学习视频
【黑马程序员Java最新AI+若依框架项目开发新方案视频教程,基于RuoYi-Vue3前后端分离版本,从前端到后端再到AI智能化应用全通关】 https://www.bilibili.com/video/BV1pf421B71v/?p=6&share_source=copy_web&vd_source=3949d51b57b2891ea14d6e51c792bef6
P2: 前端框架搭建时遇到的问题
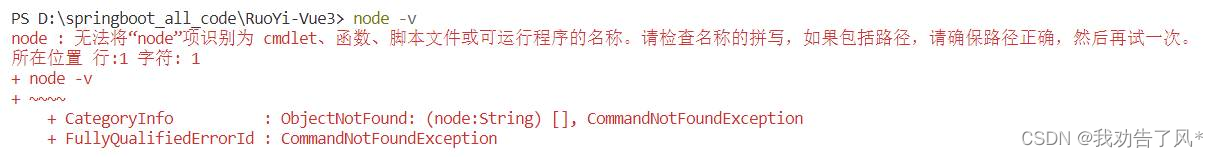
为什么我的电脑上有node.js环境,但是在使用vscode的时候会报这个错误?

这个问题通常是因为Node.js的路径没有正确地添加到系统的环境变量中。即使在电脑上安装了Node.js,如果系统找不到正确的路径,就会出现这样的错误。解决这个问题,您可以尝试以下步骤:
- 确认Node.js已经安装:在命令提示符(CMD)中输入
node -v来检查Node.js是否已经安装,并且能够显示版本号。 - 检查环境变量:确保Node.js的安装路径已经添加到系统的环境变量中。这通常是在“系统属性”下的“高级”选项卡中的“环境变量”按钮。
- 重新启动VSCode:有时候,更改环境变量后需要重新启动Visual Studio Code才能生效。
- 新开一个终端:在VSCode中,通过
Terminal -> New Terminal打开一个新的终端窗口,这样可以刷新环境变量。 - 手动添加路径:如果以上步骤都不起作用,您可能需要手动将Node.js的路径添加到VSCode的设置中。
Windows系统中配置Node.js环境变量的详细步骤:
- 打开系统属性:右键点击“此电脑”,选择“属性”。
- 进入高级系统设置:在弹出的窗口中,点击左侧的“高级系统设置”。
- 打开环境变量设置:在系统属性窗口中,点击“环境变量”按钮。
- 设置
NODE_HOME:在“系统变量”部分,点击“新建”来添加一个新的变量。变量名设置为NODE_HOME,变量值设置为Node.js的安装路径,例如E:\Program Files\nodejs。 - 编辑
Path变量:在“系统变量”中找到Path变量,选中它,然后点击“编辑”。 - 添加Node.js路径到
Path:在编辑环境变量的窗口中,点击“新建”,添加%NODE_HOME%,%NODE_HOME%\node_global和%NODE_HOME%\node_cache到列表中。 - 设置用户变量:将用户变量中默认的
C:\User\你的用户名\AppData\Roaming\npm路径改为你的Node.js全局路径,例如E:\Program Files\nodejs\node_global。 - 确认更改:完成以上步骤后,点击“确定”保存更改,并关闭所有打开的属性窗口。
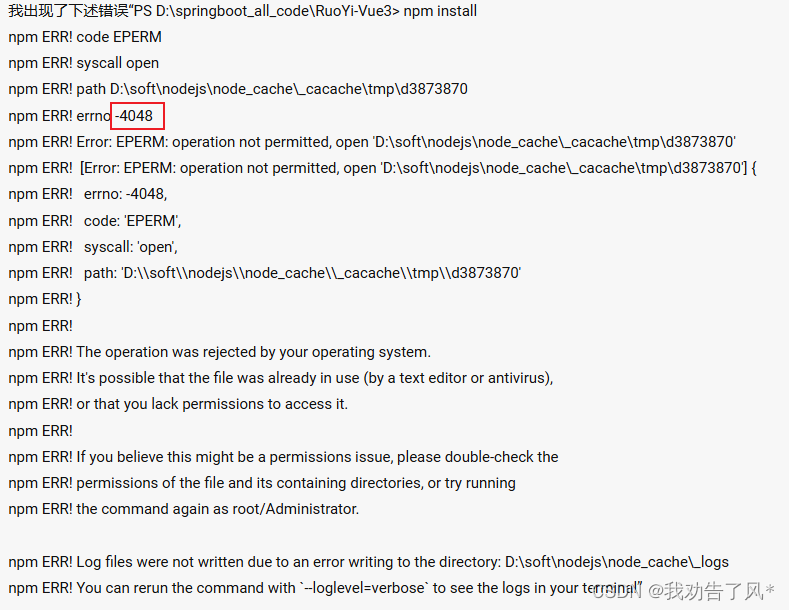
又出现了下述错误

遇到的错误是EPERM(错误号-4048),这通常表示操作系统拒绝了对文件的操作。这可能是因为文件正在被使用(例如,被文本编辑器或防病毒软件占用),或者您没有足够的权限访问该文件。以下是一些解决此问题的建议步骤:
-
以管理员身份运行:尝试以管理员身份运行命令提示符或VSCode。在Windows上,您可以通过右键点击VSCode图标,然后选择“以管理员身份运行”来实现。
-
检查文件权限:确保您有权访问
D:\soft\nodejs\node_cache\_cacache\tmp目录及其子目录和文件。您可以通过文件资源管理器右键点击目录,选择“属性”,然后在“安全”选项卡中查看和修改权限。 -
关闭占用文件的程序:确保没有其他程序正在使用相关文件。如果您怀疑文件被占用,可以尝试重启计算机来关闭所有可能占用文件的程序。
-
清理npm缓存:运行
npm cache clean --force命令来清理npm缓存。有时候,缓存中的旧数据可能会导致权限问题。 -
检查防病毒软件:如果您使用了防病毒软件,检查它是否阻止了npm的操作。您可能需要在防病毒软件中设置例外,允许npm执行所需的操作。
-
重新安装Node.js:如果以上步骤都不能解决问题,您可能需要卸载Node.js,然后重新安装最新版本。
P3: 入门案例 完成
步骤分析
1、准备课程表结构和数据sql文件,导入到数据库中
2、登录系统(系统工具 -> 代码生成 -> 导入课程表)
3、代码生成列表中找到课程表(可预览、编辑、同步、删除生成配置)
4、点击生成代码会得到一个ruoyi.zip
5、执行sql文件导入菜单,按照包内目录结构复制到自己的项目中即可
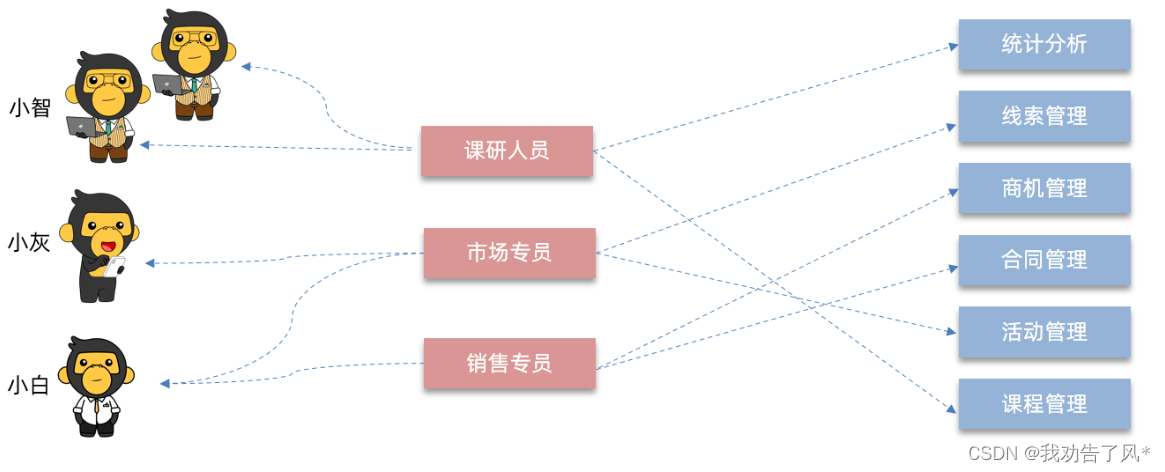
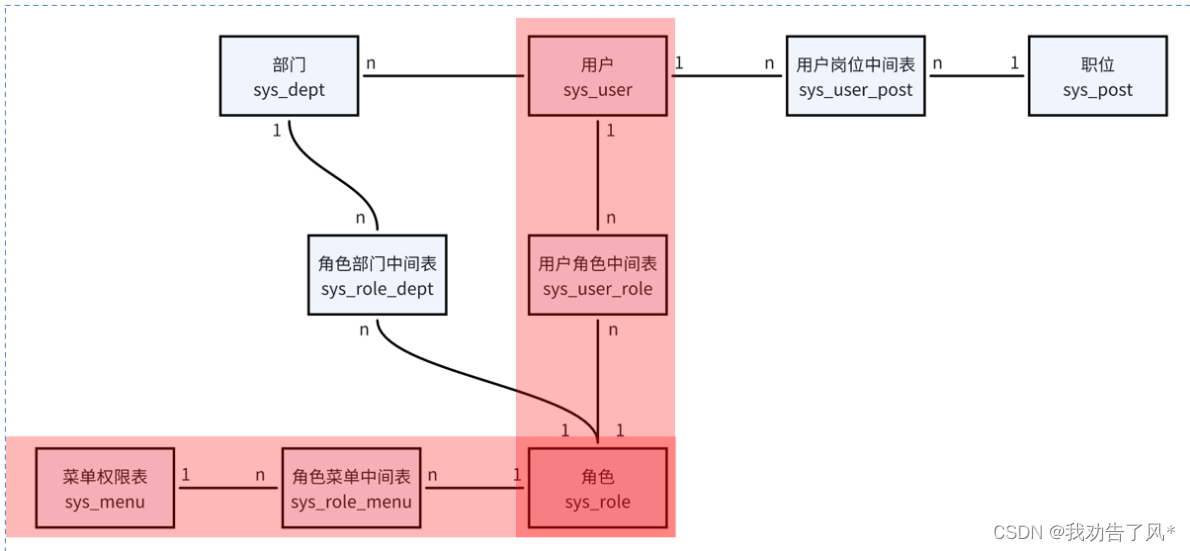
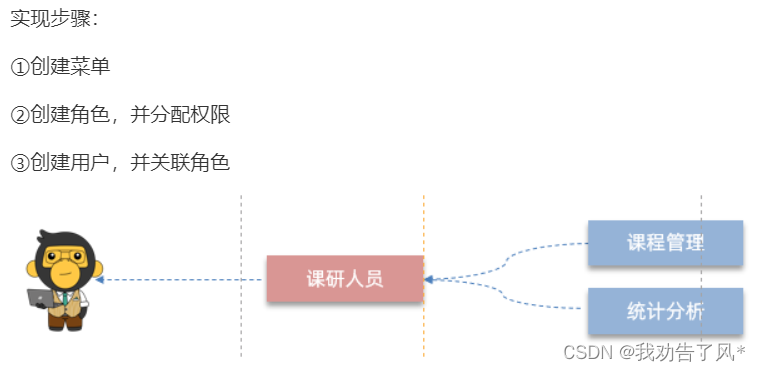
P4:功能详解-权限控制
RBAC
lRBAC(基于角色的访问控制)是一种广泛使用的访问控制模型,通过角色来分配和管理用户的菜单权限。



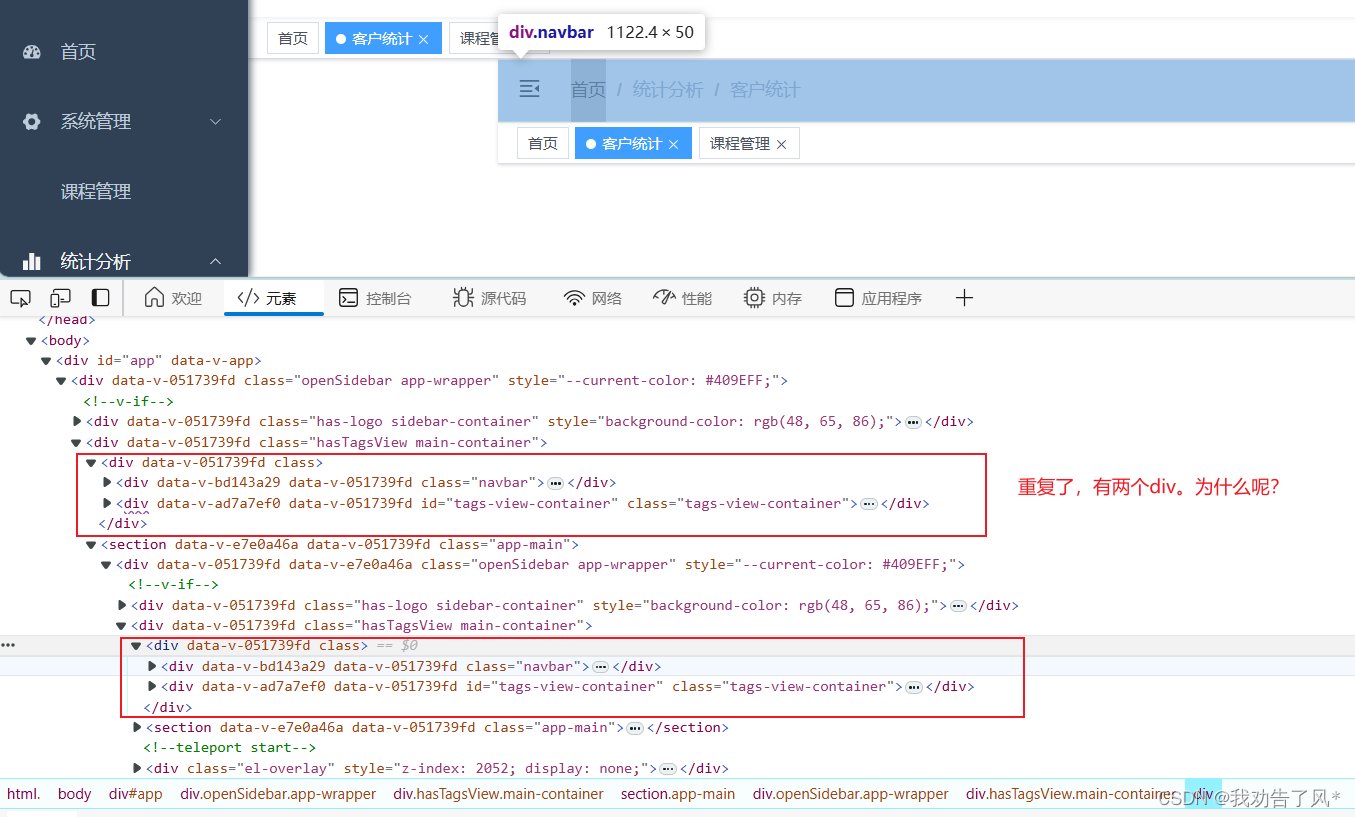
问题

未解答 已解决
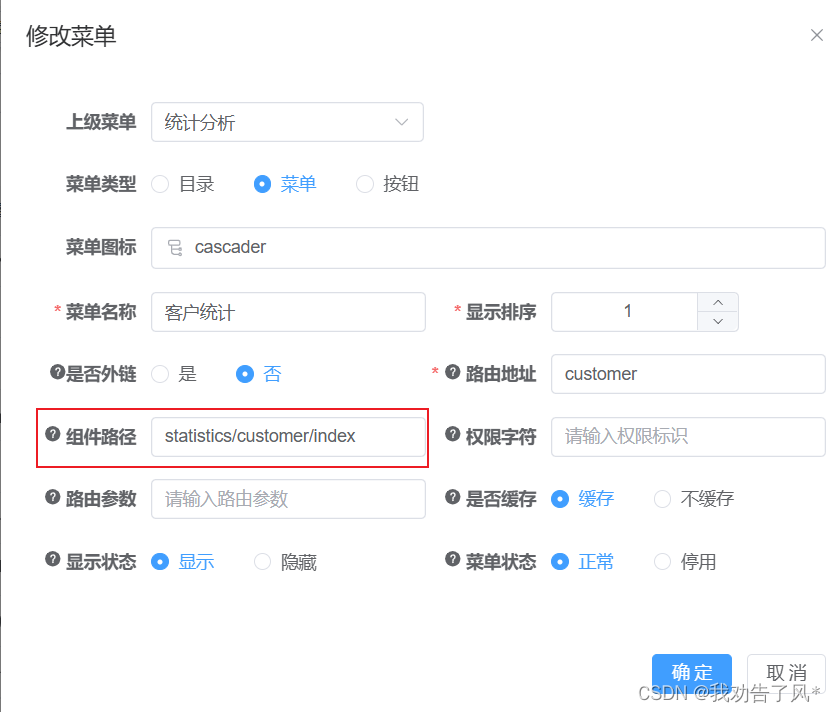
创建菜单时需要设置“组件路径”,如“statistics/customer/index”,然后在前端新建一个“views/statistics/customer/index.vue”文件就可以了

好像“菜单类型”为“菜单”时,不用在前端新建一个“views/statistics/customer/index.vue”文件也可以
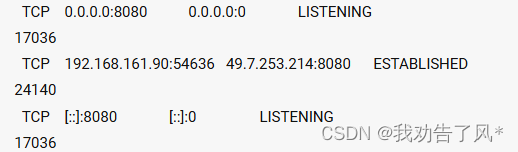
小插曲
重启了一次IDEA之后,就显示8080端口一直被占用,导致后端项目无法启动。
解决方法:
- 输入
netstat -ano | findstr :8080来查找占用端口的进程ID。

-
第一行和第三行显示端口8080正在您的机器上监听所有网络接口(
0.0.0.0表示IPv4地址的所有接口,[::]表示IPv6地址的所有接口)。LISTENING状态表明端口8080正在等待接入的连接。进程ID为17036。 -
第二行显示有一个已建立的连接,本地地址
192.168.161.90:54636已经与远程地址49.7.253.214:8080建立了连接。ESTABLISHED状态表示数据传输可能正在进行。进程ID为24140。
释放8080端口以便后端程序可以使用,需要终止进程ID为17036的进程
taskkill /F /PID 17036
P5:功能详解-数据字典 完成
若依内置的数据字典,用于维护系统中常见的静态数据。例如:性别、状态…
实现步骤:
①添加字典类型和数据
②修改代码生成信息
③下载代码,导入前端





















 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








