Flex 布局
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
对于某个元素只要声明了display: flex;,那么这个元素就成为了弹性容器,具有flex弹性布局的特性。

1. 每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
2. 每根轴都有起点和终点,这对于元素的对齐非常重要。
3. 弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
4. 弹性元素也可以通过display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
弹性容器的两根轴非常重要,所有属性都是作用于轴的。
<style>
.parent {
width: 400px;
height: 300px;
background-color: khaki;
color: aliceblue;
margin: 100px auto;
/* 开启弹性盒布局 弹性元素沿着主轴方向进行排列 默认主轴就是水平轴 */
display: flex;
}
.parent>div {
width: 80px;
height: 60px;
}
</style>
</head>
<body>
<div class="parent">
<div class="div1" style="background-color: red;">弹性元素1</div>
<div class="div2" style="background-color: blue;">弹性元素2</div>
<div class="div3" style="background-color: green;">弹性元素3</div>
</div>
</body>
Flex布局属性
容器属性
-
flex-direction属性
取值 row(默认:水平轴) row-reverse(水平轴反转) column(垂直轴) column-reverse(垂直轴反转)




-
flex-wrap属性:可使得主轴上元素不换行 换行 反向换行
取值:nowrap(默认)| wrap(换行) | wrap-reverse(反向换行)
父容器的宽度不足以放下每一个弹性元素时 不会进行换行显示 而是进行等比例压缩


-
flex-flow属性
flex-flow属性是flex-derection与flex-wrap属性的简写,默认属性为 row nowrap ,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。 -
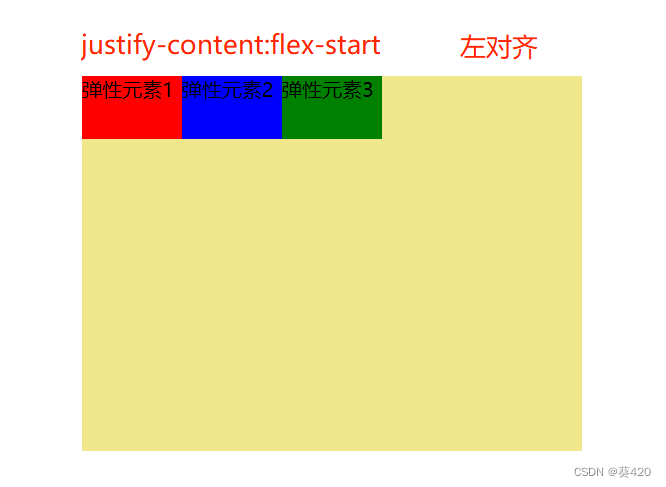
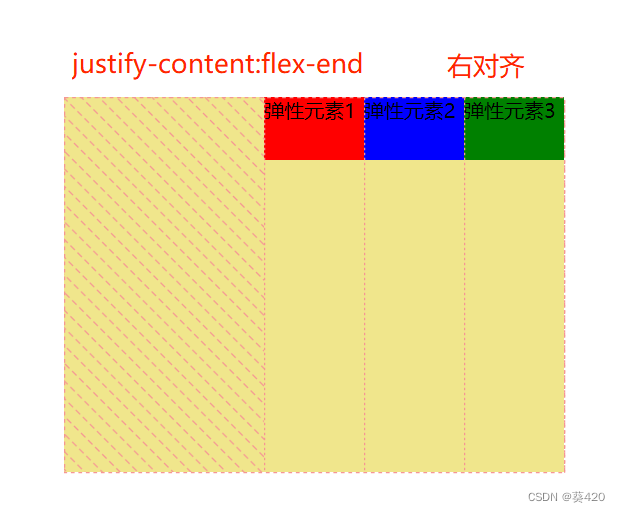
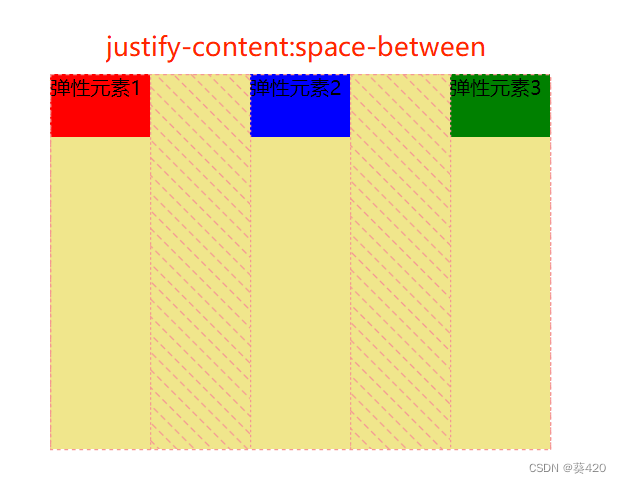
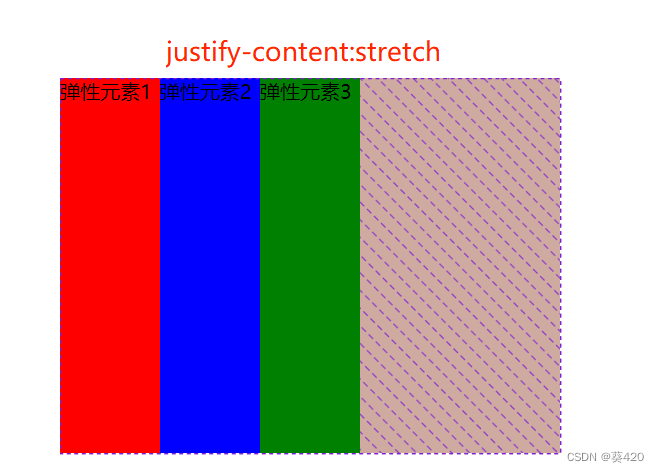
justify-content属性
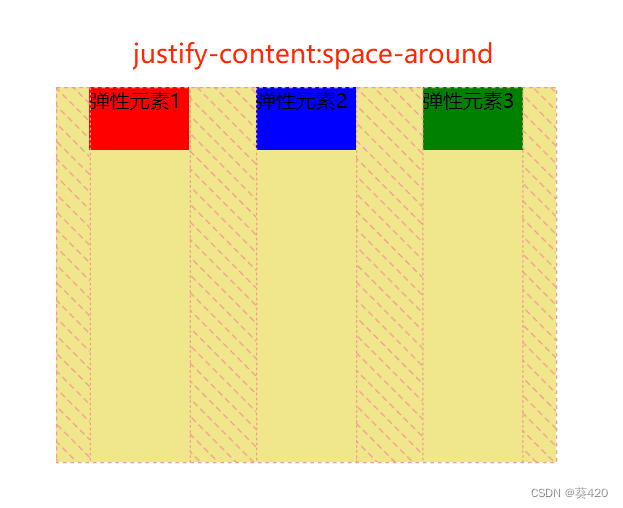
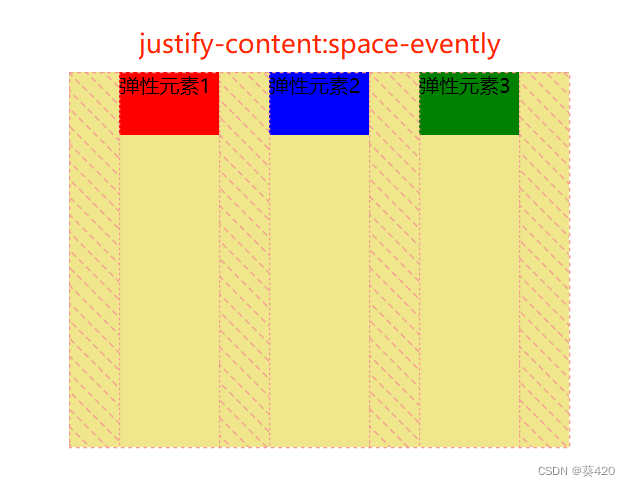
取值:flex-start(默认:左对齐) | flex-end(右对齐) | center(居中) | space-between(左右两端对齐) | space-around | space-evenly;
用于控制项目在主轴上的对齐方式,默认flex-start即左对齐,center 为居中,对应的flex-end为右对齐。



space-around为项目之间间距为左右两侧项目到容器间距的2倍,比较特别的布局,日常使用不太多。

space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。

space-between为左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等。

stretch拉伸平铺对其 不要给弹性元素设置高度 默认是会占满父容器高度 如果给弹性元素设置height 则stretch失效

-
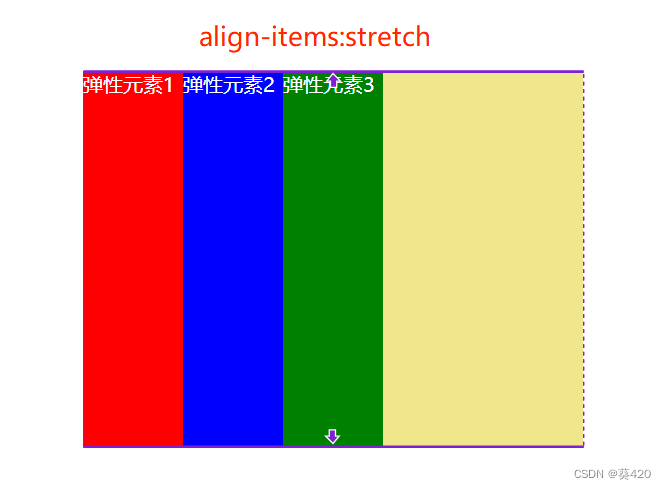
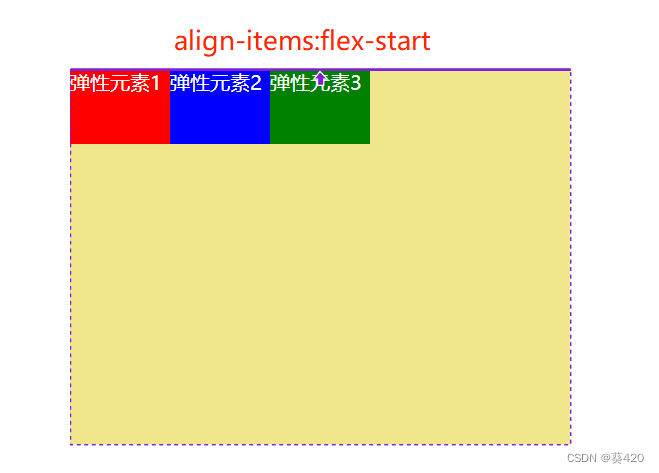
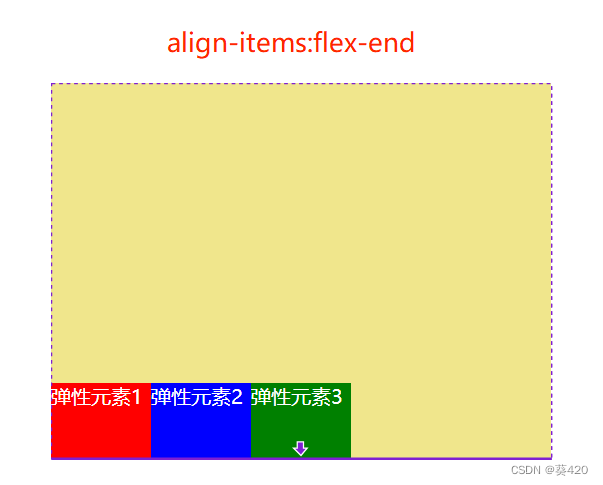
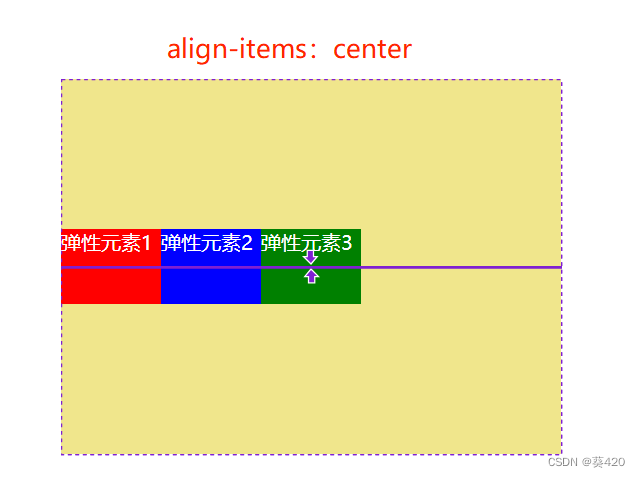
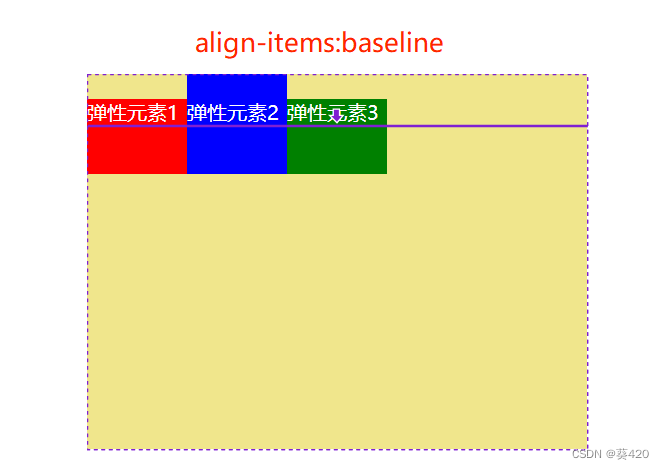
align-items属性
取值:flex-start | flex-end | center | baseline | stretch(默认)
用于控制项目在交叉轴排列方式
默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器。

flex-start会让项目在交叉轴紧贴容器顶部

flex-end会让项目紧贴交叉轴底部

center在交叉轴中心位置排列

baseline 基线对齐 弹性元素文字对齐

想要设置一个子元素水平垂直居中,只需要设置其父元素
display:flex;
justify-content:center;
align-items:center;
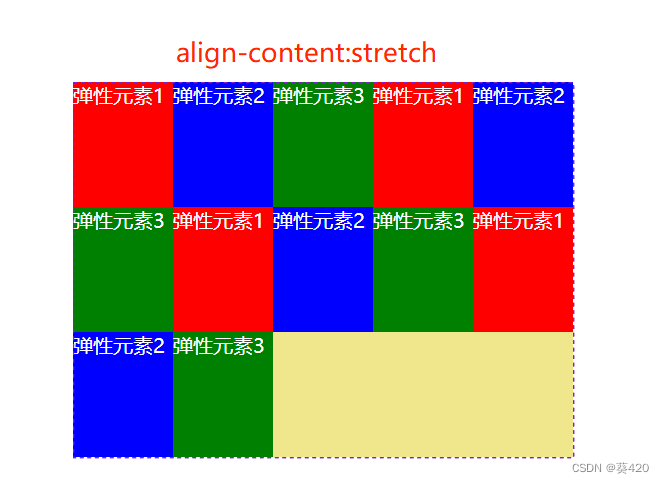
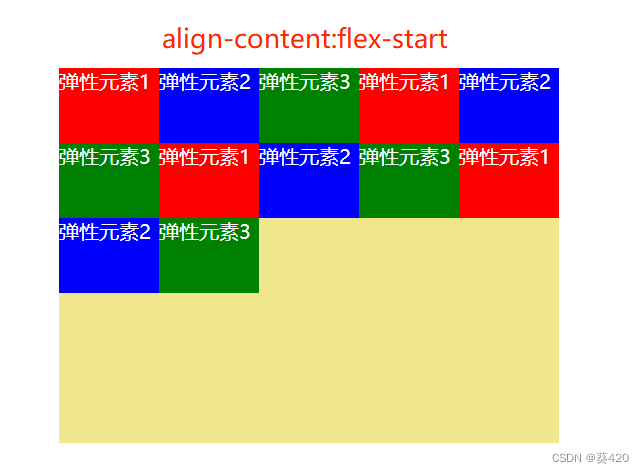
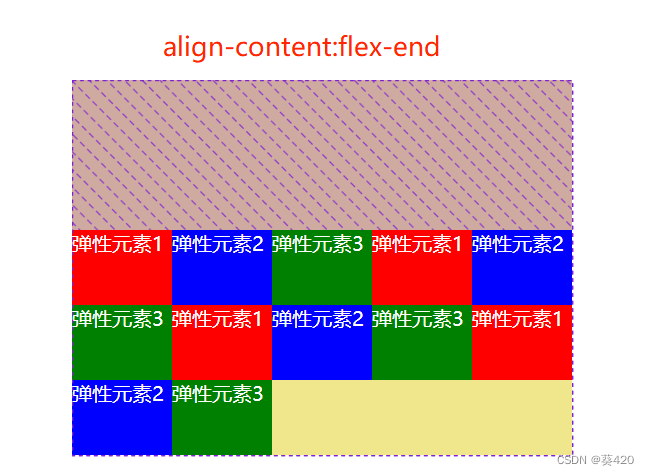
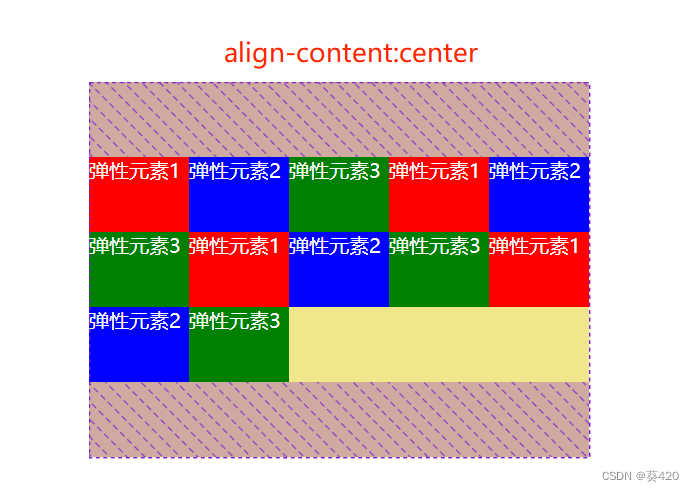
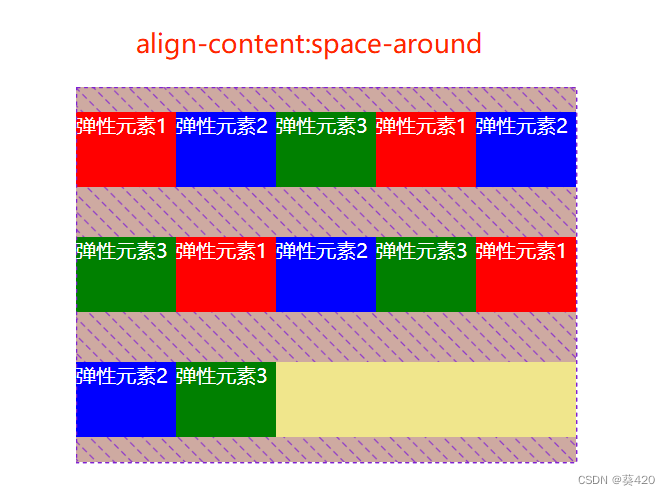
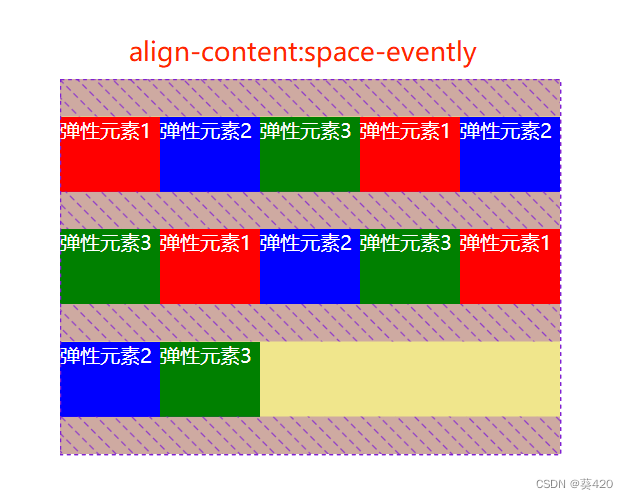
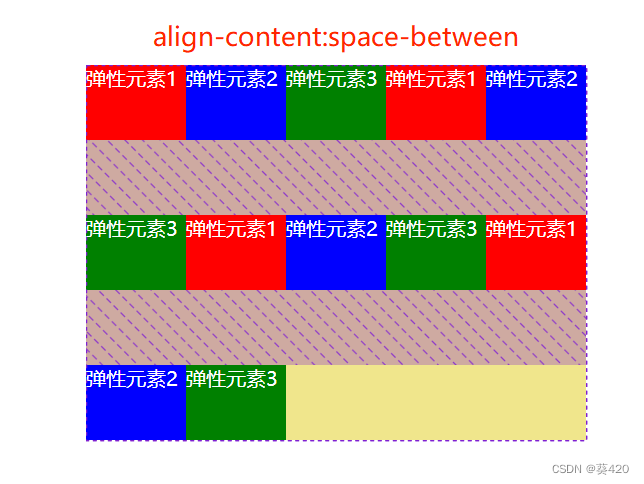
- align-content属性
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
用于控制多行项目的对齐方式,
如果项目只有一行则不会起作用,需设置flex-wrap: wrap;
默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。

flex-start ,center,flex-end 与align-items属性表现一致



space-around与justify-content保持一致,即项目之间间距为上下两端项目与容器间距两倍。

space-evenly同理,项目之间间距与项目到容器之间间距相等

space-between为上下两侧项目紧贴容器

项目属性
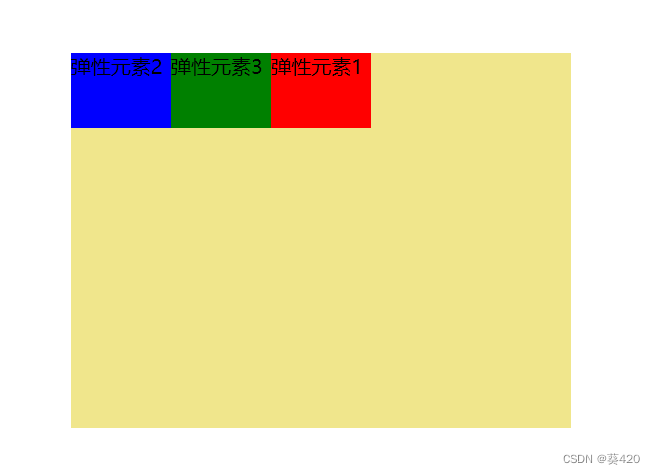
- order属性
取值:默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。
.div1 {
order: 4;
}
.div2 {
order: 1;
}
.div3 {
order: 2;
}

-
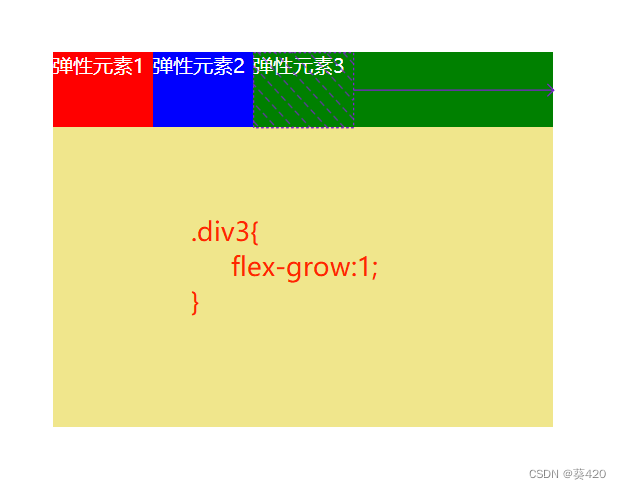
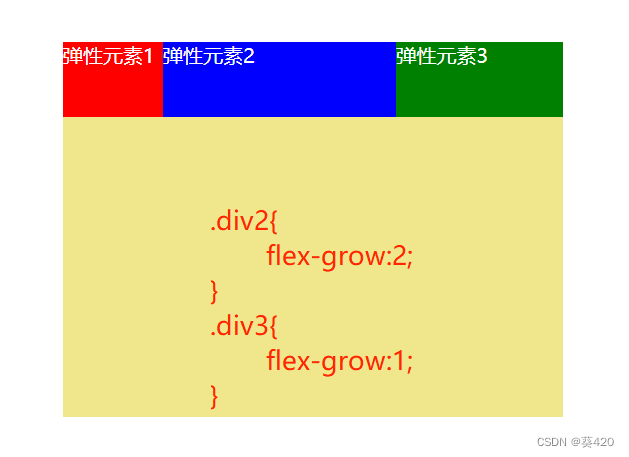
flex-grow属性
取值:默认0,用于决定项目在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也会放大。
假设默认三个项目中前两个个项目都是0,最后一个是1,最后的项目会占满剩余所有空间。

假设只有第一个项目默认为0,后面两个项目flex-grow均为1,那么后两个项目平分剩余空间。

假设第一个项目默认为0,第二个项目为flex-grow:2,最后一个项目为1,则第二个项目在放大时所占空间是最后项目的两倍。

-
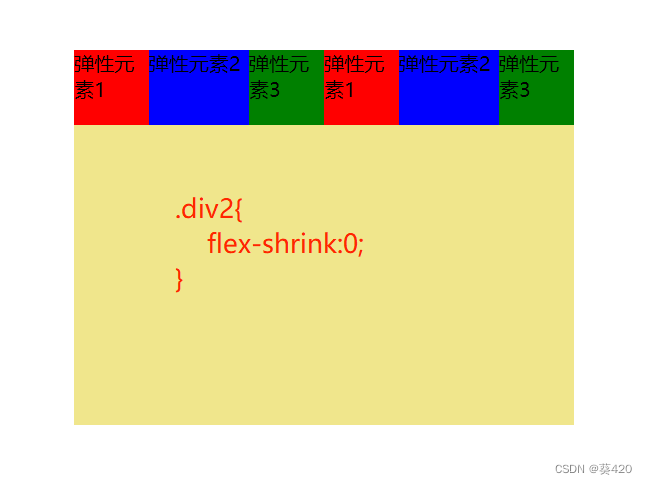
flex-shrink属性
取值:默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。默认情况下父容器宽度不足以放下弹性元素时 弹性元素会进行等比例压缩。
但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。

-
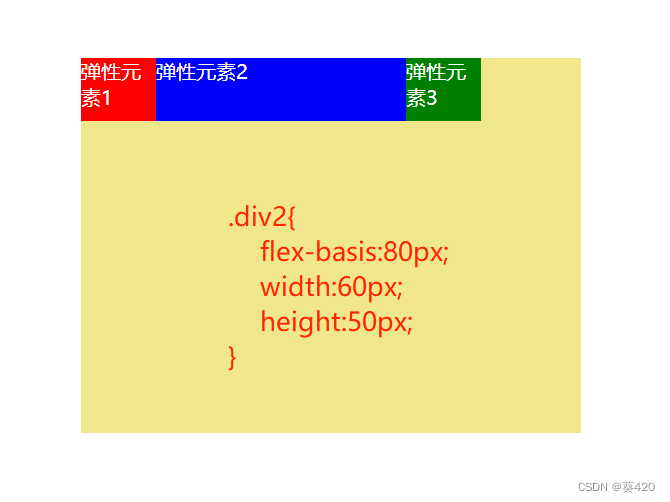
flex-basis属性
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会比width属性高,因此会覆盖widtn属性。

-
flex属性
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大不缩小。
还有最常用的flex:1 === flex: 1 1 0px -
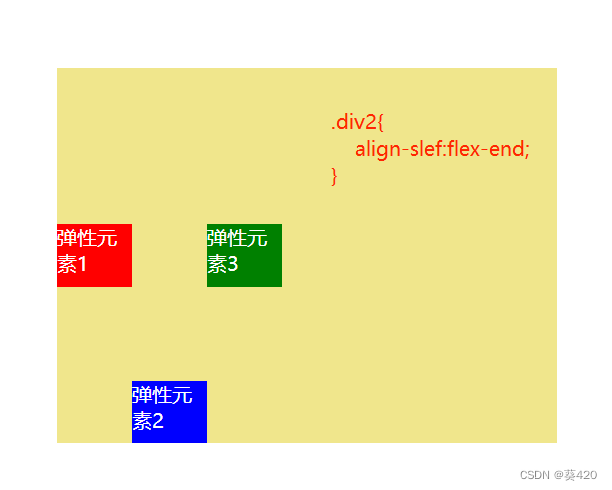
align-self属性
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch,表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








