1.先使用插值语法实现一个姓名案例:(我们期望通过3种方式对比,得出vue为什么要使用计算属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名案例-插值语法</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{firstName}} - {{lastName}}</span>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
firstName: "",
lastName: ""
}
})
</script>
</body>
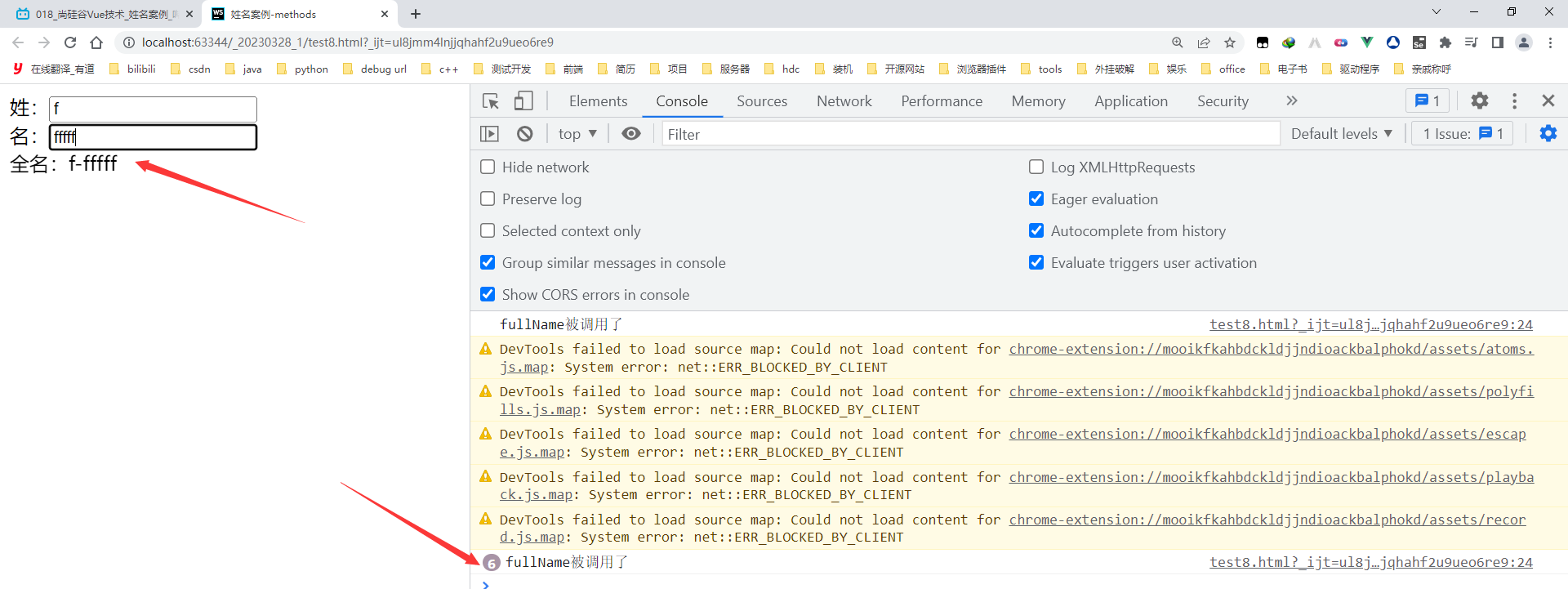
</html>2.使用methods实现(效率不高,重复调用很多次)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名案例-methods</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName()}}</span>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
firstName: "",
lastName: ""
},
methods: {
fullName() {
console.log("fullName被调用了")
return this.firstName + "-" + this.lastName
}
}
})
</script>
</body>
</html>
3.计算属性实现
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了0bjcet.defineproperty方法提供的getter和setter.
3.get函数什么时候执行?
- (1)·初次读取时会执行一次。
- (2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
- 1.计算属性最终会出现在vm上,直接读取使用即可。
- 2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名案例-methods</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
firstName: "",
lastName: ""
},
computed: {
fullName: {
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get() {
return this.firstName + "-" + this.lastName
},
//set什么时候调用?当fullName被修改时
set(value) {
console.log(value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
</body>
</html>4.计算属性简写
适用场景:只读不改
具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名案例-methods</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
firstName: "",
lastName: ""
},
computed: {
fullName() {
return this.firstName + "-" + this.lastName;
}
}
})
</script>
</body>
</html>6.监视属性
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
}
})
</script>
</body>
</html>监视属性watch:
1.当被监视的属性变化时,回调函数自动调用,进行相关操作
2.监视的属性必须存在,才能进行监视!
3.监视的两种写法:
- (1).new Vue时传入watch配置
- (2).通道过vm.$watch监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
//第一种写法new Vue时传入watch配置
// watch: {
// isHot: {
// //初始化时让handler调用一下
// immediate: true,
// //handler什么时候调用?当isHot发生改变时
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// }
// }
// }
})
//第二种写法 通过vm.$watch监视
vm.$watch('isHot', {
//初始化时让handler调用一下
immediate: true,
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
</script>
</body>
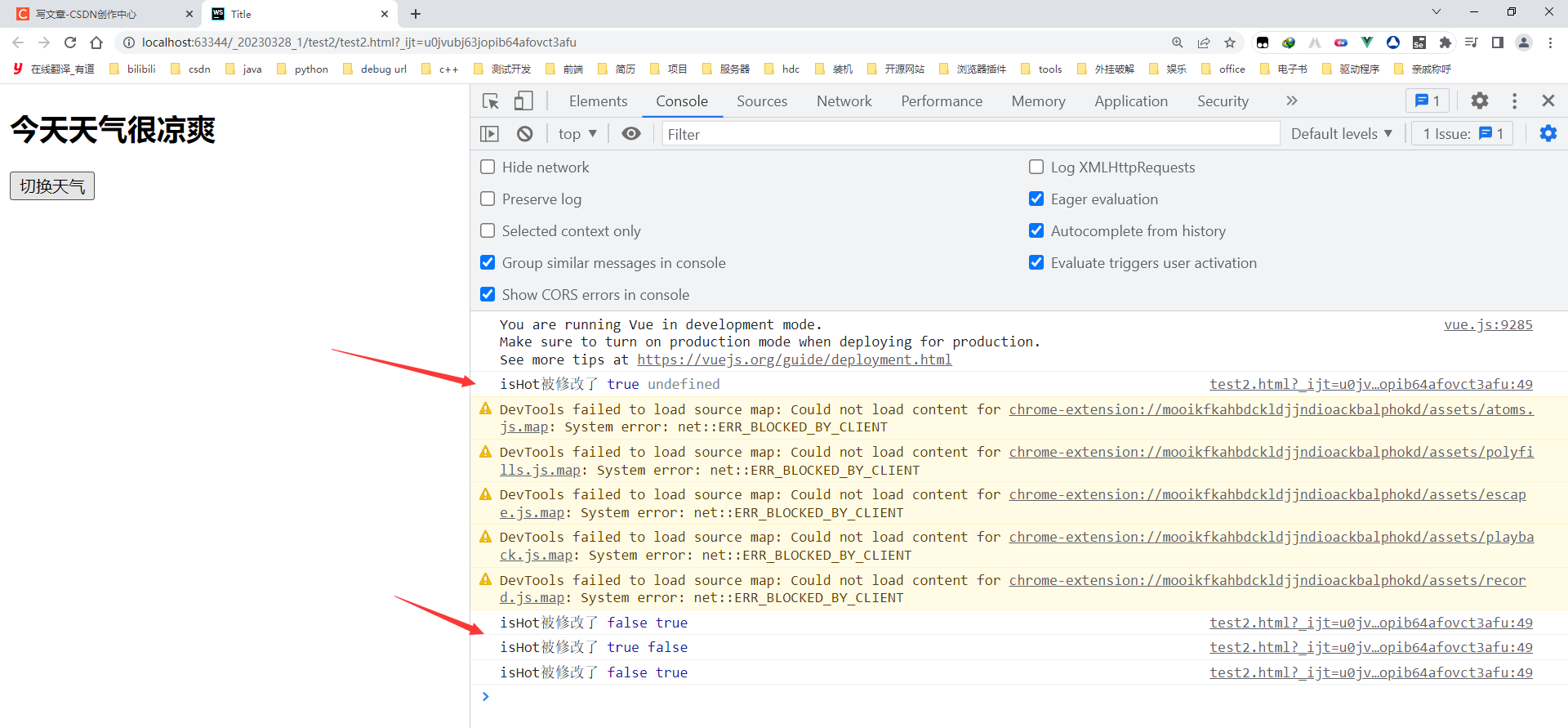
</html>运行结果:

7.深度监视
- (1).vue中的watch默认不监测对象内部值的改变(一层)。
- (2).配置deep:true可以监测对象内部值改变(多层)。
备注:
- (1).vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- (2).使用watch时根据数据的具体结构,决定是否采用深度监视。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<br>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
numbers: {
a: 1,
b: 1
}
},
watch: {
//监视多级结构中某个属性的变化
'numbers.a': {
handler() {
console.log('a被改变了!')
}
}
//监视多级结构中所有属性的变化
// numbers: {
// deep: true,
// handler() {
// console.log('numbers改变了')
// }
// }
}
})
</script>
</body>
</html>深度监视简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
//普通写法
// isHot: {
// immediate: true, //初始化让handler调用一下
// deep: true, //深度监视
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// }
// }
// 简便写法
isHot(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
}
})
//普通写法
// vm.$watch('isHot', {
// immediate: true,
// deep: true,
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// }
// })
//简便写法
// vm.$watch('isHot',function (newValue,oldValue){
// console.log('isHot被修改了',newValue,oldValue)
// })
</script>
</body>
</html>姓名案例监视实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名案例-watch实现</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
firstName: "",
lastName: "",
fullName: ""
},
watch: {
firstName(newValue, oldValue) {
this.fullName = newValue + "-" + this.lastName
},
lastName(newValue, oldValue) {
this.fullName = this.firstName + "-" + newValue
}
}
})
</script>
</body>
</html>computed和watch之间的区别:
- 1.computed能完成的功能,watch都可以完成。
- 2.watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。
两个重要的小原则:
- 1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象
- 2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或组件实例对象。
代码案例:
延时1秒显示,只能用watch实现,计算属性实现不了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>姓名案例-watch实现</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
全名:<span>{{fullName}}</span>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: "#app",
data: {
firstName: "",
lastName: "",
fullName: ""
},
watch: {
firstName(newValue, oldValue) {
setTimeout(() => {
this.fullName = newValue + "-" + this.lastName
}, 1000)
},
lastName(newValue, oldValue) {
this.fullName = this.firstName + "-" + newValue
}
}
})
</script>
</body>
</html>























 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










