学习视频
【黑马程序员Java最新AI+若依框架项目开发新方案视频教程,基于RuoYi-Vue3前后端分离版本,从前端到后端再到AI智能化应用全通关】 https://www.bilibili.com/video/BV1pf421B71v/?p=6&share_source=copy_web&vd_source=3949d51b57b2891ea14d6e51c792bef6
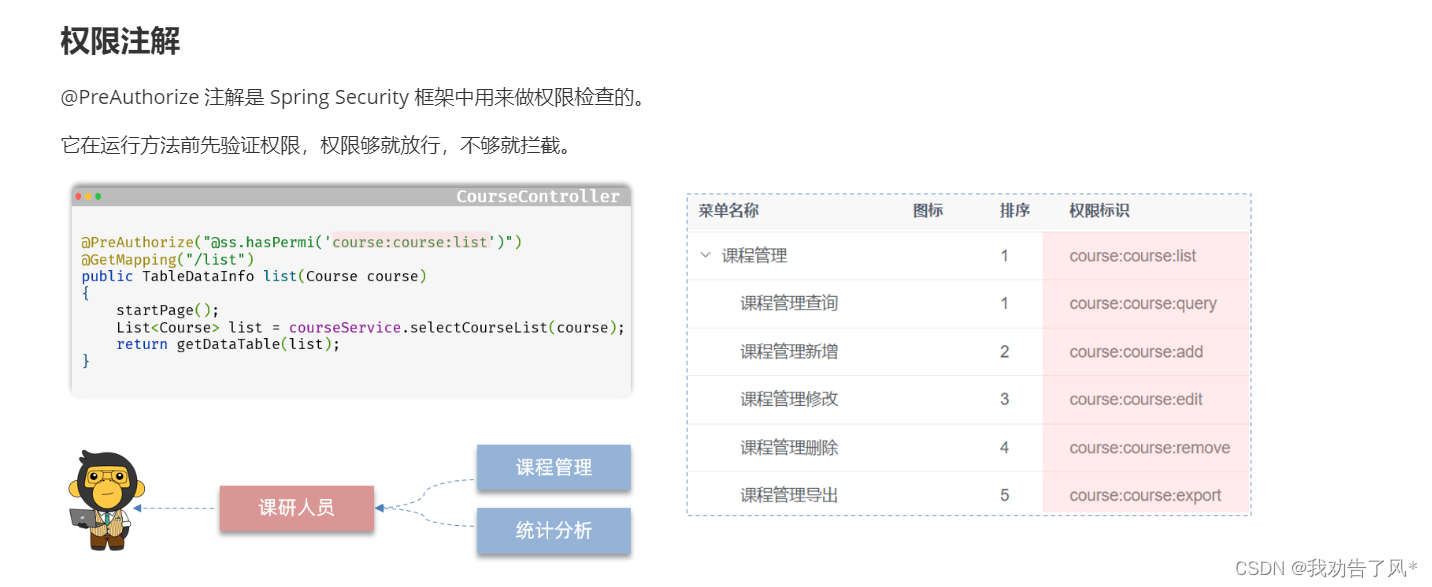
权限注解:@PreAuthorize
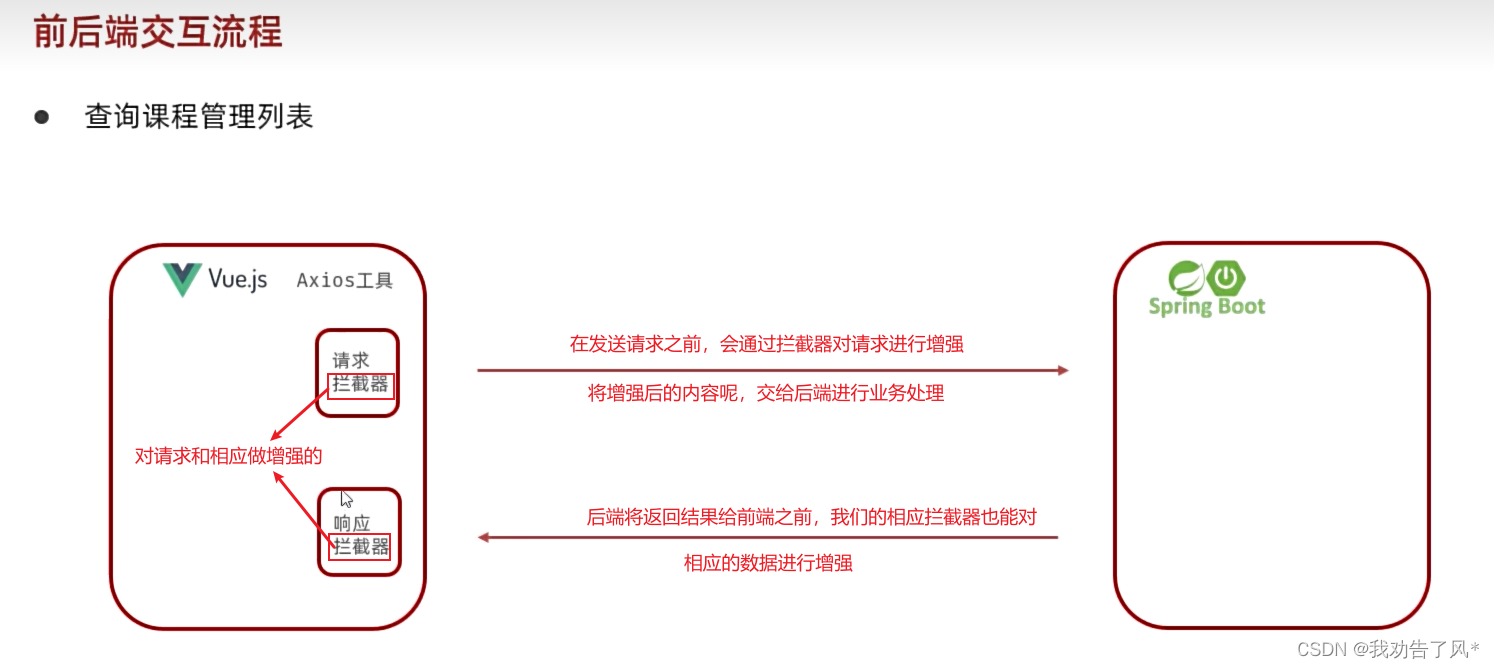
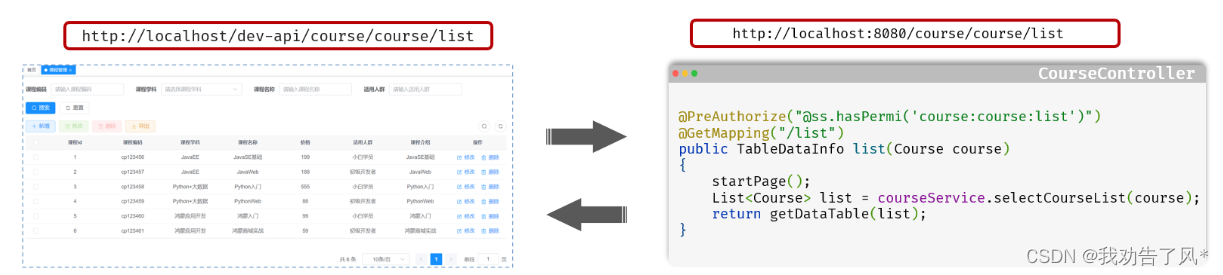
 前后端交互
前后端交互

页面点击搜索按钮或刷新按钮完成此接口的调用。
下面来看一下前端界面的执行流程,打开课程管理的视图组件页面,(views/course/course/index.vue)在此页面的最后一行加载完毕以后呢,调用这个查询接口执行getList()方法。在getList()方法中的第二行,调用API接口的listCourse()方法完成查询。
在listCourse()中,为了简化Axios请求的发送,在其中直接调用了一个request的工具类,咱们给request传递了请求的路径,请求方式以及请求参数。
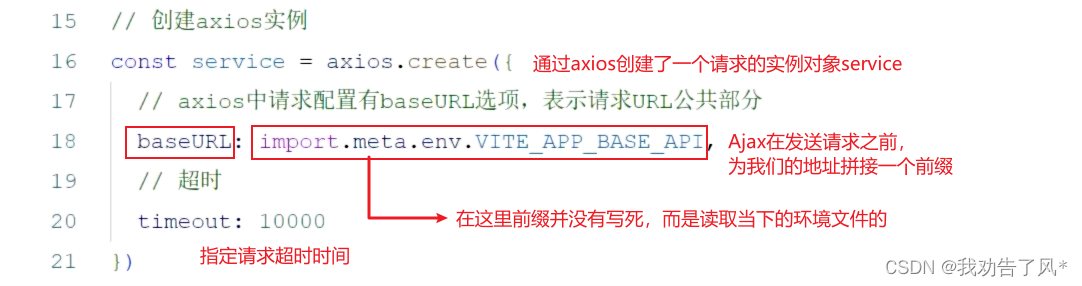
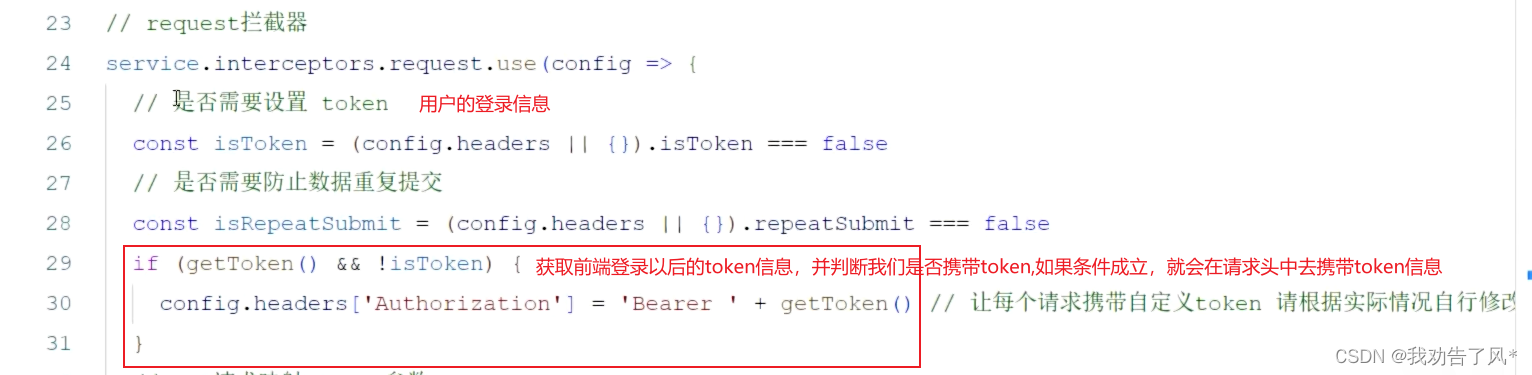
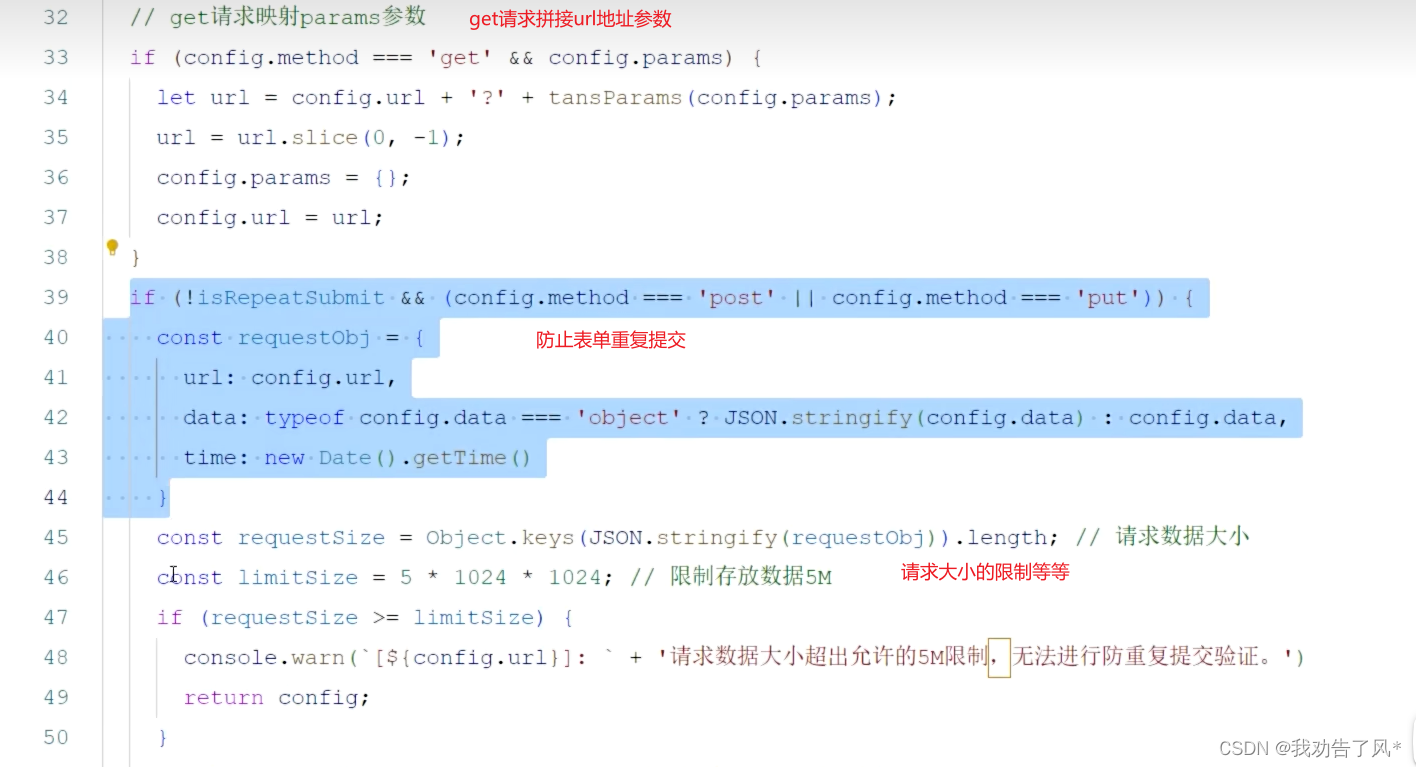
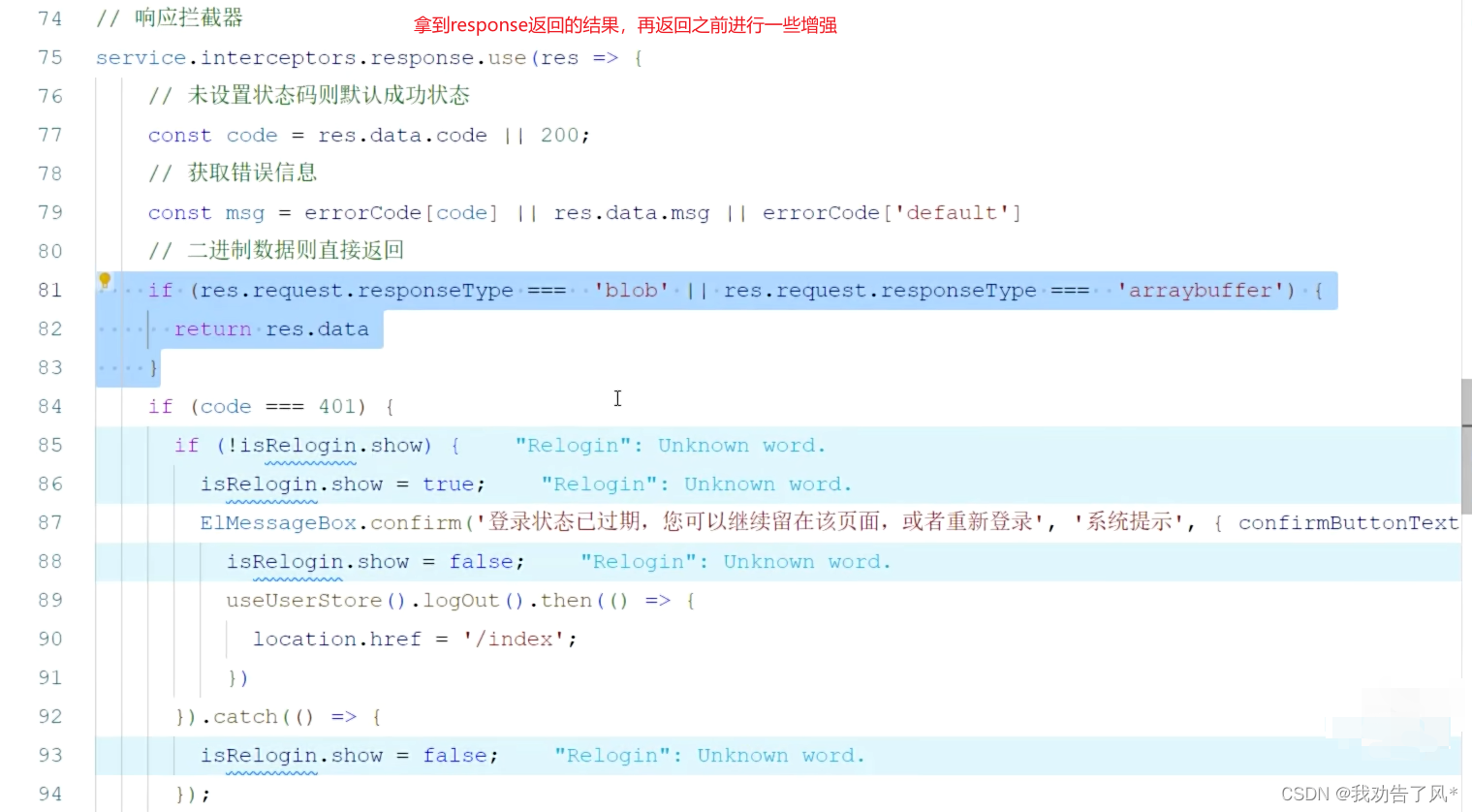
接下来我们来看一下request工具类的部分代码

这个工具类,为我们创建好实例以后呢,它为我们的请求和相应还添加了拦截器




现在我们知道了,课程管理的查询方法,会通过request调用Axios工具向后台发送请求,包含我们的请求拦截器和相应拦截器增强,还为请求路径拼接了一个dev-api的前缀。
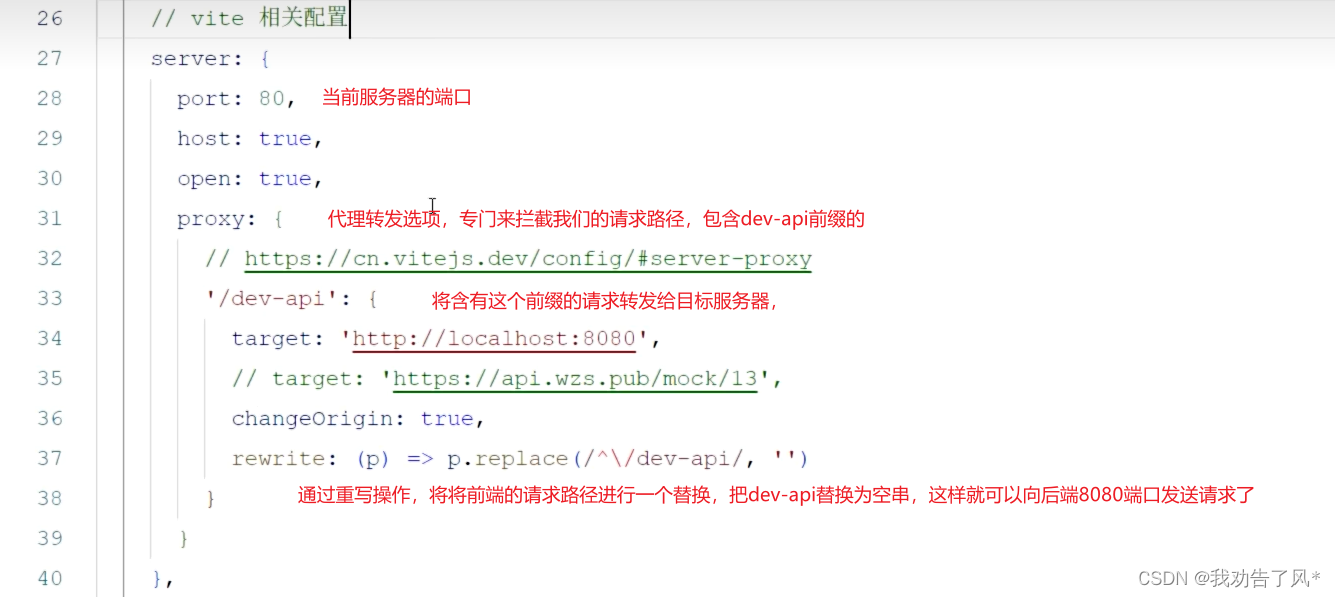
跨域
在前端开发中,跨域是一个常见的问题,特别是在使用Vue框架进行开发时。跨域是指在浏览器中发送的AJAX请求的目标地址与当前页面的地址不在同一个域下,这会导致浏览器的同源策略产生限制,从而阻止了跨域请求的发送。然而,我们可以通过代理服务器来解决这个问题。
代理服务器是位于客户端和目标服务器之间的一台服务器,它接收客户端发送的请求,并将请求转发给目标服务器。通过在代理服务器上进行请求转发,可以绕过浏览器的同源策略限制,从而实现跨域请求。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








