一、AJAX
1、概念
Ajax 即“Asynchronous JavaScript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
-
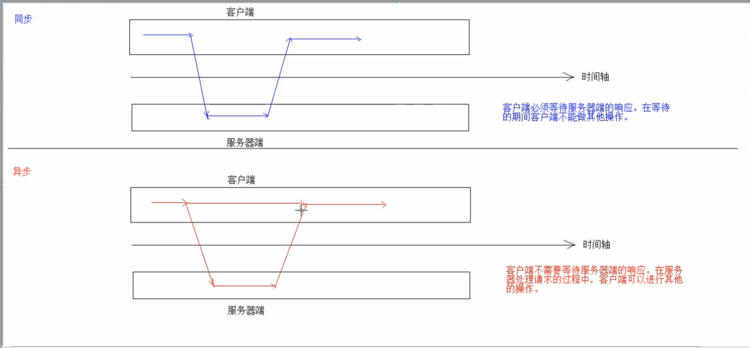
异步和同步:客户端和服务器端相互通信得到基础上

2、实现方式
(1)原生的JS实现方式
//发送异步请求
//1、创建核心对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
//2、建立连接
/*
参数:
(1)请求方式:GET/POST
*GET:请求参数在URL后面拼接。send()方法参数为空
*POST:请求参数在send()方法中定义
(2)请求的URL
(3)同步或异步请求:true(同步)或false(异步)
*/
xmlhttp.open("GET","test1.txt",true);
//3、发送请求
xmlhttp.send();
//4、接受并响应服务器的响应结果
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
(2)JQuery实现方式
① $.ajax()
-
语法:$.ajax({键值对})
//定义方法 function(){ //使用$.ajax()发送异步请求 $.ajax({ url:"...", //请求路径 type:"...", //请求方式 //data:"username=java&&age=18", //请求参数 data:{ "username":"java", "age":18 }, success:function(){ //响应成功后的回调函数 //... } error:function(){ //如果请求响应出错,会执行的回调函数 //... } dataType:"..." //数据的格式 }); }
② $.get()
- 语法:$.get(url, [data], [callback], [type])
- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
//定义方法
function(){
$.get("testServlet", {username:"java"}, function(data){
alert("...");
}, "json")
}
③ $.post()
- 语法:$.get(url, [data], [callback], [type])
- url:请求路径
- data:请求参数
- callback:回调函数
- type:响应结果的类型
//定义方法
function(){
$.post("testServlet", {username:"java"}, function(data){
alert("...");
}, "json")
}
二、JSON
1、概念
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
//创建对象方式
User user = new User();
user.setName("张三");
user.setAge(18);
//Json方式
var user = {"name":"张三", "age":18};
2、语法
(1)基本语法
- 数据在名称/值对中:Json数据是由键值对构成的
- 键用引号(或单引号)引起来,也可以不使用引号
- 值的取值类型
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中){“user”: [{}, {}]}
- 对象(在花括号中){“address”: {“name”: “aynu”…}}
- null
- 数据由逗号分隔:多个键值对由逗号分隔
- 花括号保存对象:使用{}定义Json格式
- 方括号保存数组:[]
//1、定义基本格式
var user = {"name":"张三", "age":18}
//2、嵌套格式 {} -- []
var users = {
"users":[
{"name":"张三", "age":18},
{"name":"李四", "age":20}
]
};
//3、嵌套格式 [] -- {}
var urs = [
{"name":"张三", "age":18},
{"name":"李四", "age":20}
];
(2)获取数据
- Json对象.键名
- Json对象[“键名”]
- 数组对象[索引]
//1、基本格式
var name1 = user.name;
var name2 = user["name"];
//2、嵌套格式 {} -- []
var name3 = users.users[1].name;
//3、嵌套格式 [] -- {}
var name4 = urs[1].name;
//4、获取user对象中的所有键和值 for in循环
for(var key in user){
alert(key + ":" + user[key]);
}
//5、获取urs中所有值
for(var i = 0; i < urs.length; i++){
var u = urs[i];
for(var key in u){
alert(key + ":" + u[key]);
}
}
3、Json数据和Java对象的相互转换
-
Json解析器
- 常见的解析器:Jsonlib,Gson,fastjson,jackson(Spring内置Json解析器)
-
Json数据转换为Java对象
-
导入jackson的相关jar包
-
创建jackson核心对象 ObjectMapper
-
调用ObjectMapper的相关方法进行转换
-
readValue(json字符串数据, Class)
//1、初始化Json字符串 String json = "{\"name\":\"李四\",\"age\":18}"; //2、创建ObjectMapper对象 ObjectMapper mapper = new ObjectMapper(); //3、转换为Java对象 User user = mapper.readValue(json, User.class);
-
-
-
Java对象转换为Json对象
-
Jackson使用步骤
-
导入jackson的相关jar包
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.1</version> </dependency> -
创建jackson核心对象 ObjectMapper
-
调用ObjectMapper的相关方法进行转换
//1、创建User对象 User user = new User(); user.setName("张三"); user.setAge(18); //2、创建Jackson核心对象ObjectMapper ObjectMapper mapper = new ObjectMapper(); //3、转换 /* 转换方法: 1、writeValue(参数1, obj): 参数1: File:将Json对象转换为JSON字符串,并保存到指定的文件中 Writer:将Json对象转换为JSON字符串,并将Json字符串填充到字符输出流中 OutputStream:将Json对象转换为JSON字符串,并将Json字符串填充到字节输出流中 2、writeValueAsString(obj):将对象转换为Json字符串 */ //(1)writeValueAsString(obj): String json = mapper.writeValueAsString(user); //(2)writeValue(File, obj): mapper.writeValue(new File("d://a.txt"), user); //(3)writeValue(Writer, obj): mapper.writeValue(new FileWriter("d://b.txt"), user); -
-
注解
- @JsonIgnore:排除属性
- @JsonFormat:属性值格式化
-
复杂Java对象转换
-
List:数组
//创建对象 User user1 = new User(); user1.setName("aaa"); user1.setAge(18); User user2 = new User(); user2.setName("aaa"); user2.setAge(18); User user3 = new User(); user3.setName("aaa"); user3.setAge(18); //封装List List<User> users = new ArrayList<User>(); users.add(user1); users.add(user2); users.add(user3); //转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(users); -
Map:对象格式一致
//创建Map对象 Map<String, Object> map = new HashMap<String, Object>(); map.put("name", "李四"); map.put("age", 18); //转换 ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString(map);
-
-






















 2247
2247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








