前言
HTML是有标签组成的
<body>hello</body>
大部分标签成对出现. 为开始标签, 为结束标签.
少数标签只有开始标签, 称为 “单标签”.
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
标签名属性名都要用小写字母
浏览器会自动数略多余空格和换行
HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
常见标签
标签种类
注: 标签全部在<>中
<br/>换行 单标签
hr/水平线 单标签
pre标签 保持文章格式 原本输出
p 段落标签 双标签
h1-6 标题标签 双标签
strong 加粗 双标签 重要东西
em 斜体双标签
b加粗 双标签 无所谓
<!-- -->注释标签
特殊符号
 ; 空格
>; 大于号
<;小于号
";引号
©;版权符号
图片链接
<img src=图像相对路径 同级文件直接路径 上级文件../ 下级文件
alt=图片无法显示提示文字 title=图片悬浮文字 width= 宽 height=高 后四个可写可不写 全部双引号 >
a链接 双标签链接
页面间链接<a href="页面跳转链接" >
target="" 设置跳转页面 不写默认_self 新增页面跳转 _blank
title=悬浮文字
2.功能性链接
生成代码 直接百度搜索 <a href ="">
3.锚链接
<a href="#"> <a href=""> 上下呼应
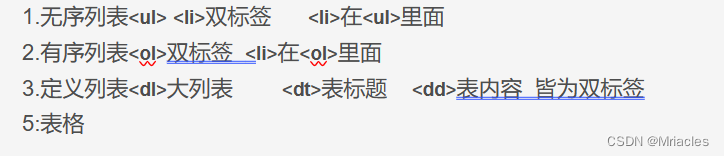
列表

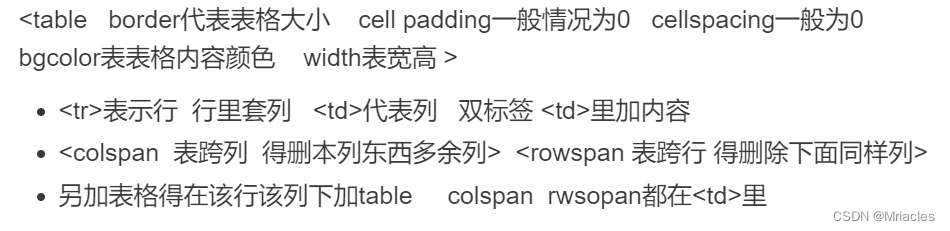
表格 :

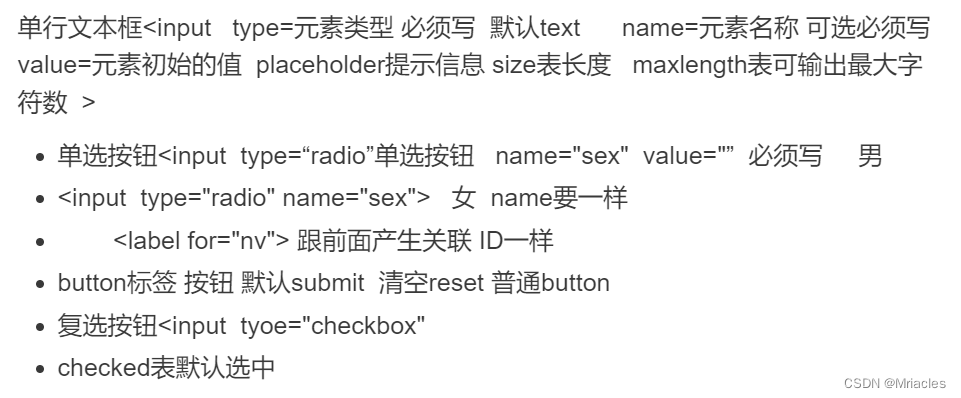
表单

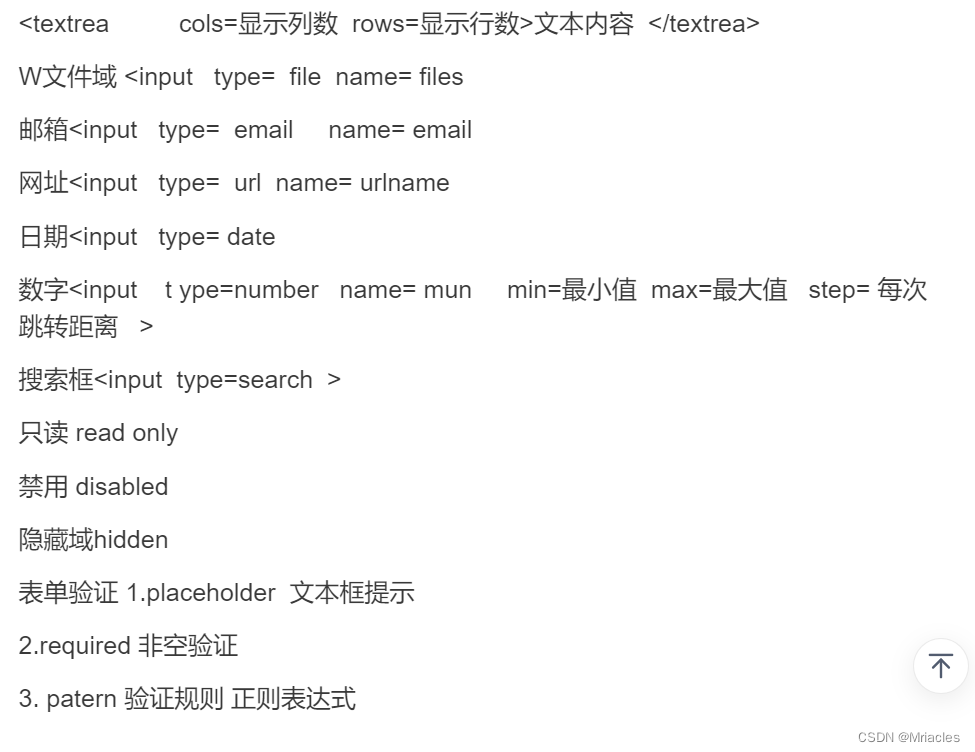
多行文本域:





















 9239
9239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








