knife4j是什么,有什么用?
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui,取名knife4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍!其底层是对Springfox的封装,使用方式也和Springfox一致,只是对接口文档UI进行了优化。
接下来如何使用
导入依赖
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>2.0.7</version>
</dependency>创建swaggerConfig配置类
//表示这个类是一个配置类,会把这个类注入到ioc容器中
@Configuration
@EnableSwagger2WebMvc
public class SwaggerConfig {
@Bean(value = "defaultApi2")
public Docket defaultApi2() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
//这里一定要标注你控制器的位置
.apis(RequestHandlerSelectors.basePackage("com.kuang.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("hauzi用户中心")
.description("SpringBoot整合Thymeleaf测试")
.termsOfServiceUrl("https://angegit.gitee.io/myblog/")
.contact(new Contact("niechangan","https://angegit.gitee.io/myblog/","1351261434@qq.com"))
.version("1.0")
.build();
}
}可能会出现找不到knife4j页面的信息,这时你需要配置一个WebMvcConfiguration并且implements WebMvcConfigurer,因为WebMvcConfigurationSupport类 和 WebMvcConfigurer接口之间有冲突,接下来是配置类:
@Configuration
public class WebMvcConfiguration implements WebMvcConfigurer {
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();
final CorsConfiguration corsConfiguration = new CorsConfiguration();
/*是否允许请求带有验证信息*/
corsConfiguration.setAllowCredentials(true);
/*允许访问的客户端域名*/
corsConfiguration.addAllowedOriginPattern("*");
/*允许服务端访问的客户端请求头*/
corsConfiguration.addAllowedHeader("*");
/*允许访问的方法名,GET POST等*/
corsConfiguration.addAllowedMethod("*");
urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(urlBasedCorsConfigurationSource);
}
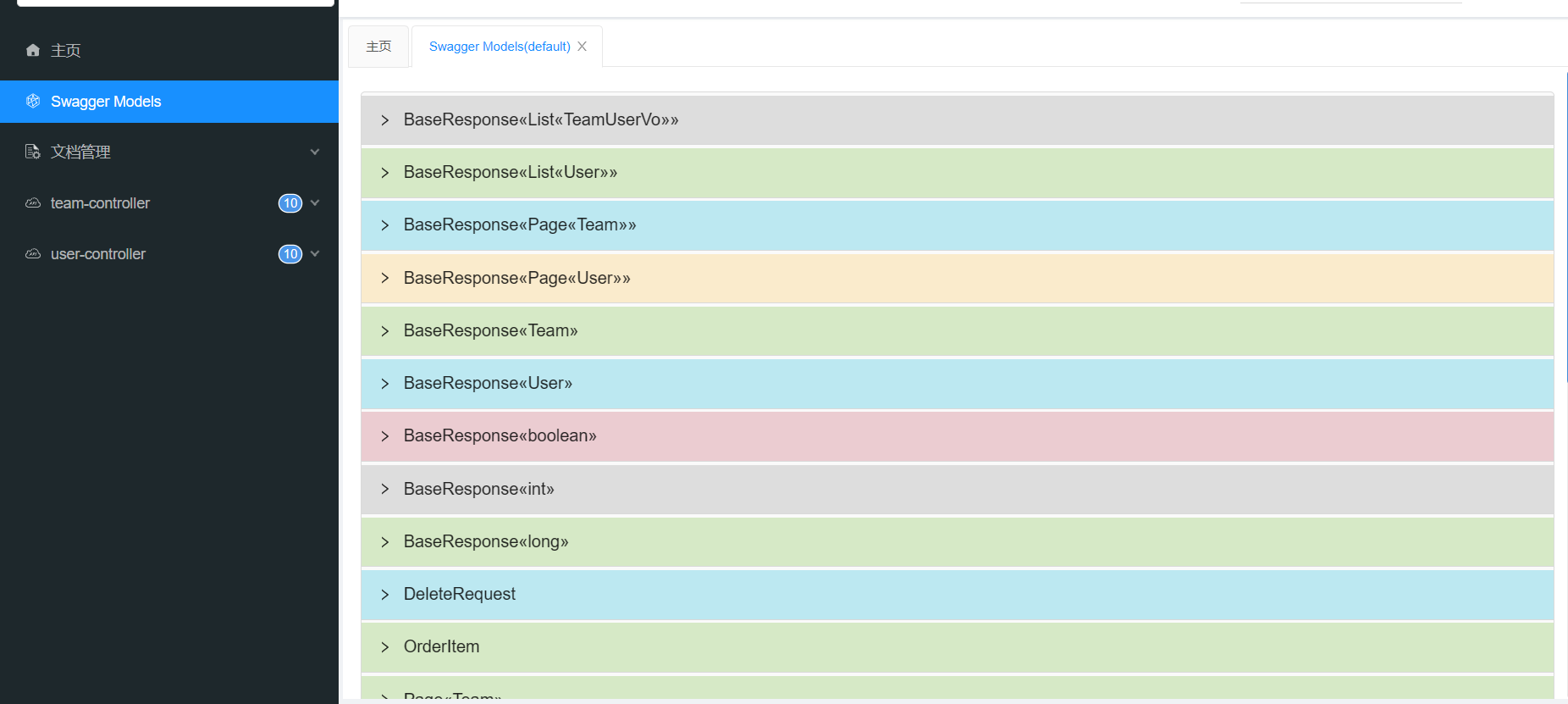
}这样就成功解决了页面找不到的情况,你搜索出来的页面这样的

利用接口文档可以直接向后台发送请求,便于进行测试和修复bug





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








