1.卡顿、节流与防抖
卡顿:事件触发非常频繁,而且每一次触发时都要执行回调函数(如果间隔时间很短且回调函数内部有计算,那么很可能出现浏览器卡顿)。通俗地说就是过于频繁触发事件回调,浏览器反应不过来,从而只能部分执行回调。
节流:在规定的间隔时间内不会重复触发回调(只执行一次),只有超过这个时间间隔才会触发下一次回调,把频繁触发变为少量触发。使用技能后,必须等到冷却之后才能再次使用。
防抖:前面的所有触发都被取消,最后一次回调函数的执行只有在规定的时间过去之后才会触发,也就是如果连续快速的触发只会执行一次。如果回城被打断,则重新回城。
可以使用lodash封装的防抖函数(node_modules中自带)。
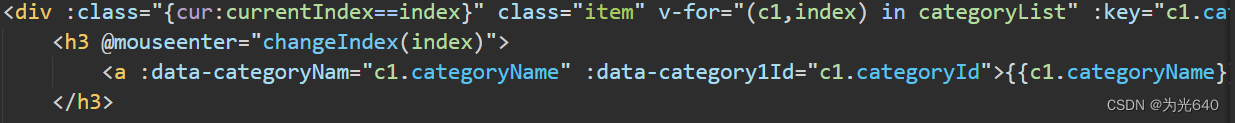
2.event.target.dataset
target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
event.target.dataset存储着节点的自定义数据(必须在属性名前加上 data- 才能被dataset获取)



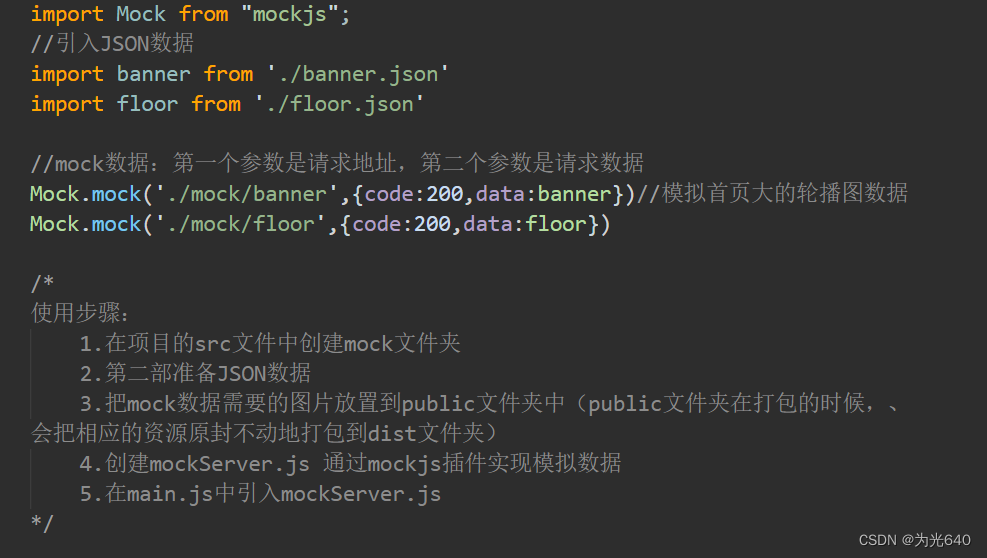
3.mock.js
就Mock功能而言,本身适用场景较多,但在实际项目中,引入Mock常用来解决的几类,概括起来,主要有:
- 接口间的相互依赖
- 单元测试
- 第三方接口调用
1.前后端联调
比如你是一个前端页面开发,现在需要开发一个功能:
下一个订单,支付页面的接口,根据支付结果,支付成功,展示支付成功页,支付失败,展示支付失败页。要完成此功能,你需要调用后端的接口,根据返回给你的结果,来展示不同的页面。此时后端接口还没开发好,作为一个前端开发总不能等别人开发好了,你再开发,那你只有加班的命了。为了同步开发完成任务,此时,你可以根据接口文档的规定,把接口的地址和入参传过去,然后自己mock接口的不同返回界面,来完成前端的开发任务。
2.单元测试
由于单元测试仅针对当前单元进行测试,这就要求所有的内部或者外部依赖都应该是稳定的,采用mock的方法模拟跟本单元依赖的其他单元,可以将测试重点放在当前单元功能,排除外界因素干扰,提升测试精准度。
3.第三方接口依赖
在做接口自动化的时候,有时候需要调用第三方的接口,但是别人公司的接口服务不受你的控制,有可能别人提供的测试环境今天服务给你开着,别人就关掉了,给自动化接口测试带来很多的麻烦,此时就可以通过mock来模拟接口的返回数据,比如模拟各种第三方异常时的返回。
此处利用mock模拟后台返回的数据。

4.webpack默认对外暴露的有:图片,JSON格式数据。
5.Object.assign()
Object.assign()方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。

排他操作
当点击一组属性值(假定为[a,b,c,d,e,f] )中的一个值时(假定为a),a要高亮,其他值不高亮,这时就可以用到排他操作,将其他值的控制高亮的属性(假定为isActive)设为false(不一定是布尔值),单独设置a的isActive为true。
字符串*1 == NAN(not a number)
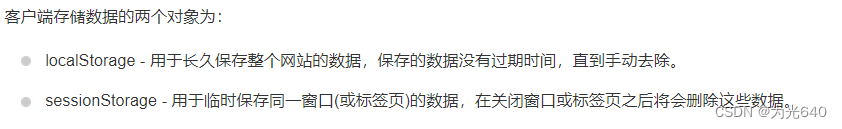
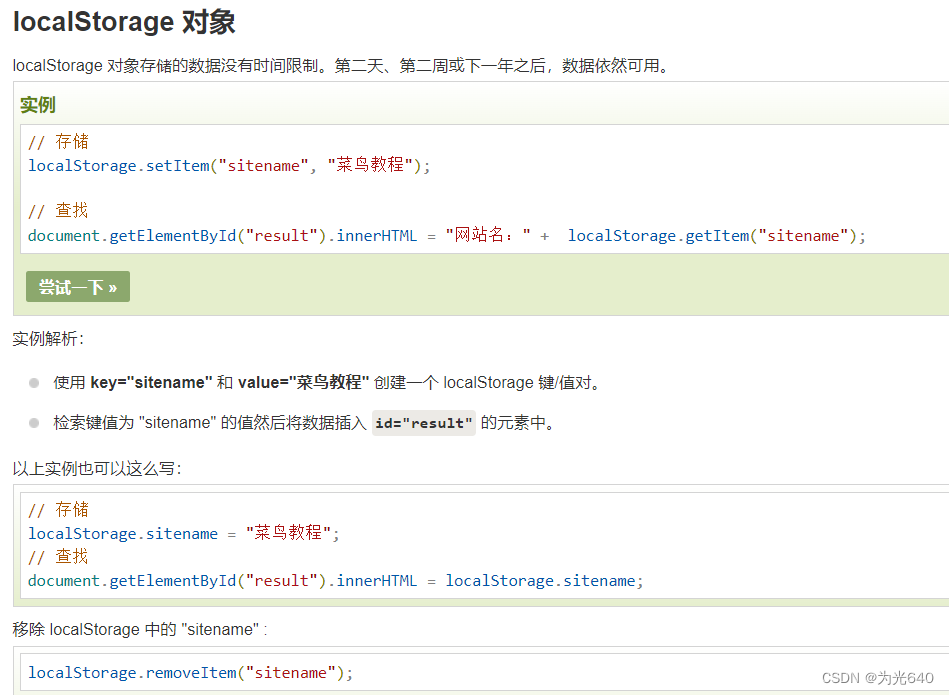
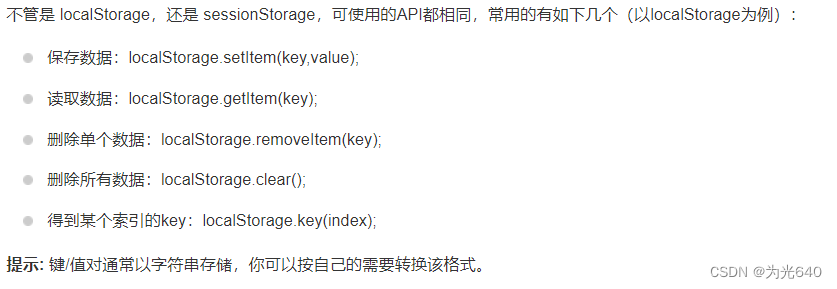
localStorage and sessionStorage
简单的参数如数字、字符串等可以直接通过路由的query参数向组件传递,而复杂数据如对象则推荐使用会话存储(sessionStorage)或本地存储(localStorage)传递。




值得注意的是,键值对通常以字符串存储,如果值是一个对象,则需要使用JSON.stringify将其转化为字符串。





















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








