jQuery_鼠标事件
一.方法
-
click
为 JavaScript 的"click" 事件绑定一个处理器,或者触发元素上的 "click" 事件。
-
hover
将二个事件函数绑定到匹配元素上,分别当鼠标指针进入和离开元 素时被执行。
-
mouseenter
鼠标进入事件
-
mouseleave
鼠标离开事件
-
mousemove
鼠标滑动事件
-
mouseover
鼠标进入事件(注:支持事件冒泡)
-
mouseout
鼠标离开事件(注:支持事件冒泡)
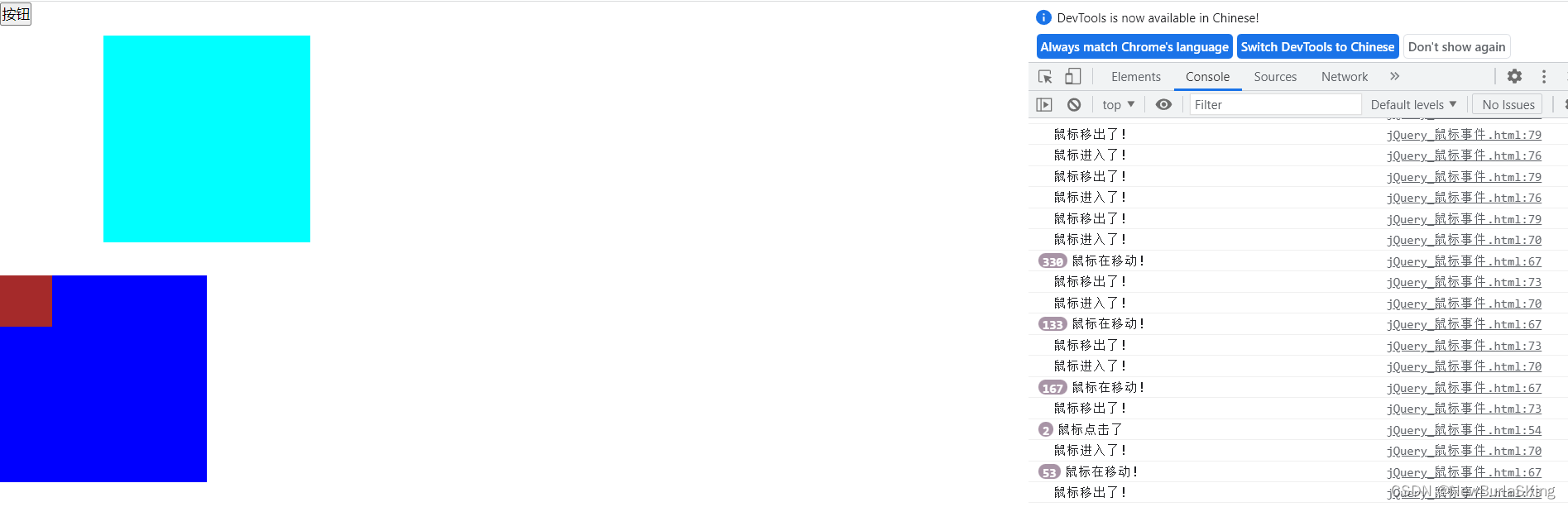
二.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery/jquery-3.6.0.min.js"></script>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 100px;
top: 10px;
}
#box1 {
width: 200px;
height: 200px;
background-color: blueviolet;
position: absolute;
left: 300px;
top: 32px;
display: none;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
.box3 {
width: 50px;
height: 50px;
background-color: brown;
}
</style>
</head>
<body>
<button id="btn">按钮</button>
<div class="box"></div>
<div id="box1"></div>
<br>
<br>
<div class="box2" id="box2">
<div class="box3"></div>
</div>
<script>
$('#btn').click(function() {
console.log('鼠标点击了');
});
$('.box').hover(
// 鼠标进入,显示右边红色方块
function() {
$('#box1').css('display','block');
},
// 鼠标移出,不显示右边红色方块
function() {
$('#box1').css('display','none');
}
);
$('.box').mousemove(function() {
console.log('鼠标在移动!');
})
$('.box').mouseenter(function() {
console.log('鼠标进入了!');
})
$('.box').mouseleave(function() {
console.log('鼠标移出了!');
})
$('#box2').mouseover(function() {
console.log('鼠标进入了!');
})
$('#box2').mouseout(function() {
console.log('鼠标移出了!');
})
</script>
</body>
</html>























 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








