springCould+element+vue中开发功能时,一般情况下可以使用
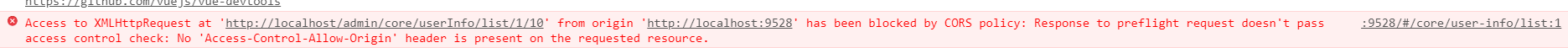
@CrossOrigin解决跨域问题,但加了网关之后,就需要在gateway中写配置,不然会出现异常

可以加上配置:
@Configuration
public class CorsConfig {
@Bean
public CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true); //是否允许携带cookie
config.addAllowedOrigin("*"); //可接受的域,是一个具体域名或者*(代表任意域名)
config.addAllowedHeader("*"); //允许携带的头
config.addAllowedMethod("*"); //允许访问的方式
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
return new CorsWebFilter(source);
}
}
来解决此问题!





















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








