自定义属性通常用data-开头
以data-开头的自定义属性可以通过element.dataset.index或element.dataset['index']的 方式获取,此时去掉data-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="demo" aynu="aynu" data-list="123" data-list-name="dln"></div>
<script>
var div=document.getElementById('demo');
console.log(div.id);
console.log(div.getAttribute('id'));
console.log(div.getAttribute('aynu'));
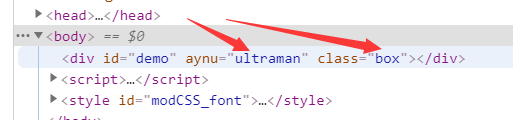
div.setAttribute('aynu','ultraman'); //设置自定义属性的值
div.setAttribute('class','box'); //设置class的值
div.removeAttribute('aynu');
console.log(div.dataset.list); //以data开头时,可以这样获取,dataset是一个集合
console.log(div.dataset.listName); //当有多个'-'时,采用驼峰命名法
</script>
</body>
</html>
 可见结果相同
可见结果相同
区别:
element.属性 只能获取元素本身自带的属性
element.getAttribute(‘属性’) 可以获取程序员自定义的属性
 ```html
```html
可见执行div.setAttribute('aynu','ultraman'); //设置自定义属性的值 div.setAttribute('class','box'); //设置自定义属性的值后发生改变

该语句执行后div.removeAttribute('aynu'); aynu属性被删除
aynu属性被删除






















 2909
2909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








