米柚页面
基于HTML+CSS纯静态网络页面实例
概述:
纯静态页面HTML5+CSS实现,没有js相关内容故难度不大,要求要会HTML基本的标签用法和CSS基本样式用法即可完成,页面的框架搭建是使用div + ul li组合完成,图片使用background-img 、img、background,位置调整margin、padding
效果:

实现分析:
-
首先我们要知道素材的基本参数(颜色&长宽)
-
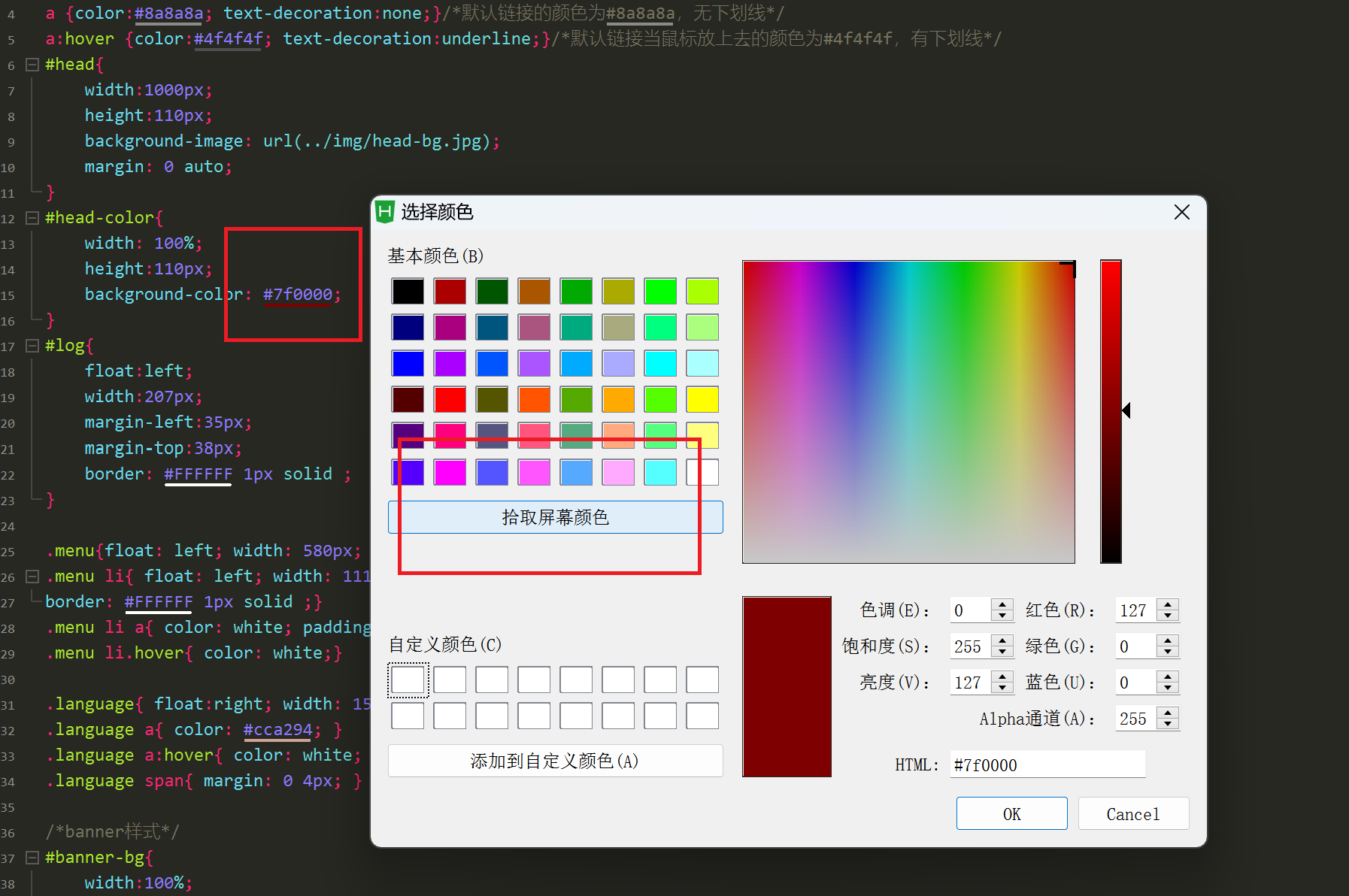
使用HBuilder X找到图片颜色属性

-
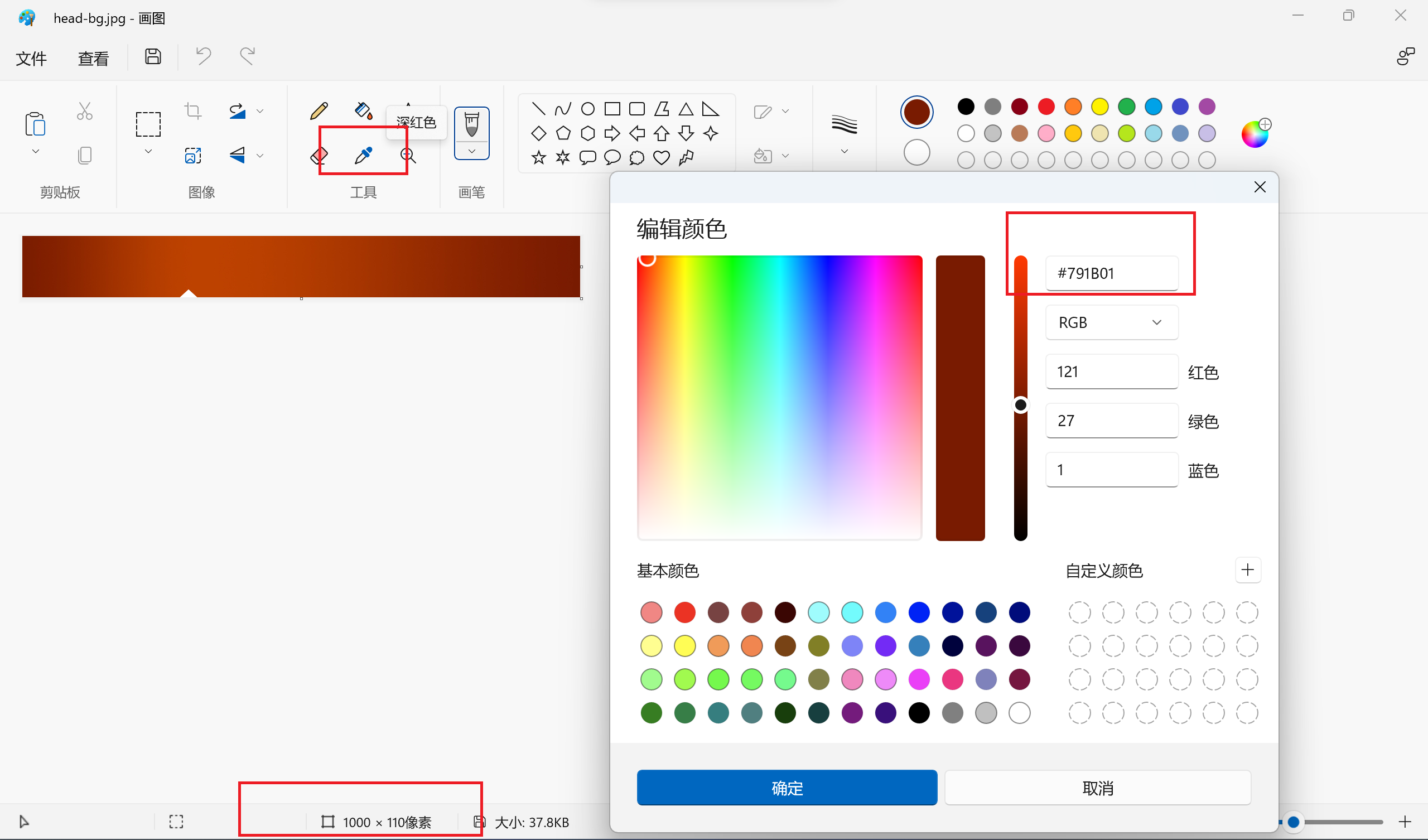
使用电脑画图工具找颜色/长宽

-
-
根据图片素材以及页面实现后的展示,可以分析出整个页面都是以
head.bg的宽度居中后,形成的一条中轴线,其他的布局都是以head.bg的宽度width = 1000px进行的操作。 -
下一步,分析页面图片的一个插入方式,不是所有的图片都是直接在html里面写img就可以,直接插入图片对于我们想要调整图片的位置和想要在图片上再放图片/文字等需求会很麻烦
那么就这个页面我们使用三种插入方式(background-img background img)三种插入方式: background-img :插入后我们可以在图片上再进行插图/文字/超连接,或者使用重复显示参数当做背景色 列如:此处banner-bg的实现 background:插入后可以再次调整图片位置设计具体参数 img 在网页面直接插,位置难以调整 总之:想要二次对图片进行操作,最好考虑作为背景插入。 -
布局分析
盒子很多,又涉及很多盒子里面的样式设计,这里考虑采用div+ul组合进行设计。 -
注意
本页面由于有很多盒子,建议在完成前先给每一个盒子套上一个有色的边框,以便后序进行margin和padding的位置调整。
margin和padding是有差别的,可以再仔细阅读其他文章,粗略来说一个对盒子与盒子,一个对内容与盒子。
多个盒子,写代码是注意父盒子塌陷的问题,使用<div style="clear: both;"></div>代码解决
background:url(../img/ico-4.jpg) 40px 0 no-repeat;这个参数是对背景图片的一个位置进行了再次移动,40px 0参数详解请参照其他博客
最后善于使用margin-top、padding-top、padding-left......总之就是把图片在盒子里挤来挤去,掌握一定规律,同样使用于其它HTML页面。
代码:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/demo.css"/>
</head>
<body>
<div id="head-color">
<div id="head">
<div id="log"><img src="img/logo.png" width="152" height="34" /></div>
<div class="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">主题</a></li>
<li><a href="#">下载</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">论坛</a></li>
</ul>
</div>
<div class="language"><a href="#">简</a><span>|</span><a href="#">繁</a><span>|</span><a href="#">English</a></div>
</div>
</div>
<!--头部结束-->
<!--banner开始-->
<div id="banner-bg">
<div id="banner0">
<div id="banner-ico">
<ul>
<li class="to_rom"><a href="#">下载MIUI</a></li>
<li class="to_discuz"><a href="#">进入论坛</a></li>
</ul>
</div>
</div>
</div>
<!--banner结束-->
<!--video开始-->
<div id="video-bg">
<div id="video">
<ul>
<li><a href="#"><img src="img/video1.png" width="98" height="98" /></a><h3>MIUI 介绍视频</h3></li>
<li><a href="#"><img src="img/video2.png" width="98" height="98" /></a><h3>MIUI V5视频</h3></li>
<li><a href="#"><img src="img/video3.png" width="98" height="98" /></a><h3>MIUI 自由桌面</h3></li>
<li><a href="#"><img src="img/video4.png" width="98" height="98" /></a><h3>MIUI 发展历程</h3></li>
<div id=""style="clear: both;">
</div>
</ul>
</div>
</div>
<!--video结束-->
<!--icon开始-->
<div class="icon">
<div>
<ul class="funcs">
<a href="#">
<li class="func_0"><h3>电话、短信</h3><p>根据中国用户使用习惯特别优化<br />更可发送免费网络短信</p>
</li></a>
<a href="#">
<li class="func_1"><h3>更安全</h3><p>系统级全面保护手机和数据安全<br />更可拦截广告电话、短信</p>
</li> </a>
<a href="#"><li class="func_2"><h3>丰富的在线资源</h3><p>取之不尽的视频、音乐、游戏<br />更有超过60万安卓应用...无比强大</p>
</li></a>
<a href="#"><li class="func_3"><h3>与众不同</h3><p></p><p>独创百变主题与自由桌面<br />从里到外,让你的手机个性十足</p><p></p>
</li> </a>
<a href="#">
<li class="func_4"><h3>云服务</h3><p>同步通讯录、短信、相册<br /> 为你保管好一切</p>
</li> </a>
<a href="#"><li class="func_5"><h3>极速桌面体验</h3><p>驱动级系统优化<br /> 提供丝般顺滑体验</p>
</li></a>
<a href="#"><li class="func_6"><h3>200余项功能改进</h3><p>精心打造相机、闹钟等必备工具<br /> 更有贴心的大字体、语音助手... </p>
</li> </a>
<a href="#"><li class="func_7"><h3>"活"的操作系统</h3><p>根据论坛反馈不断进化<br /> 每周五更新,风雨无阻</p>
</li> </a>
<div style="clear: both;"></div>
</ul>
</div>
<div class="more"><a href="#"><img src="img/more.jpg" width="206" height="29" /></a></div>
</div>
<!--icon结束-->
<!--底部开始-->
<div class="footer">
<div class="footer-text">
<ul>
<li>
<h4>活动公告</h4>
<dl>
<dd><a href="#" target="_blank">四格报告</a></dd>
<dd><a href="#" target="_blank">内测申请</a></dd>
</dl>
</li>
<li class="mid-li">
<h4>更新日志</h4>
<dl>
<dd><a href="#" target="_blank">3.6.14(开发版)</a></dd>
<dd><a href="#" target="_blank">3.2.22(推荐版)</a></dd>
</dl>
</li>
<li class="lastli">
<h4 >关注MIUI</h4>
<dl>
<dd><a href="#" target="_blank">新浪微博</a></dd>
<dd><a href="#" target="_blank">腾讯微博</a></dd>
</dl>
</li>
</ul>
<div style="clear:both"></div>
</div>
<p class="copyright">MIUI官方网站<span>-</span>发烧友必刷的Android<span>ROM</span>-<span>北京小米科技</span>©<span>2013</span>京ICP备10046444号</p>
<p class="footer_copy_img"><img src="img/footer_copy.png"></p>
</div>
<!--底部结束-->
</body>
</html>
CSS文件
body,div,ul,dd{padding: 0;margin: 0;}
img {border:0px;}/*图片的边框为0*/
ul,ol {list-style:none;}/*无序列表*/
a {color:#8a8a8a; text-decoration:none;}/*默认链接的颜色为#8a8a8a,无下划线*/
a:hover {color:#4f4f4f; text-decoration:underline;}/*默认链接当鼠标放上去的颜色为#4f4f4f,有下划线*/
#head{
width:1000px;
height:110px;
background-image: url(../img/head-bg.jpg);
margin: 0 auto;
}
#head-color{
width: 100%;
height:110px;
background-color: #7f0000;
}
#log{
float:left;
width:207px;
margin-left:35px;
margin-top:38px;
border: #FFFFFF 1px solid ;
}
.menu{float: left; width: 580px; height: 110px;}
.menu li{ float: left; width: 111px; height: 110px; text-align: center;font-weight: bold;padding-top:55px;
border: #FFFFFF 1px solid ;}
.menu li a{ color: white; padding: 5px; }
.menu li.hover{ color: white;}
.language{ float:right; width: 150px; height: 16px; font-size: 12px; color: #cca294;padding-top:60px;}
.language a{ color: #cca294; }
.language a:hover{ color: white; }
.language span{ margin: 0 4px; }
/*banner样式*/
#banner-bg{
width:100%;
height:545px;
background-repeat: repeat-x;
background-image: url(../img/banner-bg.jpg);
}
#banner0{
width:1000px;
height:545px;
background-image:url(../img/banner.jpg);
margin:0 auto;
padding-top:390px;
background-repeat: no-repeat;
}
#banner-ico{
width:328px;
height:80px;
background-image:url(../img/icon-bg.png);
/* background-repeat: no-repeat; */
}
#banner-ico ul li{ float:left; width:154px; text-align:center;padding-top: 25px;font-size: 20px; }
.to_rom {padding-left: 14px; }
.to_rom a{ color: #c34000; }
/* .to_rom a:hover{ color:#F00;} */
.to_discuz{/* left: 164px; */ color: #5f5f5f;}
/*video样式*/
#video-bg{
width:100%; height:200px; background-color:#e5e5e5;
border: #97aa59 1px solid; /* border-bottom:1px #cecece solid; */ /* border-top:1px #cecece solid; */}
#video{
width:1000px; margin:0 auto;border: #aa5500 1px solid;}
#video ul li{
float:left; width:250px; text-align:
center; padding-top:30px;}
#video ul li h3{font-size: 12px; color: #909091;}
/*icon样式*/
.icon{ width:1000px; margin:60px auto;border: #000000 1px solid ;}
.funcs li{
float:left;
width:179px;
height:90px;
margin: 0 30px;
margin-bottom:20px;
padding-top:110px;
font-size:12px;
text-align:center;
display: inline;
}
.funcs li.func_0{ background:url(../img/ico-1.jpg) 40px 0 no-repeat;}
.funcs li.func_1{ background:url(../img/ico-2.jpg) 40px 0 no-repeat;}
.funcs li.func_2{ background:url(../img/ico-3.jpg) 40px 0 no-repeat; }
.funcs li.func_3{ background:url(../img/ico-4.jpg) 40px 0 no-repeat;}
.funcs li.func_4{ background:url(../img/ico-5.jpg) 40px 0 no-repeat;}
.funcs li.func_5{ background:url(../img/ico-6.jpg) 40px 0 no-repeat; }
.funcs li.func_6{ background:url(../img/ico-7.jpg) 40px 0 no-repeat; }
.funcs li.func_7{ background:url(../img/ico-8.jpg) 40px 0 no-repeat; }
.funcs li.funcs li img{width:120px;height:108px;}
.funcs li h3{font-size:16px;color:#494949;margin:-2px auto 5px;_margin-top:0;}
.funcs li a:hover{ background-color:#000;}
.more{ text-align:center;}
/*footer样式*/
.footer{
background-color:#2f2f2f;
width:100%;
}
.footer-text{
width:800px;
padding-top:50px;
padding-bottom:20px;
margin-top: 0;
margin-right: auto;
margin-bottom: 0;
margin-left: auto;
}
.footer li{
float:left;
}
.mid-li{
margin-left:230px;
margin-right:240px;}
.footer h4{
font-size:14px;
color:white;
line-height:16px;
border-left:4px solid #ec6117;
width:100px;
margin-left:-11px;
padding-left: 7px;
margin-bottom:30px;
}
.footer dd a{
color:white;
font-size:12px;
line-height:30px;
}
.footer dd a:hover{
text-decoration:underline;
}
.copyright {
color: #bfbfbf;
font-size: 12px;
margin: 32px auto;
text-align: center;
}
.copyright span {
margin: 0 4px;
}
.footer_copy_img {
text-align: center;
padding-bottom:30px;
}






















 2910
2910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








