一.精灵图
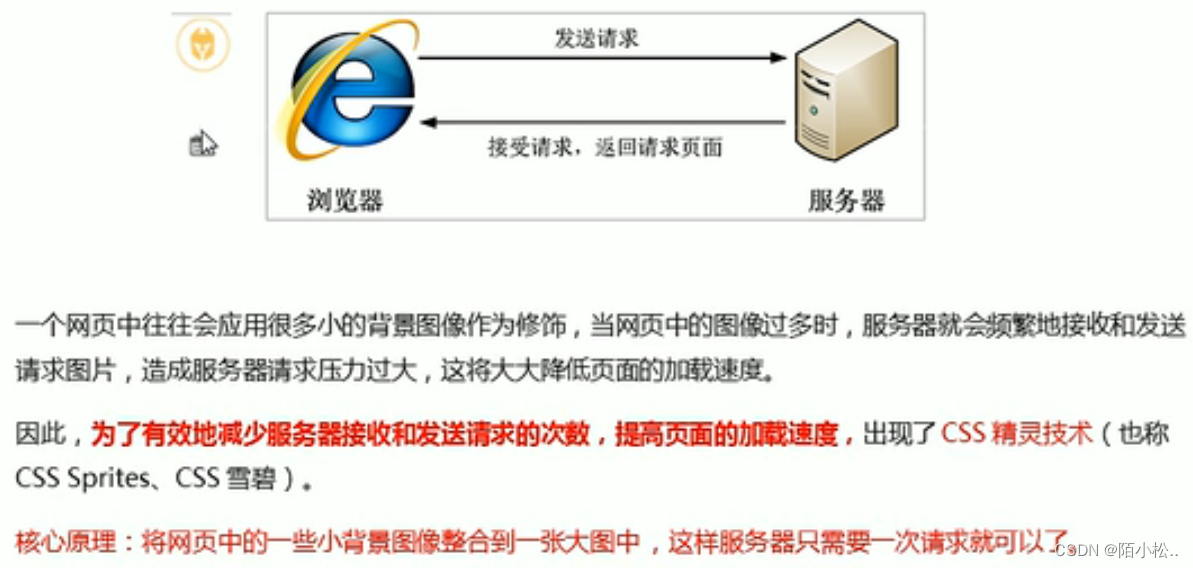
1.1为什么需要精灵图?


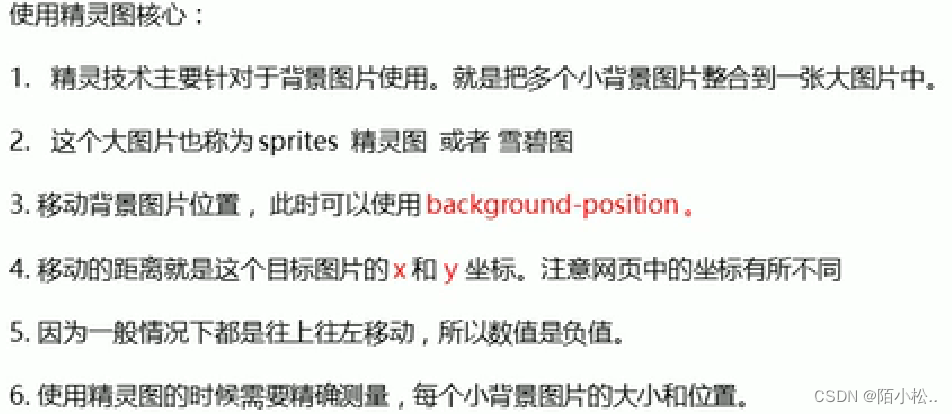
1.2精灵图(sprites)使用原理


二.字体图标
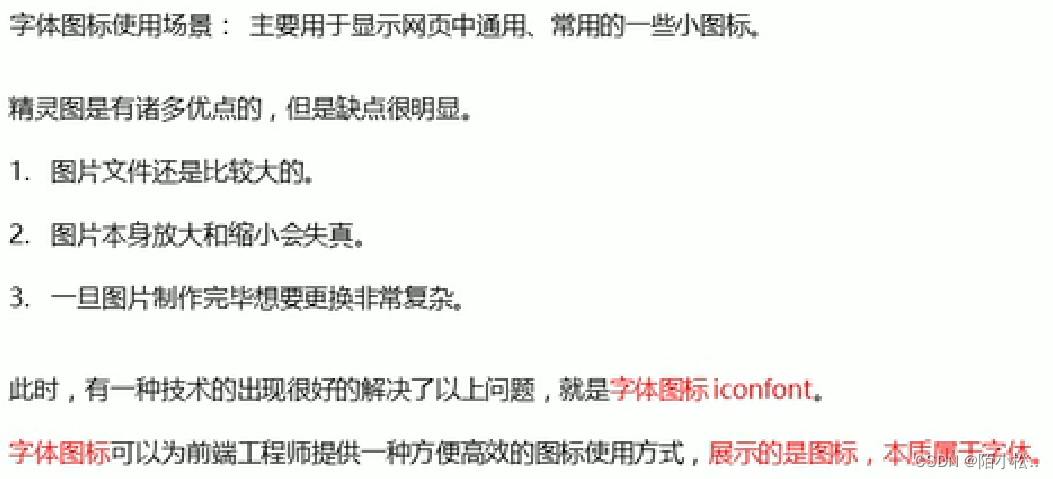
2.1字体图标的产生

2.2字体图标的优点

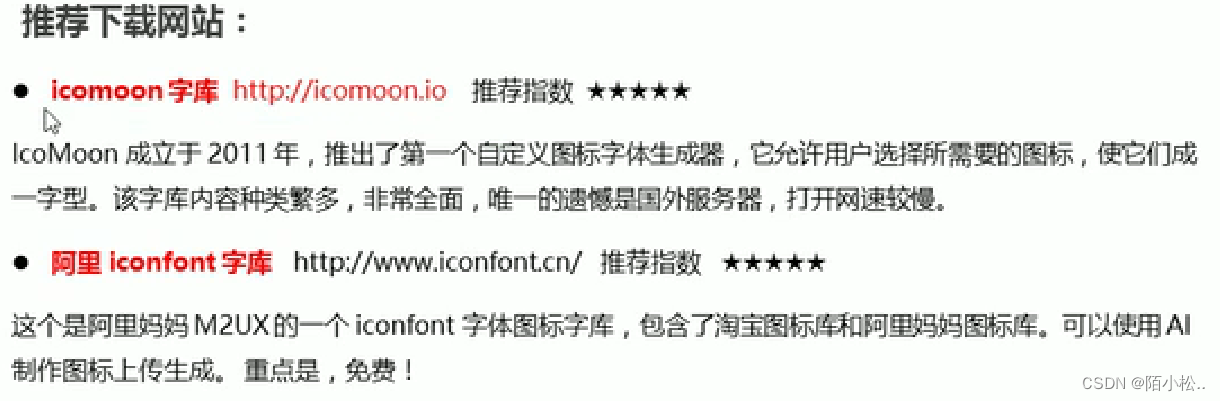
2.3字体图标的下载

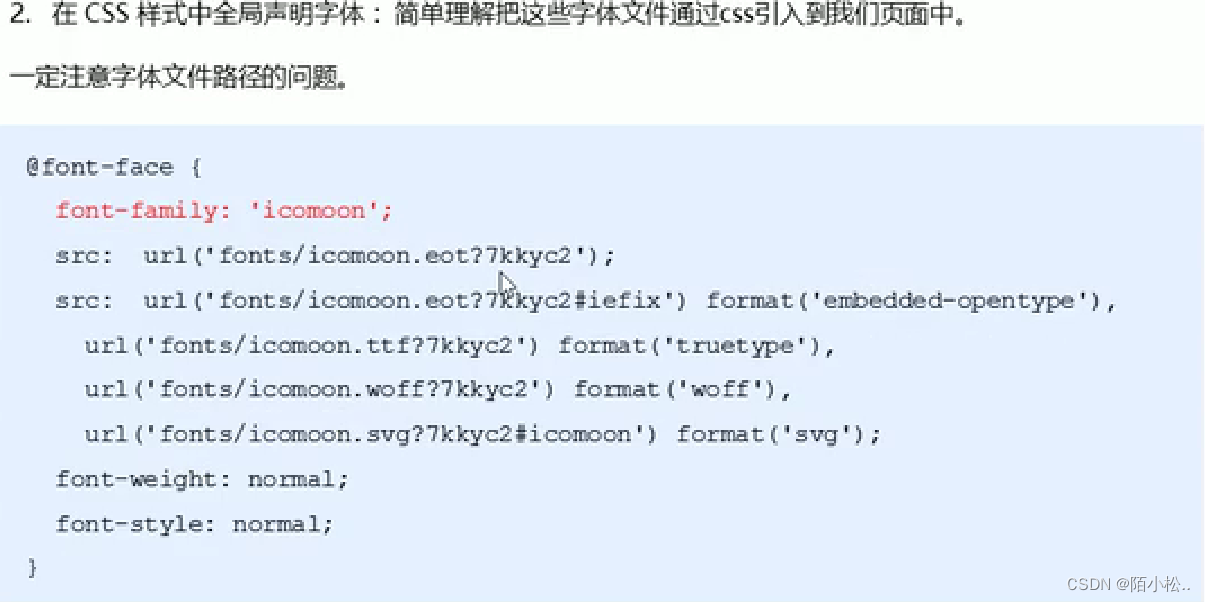
2.4字体图标的引入
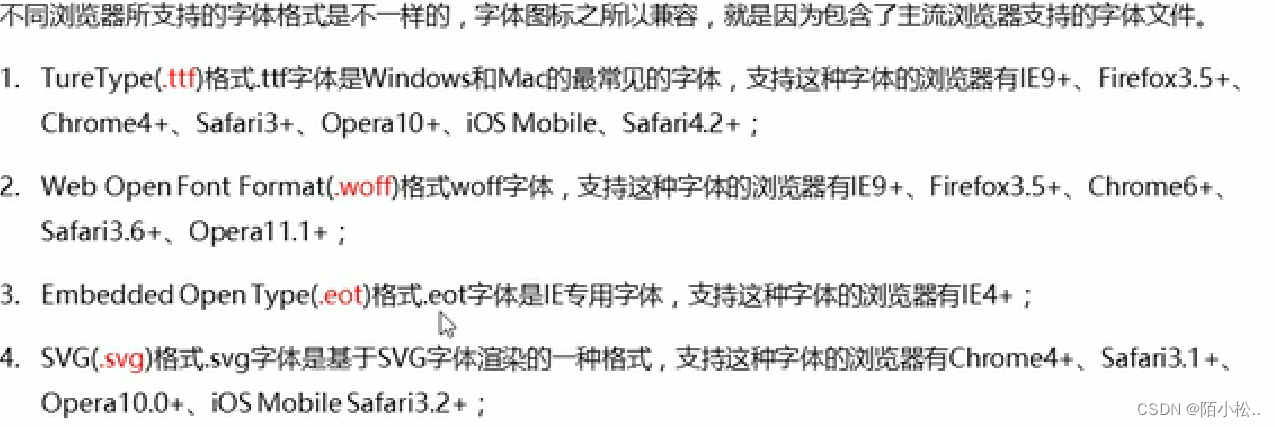
字体文件格式


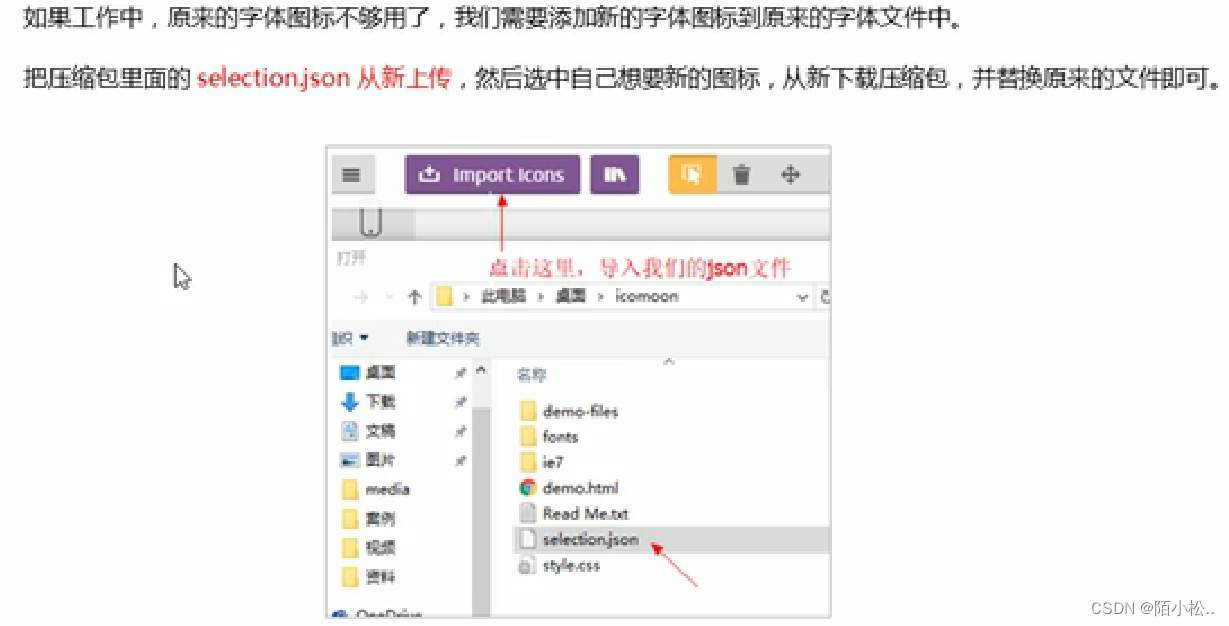
2.5字体图标的追加

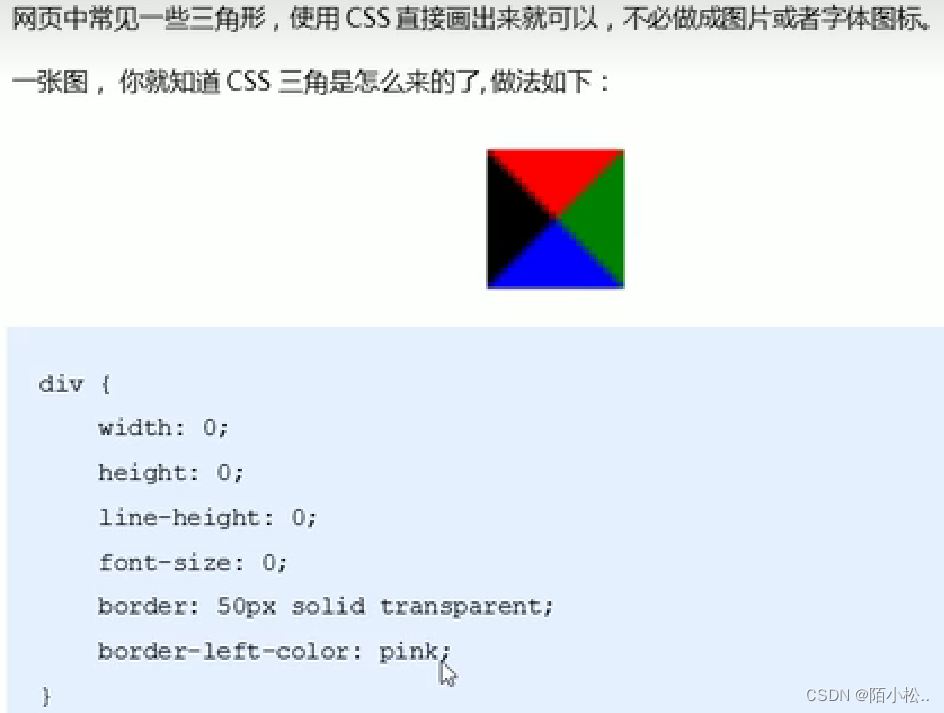
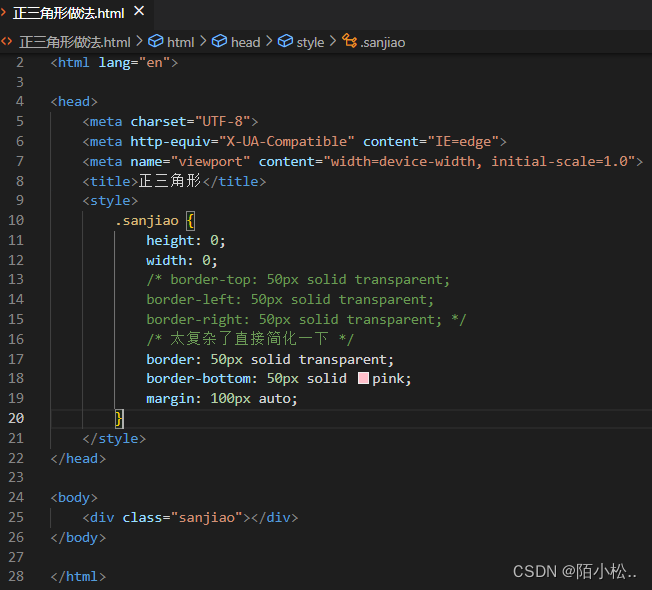
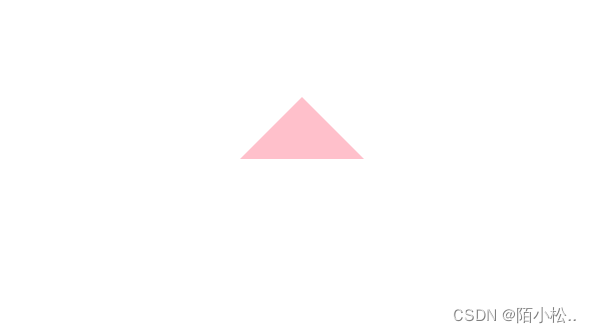
三.css三角

如果做一个单独的三角形比如上三角形(正三角形)那就让一个盒子的边框都为0 ,且除了下边框外每个边框都给上透明色即可透明色是transparent代码及页面展示图如下:


四.css用户界面样式
4.1更改用户的鼠标样式(cursor)

4.2表单轮廓线(outline)

4.3防止表单拖拽(resize)

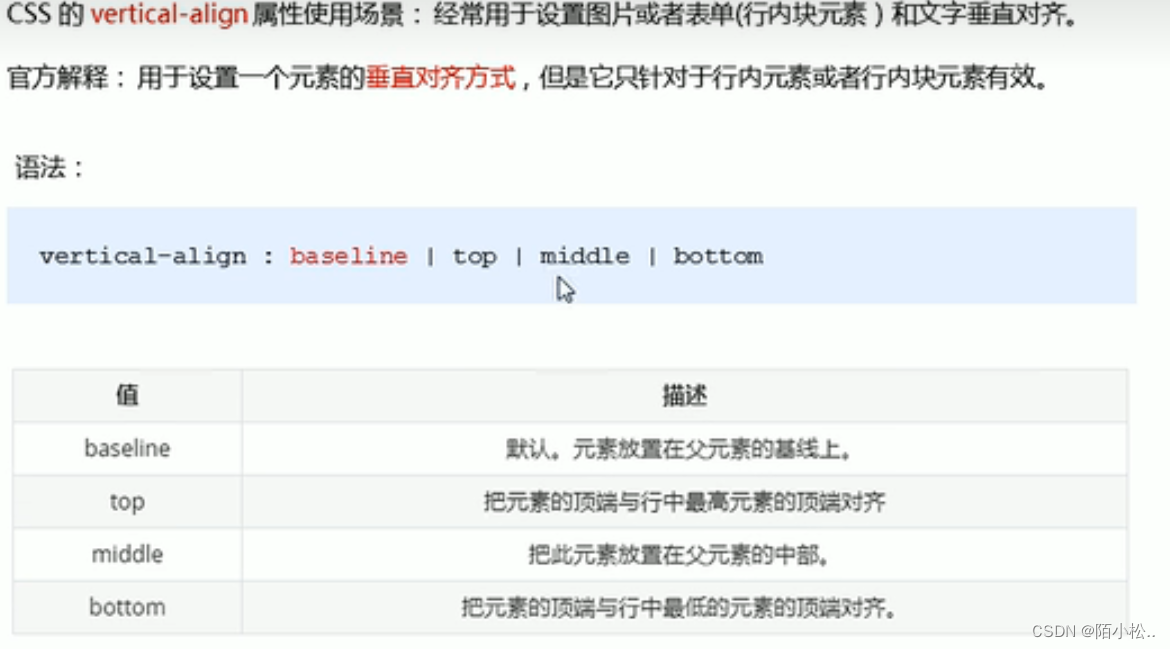
五.vertical-align属性应用

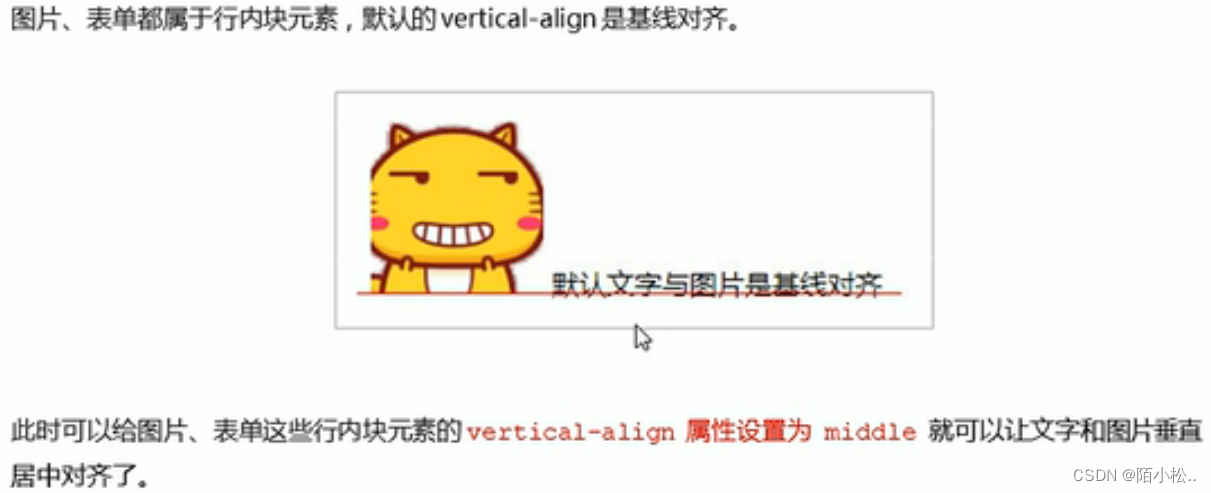
5.1图像表单和文字对齐

5.2解决图片底侧空白缝隙问题

六.溢出的文字省略号显示
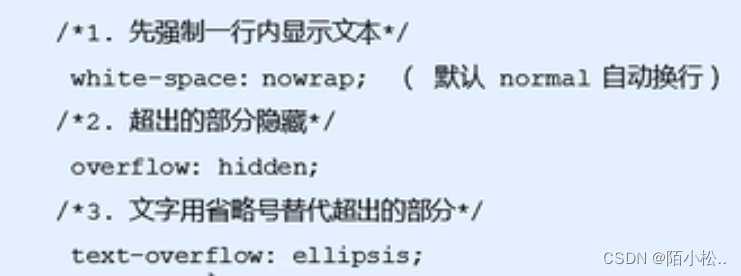
6.1单行文字溢出省略号显示--必须满足三个条件

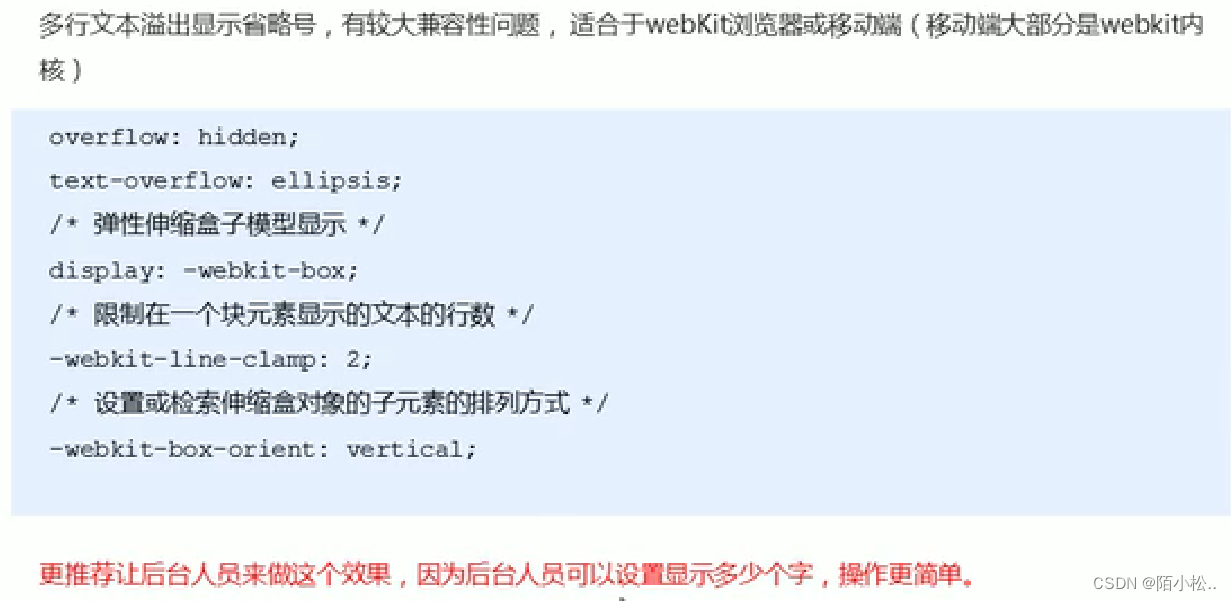
6.2多行文字溢出省略号显示

七.常见布局技巧
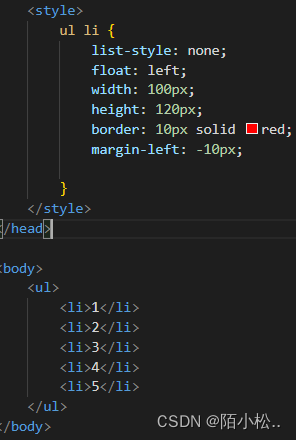
一个小快捷输入:ui>li{$}*5即可输出下面此样式:

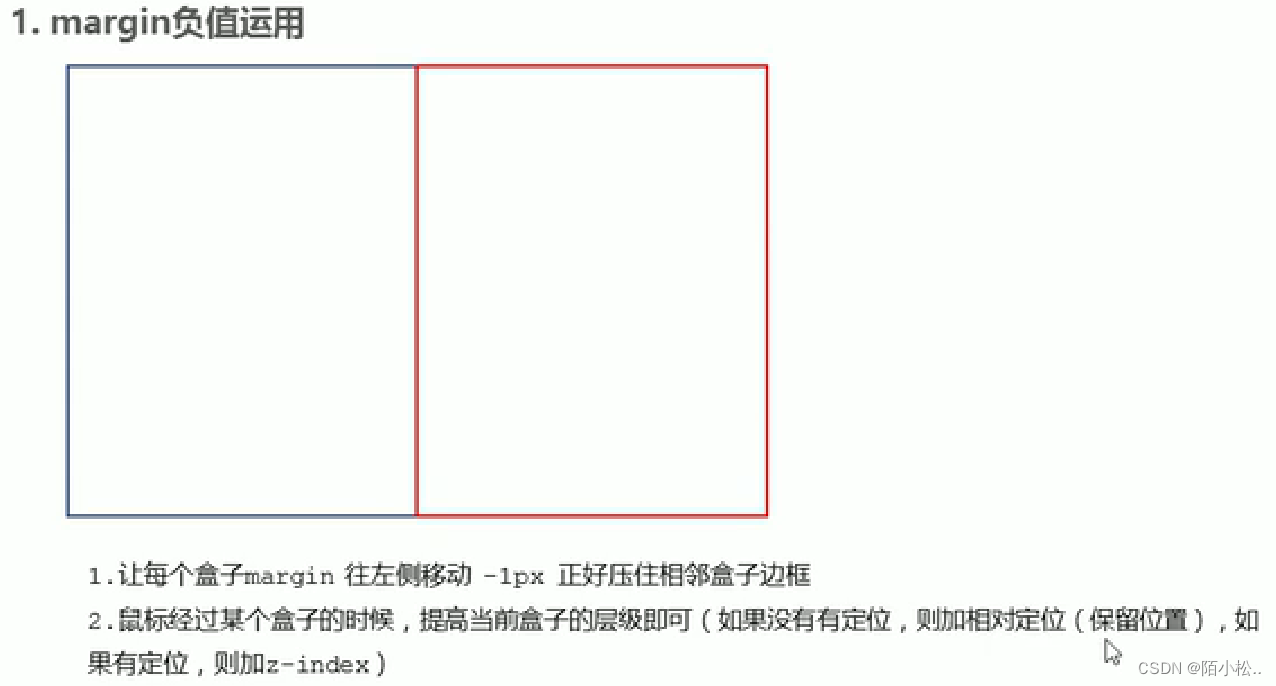
7.1margin负值的巧妙运用

a.当两个盒子排在一起时如果浮动过去那么就会导致中间接触的部分变成2倍的边框像素大小,因此要改成一倍只需将他们京贴在一起的边框用margin负值的方法变成一倍像素距离,例入下面情况:
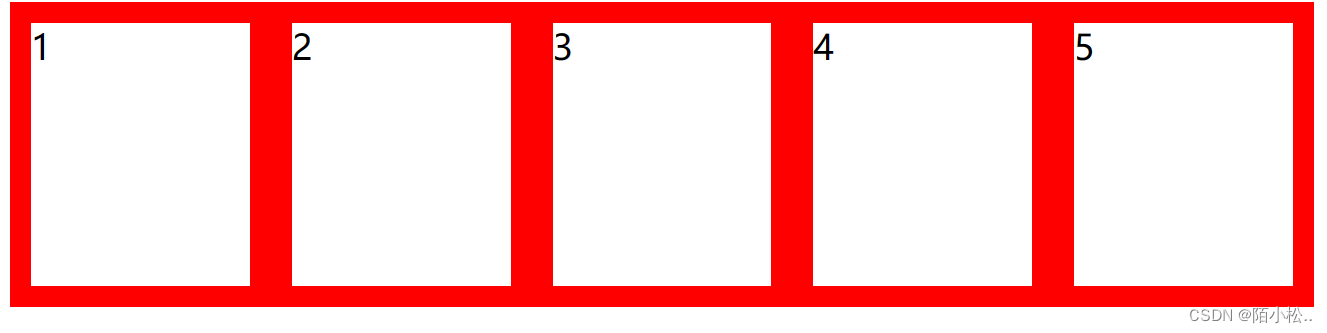
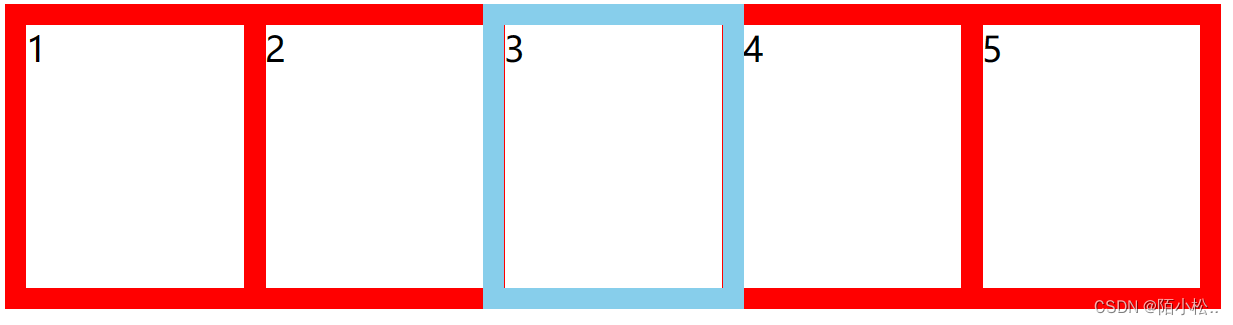
将下面五个盒子紧密左浮动后他们相接触的部分是两倍像素距离

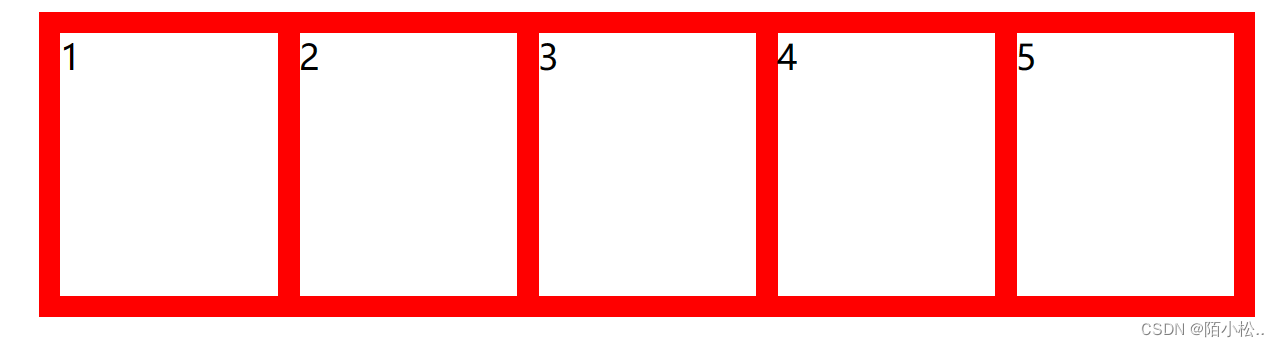
改成margin的方法后就变成了一倍像素距离

代码如下:

b.当需要指标经过这个边框时显示不同颜色则需要加上
ul li:hover {
border: 10px solid skyblue;
}
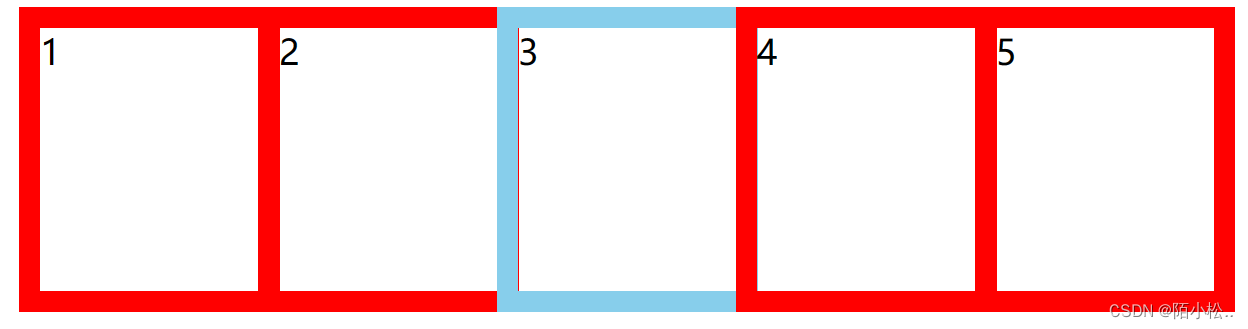
但这时会显示出一个问题,那就是边框被经过时只显示三条边框的颜色:

此时只需我们加上一个相对定位
ul li:hover {
position: relative;
border: 10px solid skyblue;
}
即可让选中的盒子在上面单独呈现出来:

7.2文字围绕浮动元素


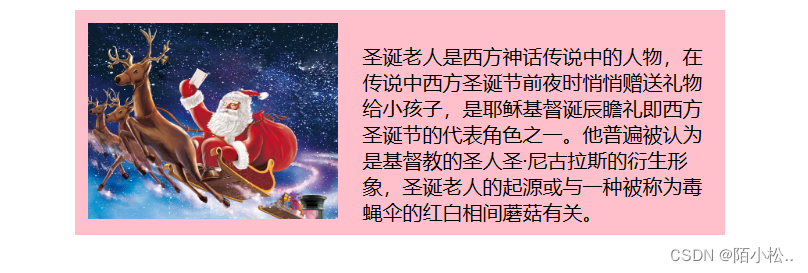
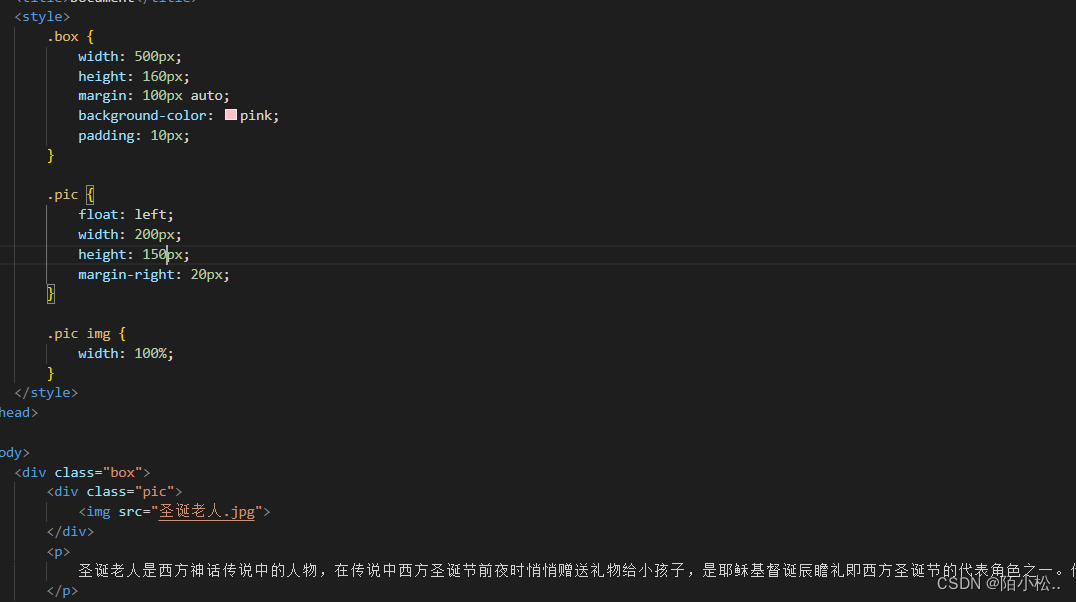
文字围绕不用像以前那样给两个盒子分别浮动,我们可以直接给图片盒子一个浮动元素即可然后文字就会直接围绕在图片周围稍微增加一下margin就会使文字和图片稍微有点距离,显得更美观!
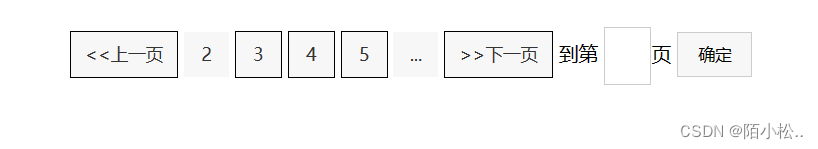
7.3行内块元素的巧妙运用
最重要的要注意一个问题就是:当你写复合类名时你必须要保持有空格不然你写的复合类就不会起作用

<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 100px auto;
text-align: center;
}
.box a {
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid black;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .prev,
.box .next {
width: 85px;
}
.box .wu {
border-color: #ccc;
border: none;
}
.box input {
width: 36px;
height: 45px;
border: 1px solid #ccc;
}
.box button {
width: 60px;
background-color: #f7f7f7;
height: 36px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页</a>
<a href="#" class="wu">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#" class="wu">...</a>
<a href="#" class="next">>>下一页</a>
到第
<input type="text">页
<button>确定</button>
</div>
</body>
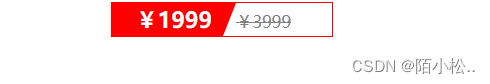
7.4css三角巧妙运用

成品图:

代码如下:
<style>
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float: left;
background-color: red;
width: 90px;
height: 100%;
text-align: center;
color: #fff;
font-weight: 700;
}
.zhekou {
text-decoration: line-through;
color: gray;
font-size: 12px;
}
.miaosha i {
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
</style>
</head>
<body>
<div class="price">
<span class="miaosha">
¥1999
<i></i>
</span>
<span class="zhekou">¥3999</span>
</div>
</body>
八.css初始化






















 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










