CSS高级小技巧
目录
字体图标
可以选择在IcoMoon下载字体
-
进入网站点击右上角

-
选择你想要的字符

-
点击右下角Generate Font

-
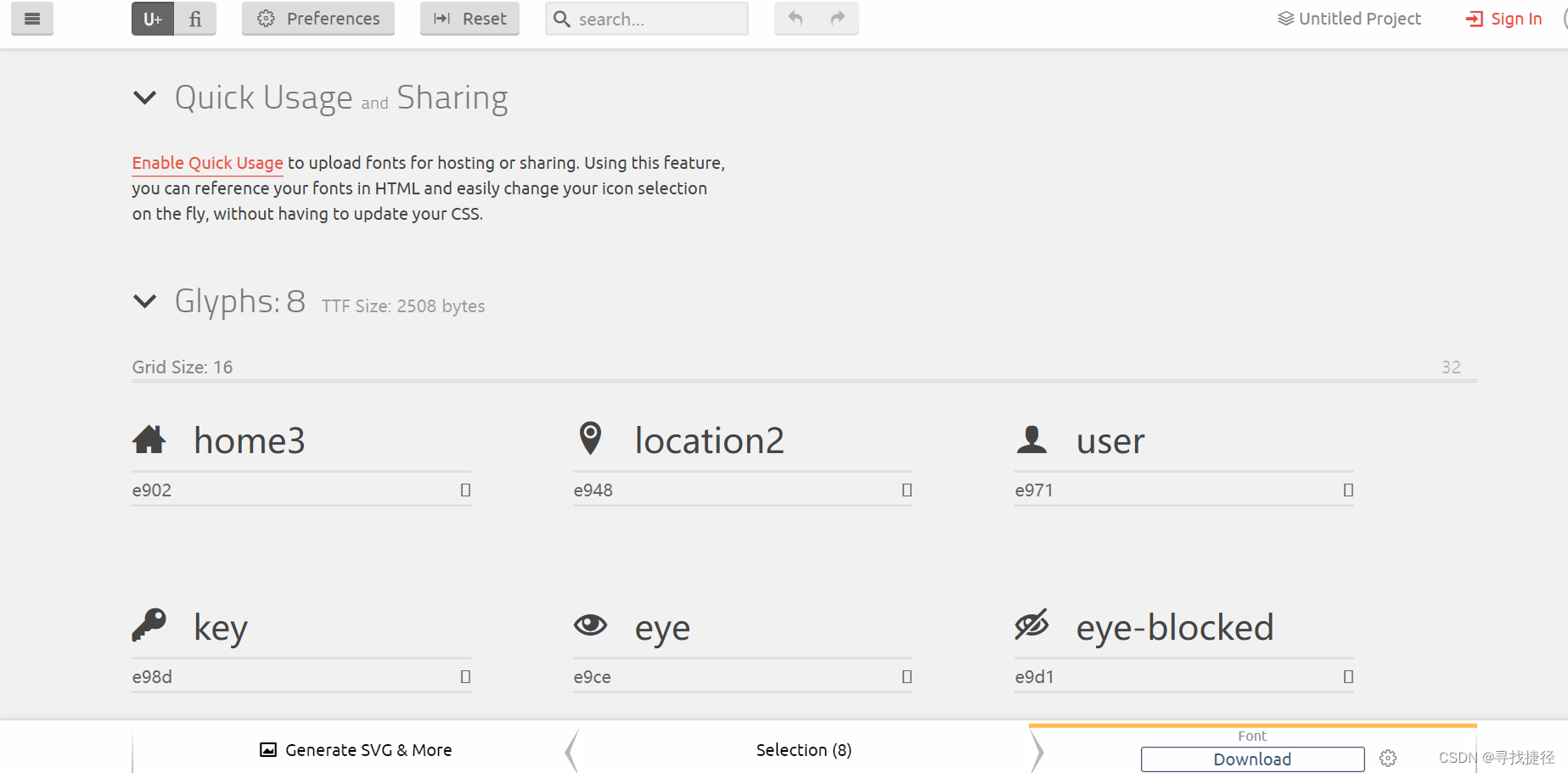
出现以下界面

点击右下角Donwnload下载字体 -
下载完成后解压压缩包

-
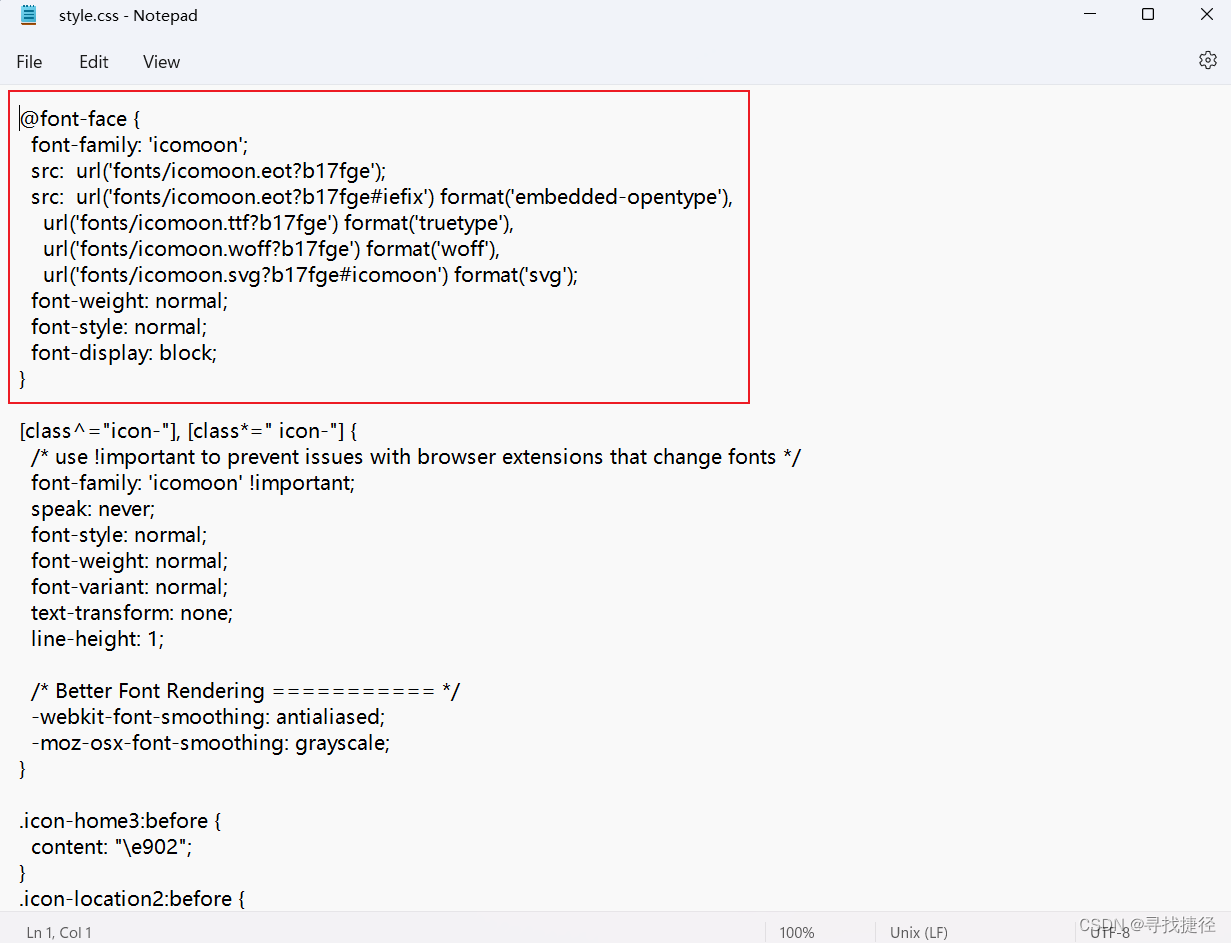
想要使用这些字符需要把css引入,打开style.css,复制红框中的代码粘贴到想使用这些字符的css当中


注意其中的路径,如果网页位置和fonts文件夹处于同一级则不需要修改路径,其他按情况修改好路径即可
-
回到解压出的文件中,打开demo.html

-
其中会显示你下载的字符,复制字符后面的框框

-
放到html当中

-
特别注意每一个字符看起来是一样的,实际上都不一样
-
由于这些字符时以文字的形式存在的,所以我们可以给他写一些样式,最终效果如下

注意 font-family: icomoon必须加上

轮廓线outline
在我们加入一个输入框时,我们点击他输入时他会出现一个边框

如果我们不需要他我们可以用outline: 0或者none来去掉他
<style>
input{
outline: 0;
}
</style>

vertical-align解决空白缝隙
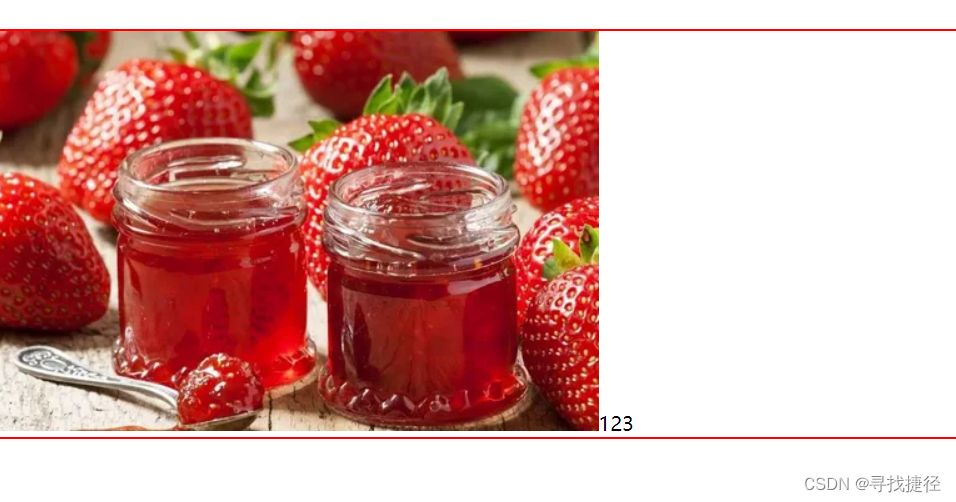
当我们往一个div中添加一张图片,再给div添加一个边框会发现图片底部存在一个空白缝隙

这是因为行内块元素会和文字基线对齐,解决这个问题我们可以给图片设置一下vertical-align属性为top/middle/bottom都可以解决这个问题
把img变成块级元素也可以解决
<style>
div img {
vertical-align: middle;
}
</style>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gE24tKcl-1670829402383)(C:\Users\27518\AppData\Roaming\Typora\typora-user-images\image-20221212144935617.png)]](https://img-blog.csdnimg.cn/041c1b40b4d8410db41cb36d8111ea19.png)
溢出的文字省略号显示text-overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div>vgwieubviwuebviuwebviwue</div>
</body>
</html>

文字溢出了
修改样式
<style>
div{
width: 150px;
height: 100px;
background-color: skyblue;
/* 1.强制一行显示完(默认normal) */
white-space: nowrap;
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.超出的文字用省略号代替 */
text-overflow: ellipsis;
}
</style>

解决!!!
可拖拽文本域设置不可拖拽resize
我们添加一个textarea文本域,如果用户随意拉大可能会影响到我们页面的布局

设置样式
<style>
textarea {
resize: none;
}
</style>
文本域变为不可拖拽

设置鼠标的样子cursor
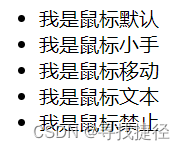
设置cursor的属性可以设置光标形状
<ul>
<li style="cursor: default;">我是鼠标默认</li>
<li style="cursor: pointer;">我是鼠标小手</li>
<li style="cursor: move;">我是鼠标移动</li>
<li style="cursor: text;">我是鼠标文本</li>
<li style="cursor: not-allowed;">我是鼠标禁止</li>
</ul>

鼠标放在对应的位置会变成对应的形状
























 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








