写在前面:
微信官方的文档写的真的好烂,连demo都没有,学起来麻烦死了。
这里记录一些我的demo
微信官方的文档写的真的好烂,连demo都没有,学起来麻烦死了。
这里记录一些我的demo
安装与使用
app.json加入
"useExtendedLib": {
"weui": true
}
安装就成功了
然后在想要的页面json加入想要的插件
"usingComponents": {
"mp-searchbar": "weui-miniprogram/searchbar/searchbar"
}
有时候有bug还是啥,输入的组件不显示不更改。我把appjson的改为false在改为true重新加载又有了。
扩展组件
上面我们介绍了基本使用。但是我们有很多自定义的需求。
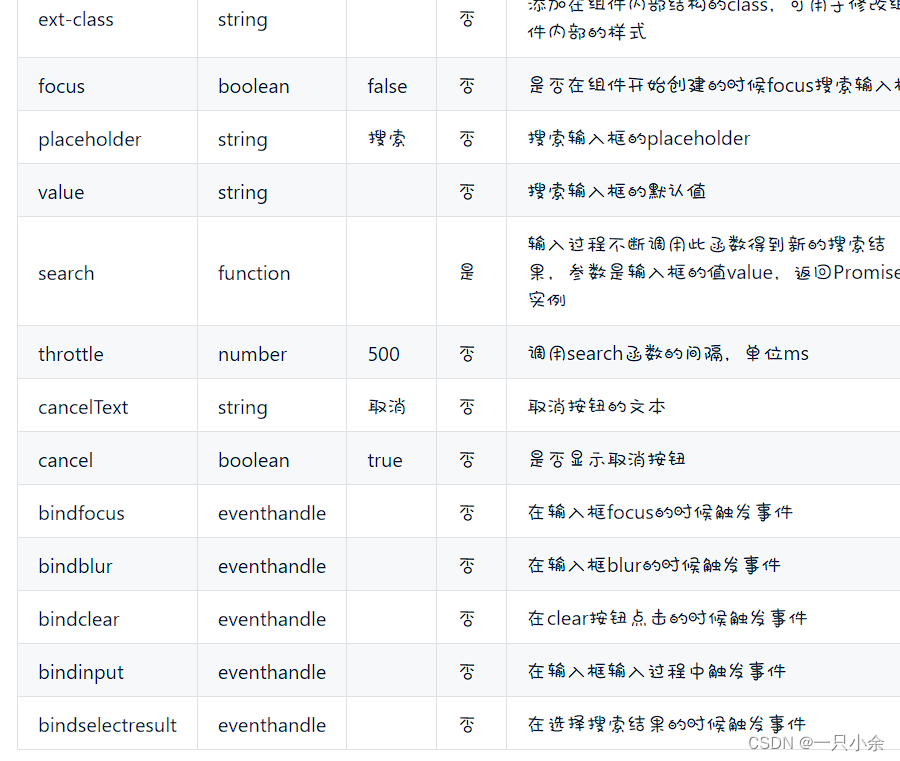
在官方文档中会列举很多的属性来给我们来选择如下图:

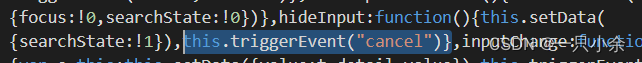
但是!!!我在用这个的时候想要绑定一个取消按钮的事件,他在这里没有提供给我。然后我想了很多想法想做增强。都差不多很麻烦。但是在我想把源码下下来,然后进行自定义的时候我发现他注册了这个事件给我们扩展。但是在官方文档中没有!!!。让人非常的恼火。

这个的使用就直接在属性上加上
bind:cancel="方法名"
就可以扩展组件的方法了。
Searchbar
Toptips 顶格的提示
json
"mp-toptips": "weui-miniprogram/toptips/toptips"
wxml加入
<mp-toptips msg="{{error}}" type="error" show="{{error}}"></mp-toptips>
js
data: {
error: ''
},
onShow() {
this.setData({
error: '这是一个错误提示'
})
}























 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










