Flask模板_选择结构
一.介绍
所有的控制语句都是放在 {% … %} 中,并且有一个语句 {% endxxx %} 来进 行结束!
if:if语句和python中的类似,可以使用 >,<,<=,>=,==,!= 来进行判 断,也可以通过 and,or,not,() 来进行逻辑合并操作
二.实例
html源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择结构</title>
</head>
<body>
{% if name and num %}
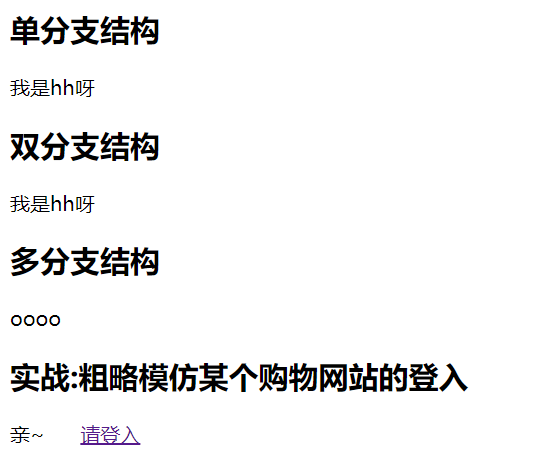
<h2>单分支结构</h2>
{% if name == 'hh' %}
<p>我是hh呀</p>
{% endif %}
<h2>双分支结构</h2>
{% if name == 'ww' %}
<p>我是ww呀</p>
{% else %}
<p>我是{{ name }}呀</p>
{% endif %}
<h2>多分支结构</h2>
{% if num == 1 %}
<p>起飞~</p>
{% elif num == 2 %}
<p>woww</p>
{% else %}
<p>oooo</p>
{% endif %}
{% endif %}
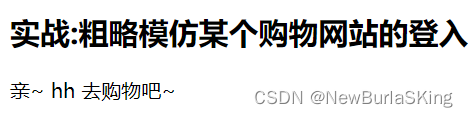
<h2>实战:粗略模仿某个购物网站的登入</h2>
{% if not uname %}
<span>亲~</span>
<a href="/login/">请登入</a>
{% else %}
<p>亲~ {{ uname }} <span>去购物吧~</span></p>
{% endif %}
</body>
</html>
python源码:
#coding=utf-8
from flask import Flask,render_template
app = Flask(__name__,template_folder='htmls')
@app.route('/')
def show():
return render_template('选择结构.html',name='hh',num=3)
@app.route('/login/')
def login():
uname = 'hh'
return render_template('选择结构.html',uname=uname)
if __name__ == "__main__":
app.run(debug=True)























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








