度(单位像素),其他地方 都与 scrollHeight 属性类似。这两个属性只读
整张网页的总高度可以从 document.documentElement 或 document.body 上读取
-
Element.scrollLeft,Element.scrollTop
Element.scrollLeft 属性表示当前元素的水平滚动条向右侧滚动的像素数 量, Element.scrollTop 属性表示当前元素的垂直滚动条向下滚动的像素数 量。对于那些没有滚动条的网页元素,这两个属性总是等于0
如果要查看整张网页的水平的和垂直的滚动距离,要从 document.documentElement 元素上读取
-
Element.offsetHeight,Element.offsetWidth
Element.offsetHeight 属性返回一个整数,表示元素的 CSS 垂直高度(单位 像素),包括元素本身的高度、padding 和 border,以及水平滚动 条的高度(如果存在滚动条)。 E
lement.offsetWidth 属性表示元素的 CSS 水平宽度(单位像素),其他都 与 Element.offsetHeight 一致。
这两个属性都是只读属性,只比 Element.clientHeight 和 Element.clientWidth 多了 边框的高度或宽度。如果元素的 CSS 设为不可见(比如 display: none; ),则返回 0
-
Element.offsetLeft,Element.offsetTop
Element.offsetLeft 返回当前元素左上角相对于 Element.offsetParent 节点的水平 位移, Element.offsetTop 返回垂直位移,单位为像素。通常,这两个值是 指相对于父节点的位移
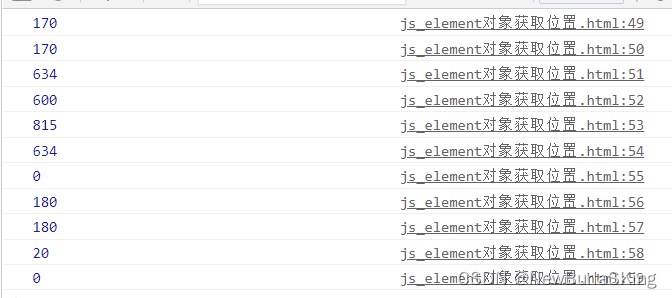
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 150px;
height: 150px;
padding: 10px;
border: 5px solid red;
margin: 20px;
background-color: aquamarine;
}
.box1 {
width: 100px;
height: 100px;
}
.box2 {
width: 200px;
height: 200px;
position: relative;
}
</style>
</head>
<body>
<div class="box2">
<div class="box" id="d">哈哈~</div>
</div>
<h2 class="box1">哈哈</h2>
<h2 class="box1">哈哈</h2>
<h2 class="box1">哈哈</h2>
<h2 class="box1">哈哈</h2>
<script>
var s = document.getElementById('d');
console.log(s.clientWidth);
console.log(s.clientHeight);
console.log(document.documentElement.clientHeight);
console.log(document.body.clientHeight);
console.log(document.documentElement.scrollWidth);
console.log(document.documentElement.scrollHeight);
console.log(document.documentElement.scrollTop);
console.log(s.offsetWidth);
console.log(s.offsetHeight);
console.log(s.offsetLeft);
console.log(s.offsetTop);
</script>
</body>
</html>























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








