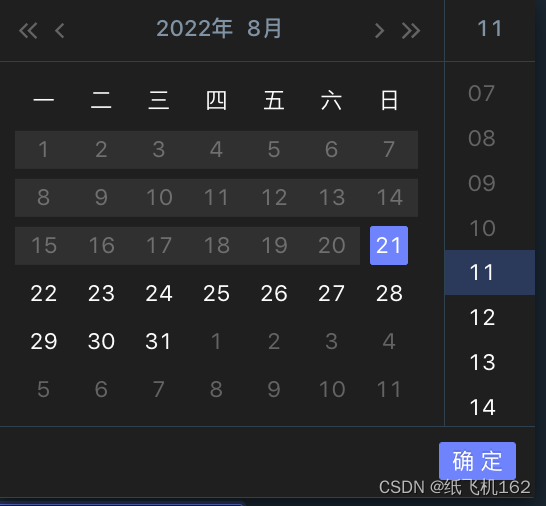
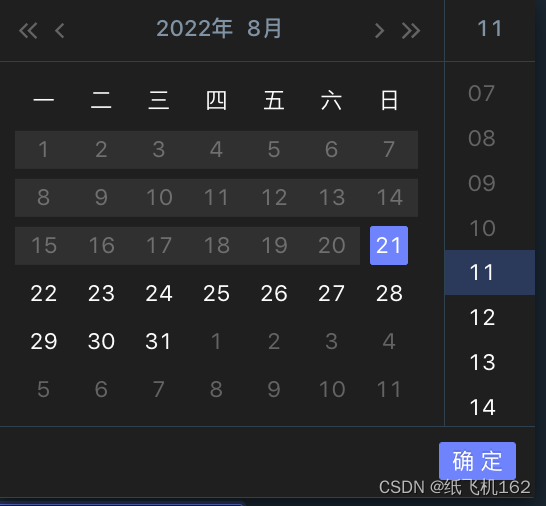
实现效果:

限制时间函数:
// 限制天
const disabledDate = (current:Moment) => current && current < moment().startOf('day');
const range = (start: number, end: number) => {
const result = [];
for (let i = start; i < end; i++) {
result.push(i);
}
return result;
}
// 限制 时分
const disabledTime = (date:Moment) => {
const now = moment();
if (!date || !date.isSame(now, 'd')) {
return [];
}
return {
disabledHours: () => range(0, now.hour()),
disabledMinutes: () => range(0, now.minute()),
};
};
组件:
<FormItem
labelCol={{ span: 6 }}
wrapperCol={{ span: 15 }}
name="expectCompleteTime"
label="期待完成时间"
rules={[{ required: true, message: '请选择期待完成时间' }]}
>
<DatePicker
showTime={{ format: 'HH' }}
format="YYYY-MM-DD HH"
disabledDate={disabledDate}
disabledTime={disabledTime}
showNow={false}
/>
</FormItem>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








