目录
flex布局体验
1.1 传统布局与flex布局
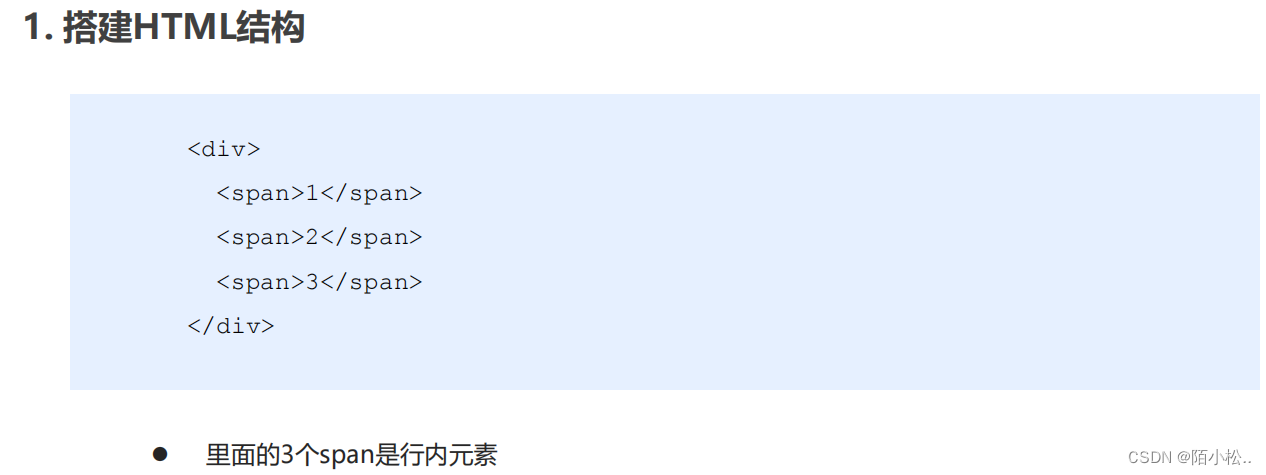
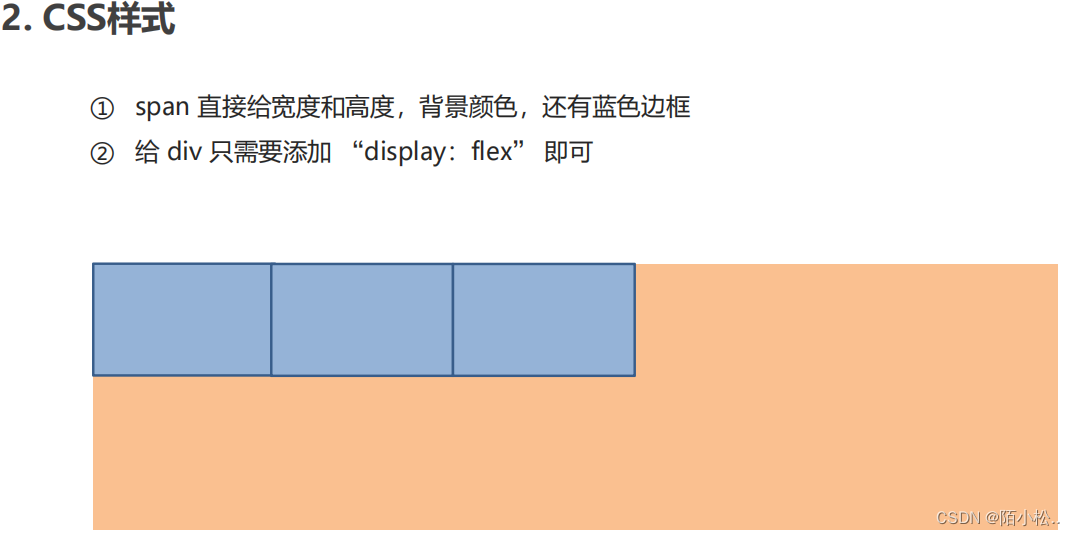
1.2 初体验 
 flex布局原理
flex布局原理
2.1 布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以 指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
 flex布局父项常见属性
flex布局父项常见属性
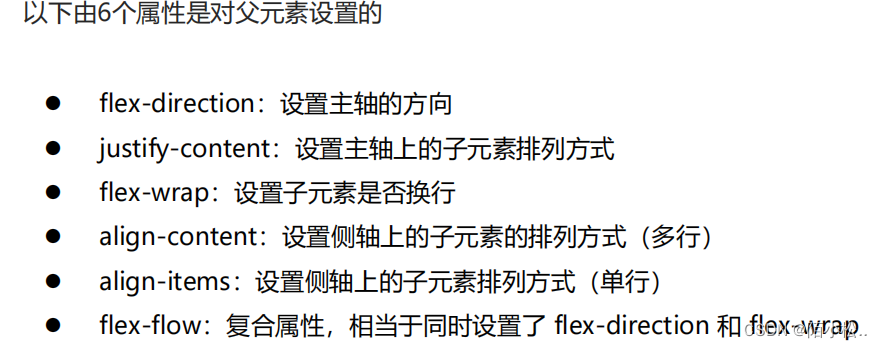
3.1 常见父项属性
3.2 flex-direction 设置主轴的方向 
 3.3 justify-content 设置主轴上的子元素排列方式
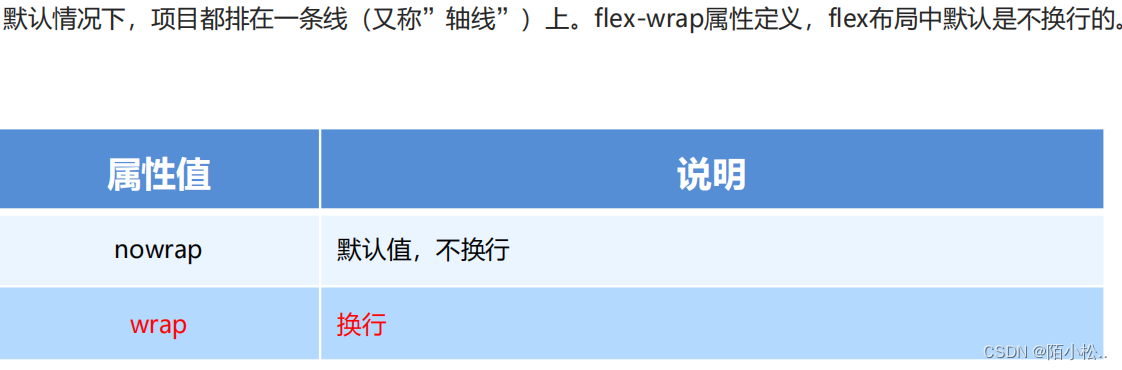
3.3 justify-content 设置主轴上的子元素排列方式  3.4 flex-wrap 设置子元素是否换行
3.4 flex-wrap 设置子元素是否换行 3.5 align-items 设置侧轴上的子元素排列方式(单行 )
3.5 align-items 设置侧轴上的子元素排列方式(单行 )  3.6 align-content 设置侧轴上的子元素的排列方式(多行)
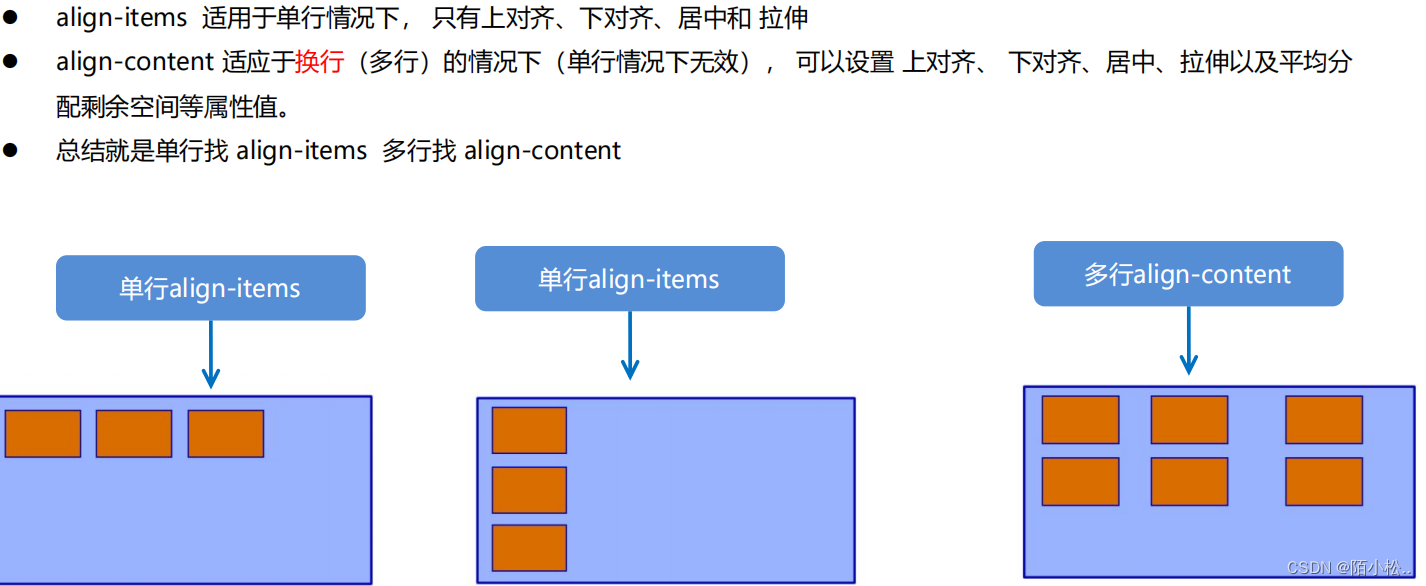
3.6 align-content 设置侧轴上的子元素的排列方式(多行) 3.6 align-content 和 align-items 区别
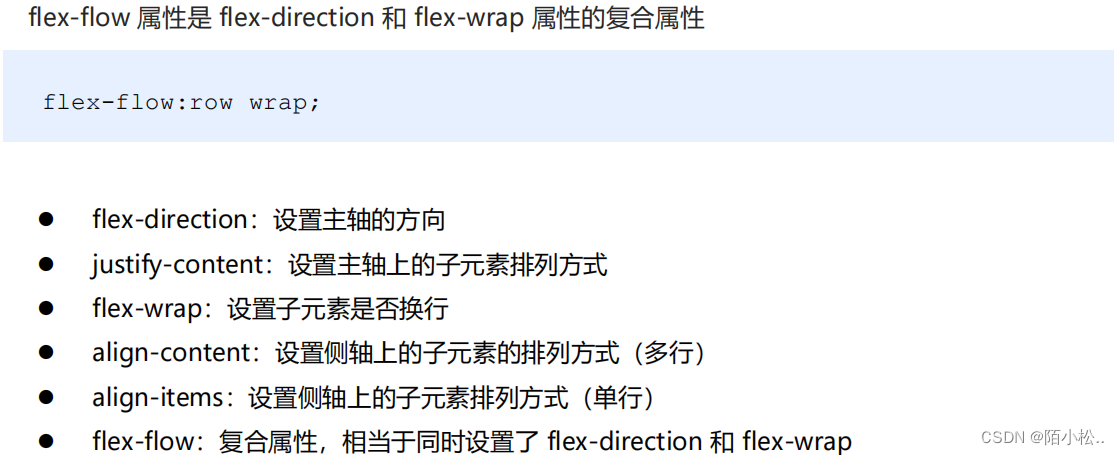
3.6 align-content 和 align-items 区别 3.7 flex-flow
3.7 flex-flow flex布局子项常见属性
flex布局子项常见属性
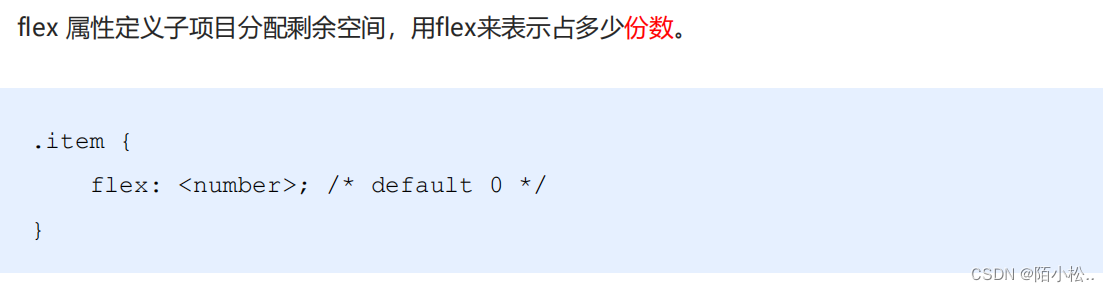
flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
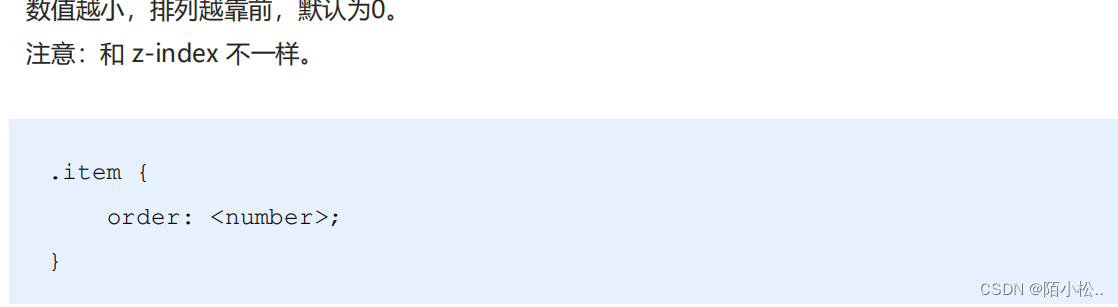
order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性 4.2 align-self 控制子项自己在侧轴上的排列方式
4.2 align-self 控制子项自己在侧轴上的排列方式  4.3 order 属性定义项目的排列顺序
4.3 order 属性定义项目的排列顺序 






















 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










